- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章iOS中UILabel设置居上对齐、居中对齐、居下对齐及文字置顶显示由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
ios中uilabel设置居上对齐、居中对齐、居下对齐 。
在ios中默认的uilabel中的文字在竖直方向上只能居中对齐,博主参考国外网站,从uilabel继承了一个新类,实现了居上对齐,居中对齐,居下对齐.
具体如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
//
// myuilabel.h
//
//
// created by yexiaozi_007 on 3/4/13.
// copyright (c) 2013 yexiaozi_007. all rights reserved.
//
#import <uikit/uikit.h>
typedef
enum
{
verticalalignmenttop = 0,
// default
verticalalignmentmiddle,
verticalalignmentbottom,
} verticalalignment;
@interface myuilabel : uilabel
{
@
private
verticalalignment _verticalalignment;
}
@property (nonatomic) verticalalignment verticalalignment;
@end
|
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
|
//
// myuilabel.m
//
//
// created by yexiaozi_007 on 3/4/13.
// copyright (c) 2013 yexiaozi_007. all rights reserved.
//
#import "myuilabel.h"
@implementation myuilabel
@synthesize verticalalignment = verticalalignment_;
- (id)initwithframe:(cgrect)frame {
if
(self = [super initwithframe:frame]) {
self.verticalalignment = verticalalignmentmiddle;
}
return
self;
}
- (
void
)setverticalalignment:(verticalalignment)verticalalignment {
verticalalignment_ = verticalalignment;
[self setneedsdisplay];
}
- (cgrect)textrectforbounds:(cgrect)bounds limitedtonumberoflines:(nsinteger)numberoflines {
cgrect textrect = [super textrectforbounds:bounds limitedtonumberoflines:numberoflines];
switch
(self.verticalalignment) {
case
verticalalignmenttop:
textrect.origin.y = bounds.origin.y;
break
;
case
verticalalignmentbottom:
textrect.origin.y = bounds.origin.y + bounds.size.height - textrect.size.height;
break
;
case
verticalalignmentmiddle:
// fall through.
default
:
textrect.origin.y = bounds.origin.y + (bounds.size.height - textrect.size.height) / 2.0;
}
return
textrect;
}
-(
void
)drawtextinrect:(cgrect)requestedrect {
cgrect actualrect = [self textrectforbounds:requestedrect limitedtonumberoflines:self.numberoflines];
[super drawtextinrect:actualrect];
}
@end
|
在使用时:
|
1
2
3
4
5
6
7
8
9
|
lbl_mylabel = [[myuilabel alloc] initwithframe:cgrectmake(20, 50, 150, 600)];
uicolor *color = [uicolor colorwithpatternimage:[uiimage imagenamed:@
"halftransparent.png"
]];
//使用半透明图片作为label的背景色
lbl_mylabel.backgroundcolor = color;
lbl_mylabel.textalignment = uitextalignmentleft;
lbl_mylabel.textcolor = uicolor.whitecolor;
lbl_mylabel.linebreakmode = uilinebreakmodewordwrap;
lbl_mylabel.numberoflines = 0;
[lbl_mylabel setverticalalignment:verticalalignmenttop];
[self addsubview:lbl_mylabel];
|
uilabel 让文字置顶显示 。
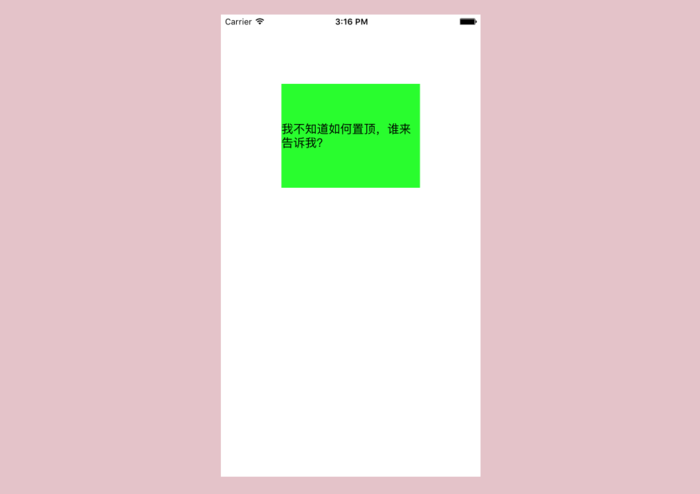
我们经常会遇到将label中文字置顶,也就是将文字顶到lable框的最顶端显示的需求,uilabel是无法对内容文字进行置顶处理的,所以,如果我们不对label加以额外的设置,就会出现如下情况:

置顶前 。
解决办法:我们可以通过sizetofit方法解决它:
|
1
2
3
4
5
6
7
8
9
10
11
|
- (
void
)viewdidload {
[super viewdidload];
uilabel *label = [[uilabel alloc] initwithframe:cgrectmake((self.view.bounds.size.width - 200)/2, 100, 200, 150)];
label.backgroundcolor = [uicolor yellowcolor];
nsstring *labeltext = @
"我不知道如何置顶,谁来告诉我?"
;
[label settext:labeltext];
[label setnumberoflines:0];
//让内容置顶
[label sizetofit];
[self.view addsubview:label];
}
|
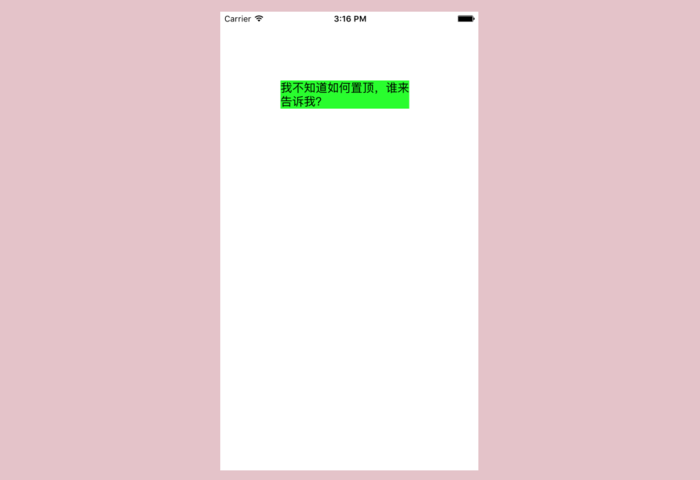
效果图:

置顶后 。
但是有些小伙伴会对内容置顶后的label的frame有些顾虑,笔者也有,所以就在label后方放置了一个和初始label具有相同frame的红色背景,那么如果设置sizetofit方法后,即使label的frame有变化,我们也可以通过和红色背景的frame相对比而看出:

置顶前后frame对比 。
我们可以看到,文字内容置顶后,原label的origin几乎没有变化,而bounds适应了文字,大小改变了。 所以不难看出,通过sizetofit方法,我们可以将label的大小“刚好”紧贴文字外部,从而实现了置顶的效果.
总结 。
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对我的支持.
原文链接:https://www.jianshu.com/p/e5248cfd49a6 。
最后此篇关于iOS中UILabel设置居上对齐、居中对齐、居下对齐及文字置顶显示的文章就讲到这里了,如果你想了解更多关于iOS中UILabel设置居上对齐、居中对齐、居下对齐及文字置顶显示的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
这个问题已经有答案了: Is there any way to accept only numeric values in a JTextField? (20 个回答) It's possible i
我使用戴尔 XPS M1710。笔记本电脑的盖子、侧面扬声器和前置扬声器都有灯(3 组灯可以单独调节)和鼠标垫下方的灯。在 BIOS 中,我可以更改这些灯的颜色,至少是每个组。另外,我可以在鼠标垫下打
我知道我可以使用 在 iOS 5 中打开设置应用 [[UIApplication sharedApplication] openURL:[NSURL URLWithString:@"prefs://"
我有一个 Django 应用程序,我正在尝试为其设置文档。目录结构如下: - doc - project | - manage.py 我已经设置了路径以便 Sphinx 可以看到东西,但是当我尝试使用
我正在使用 768mb ram 运行 centos 5.5。我一直在日志中获取 server reached MaxClients setting, consider raising the MaxC
我在具有以下配置的服务器内运行了 Drupal 安装: StartServers 5 MinSpareServers 5 MaxSpareServers 15 MaxClien
是否可以使用 Microsoft.Web.Administration 包为给定的 location 配置 asp 设置? 我想以编程方式将以下部分添加到本地 IIS applicationHost.
我一直在阅读为 kube-proxy 提供参数的文档,但没有解释应该如何使用这些参数。我使用 az aks create 创建我的集群使用 azure-cli 程序,然后我获得凭据并使用 kubect
我想知道与在 PHP 中使用 setcookie() 函数相比,在客户端通过 JavaScript 设置一些 cookie 是否有任何明显的优势?我能想到的唯一原因是减少一些网络流量(第一次)。但不是
我有一个按钮可以将 body class 设置为 .blackout 我正在使用 js-cookie设置cookie,下面的代码与我的按钮相关联。 $('#boToggle').on('click'
我有一堆自定义的 HTML div。我将其中的 3 存储在具有 slide 类的 div 中。然后,我使用该幻灯片类调用 slick 函数并应用如下设置: $('.slide').slick({
我正在创建一个应该在 Windows 8(桌面)上运行的应用 我需要: 允许用户使用我的应用启动“文件历史记录”。我需要找到打开“文件历史记录”的命令行。 我需要能够显示“文件历史记录”的当前设置。
我刚买了一台新的 MacBook Pro,并尝试在系统中设置 RVM。我安装了 RVM 并将默认设置为 ➜ rvm list default Default Ruby (for new shells)
由于有关 Firestore 中时间戳行为即将发生变化的警告,我正在尝试更改我的应用的初始化代码。 The behavior for Date objects stored in Firestore
在 ICS 中,网络 -> 数据使用设置屏幕中现在有“限制后台数据”设置。 有没有办法以编程方式为我的应用程序设置“限制后台数据”? 或 有没有办法为我的应用程序调出具有选项的“数据使用”设置? 最佳
我正在尝试使用 NextJS 应用程序设置 Jest,目前在 jest.config.js : module.exports = { testPathIgnorePatterns: ["/.n
我最近升级到 FlashDevelop 4,这当然已经将我之前的所有设置恢复到原来的状态。 我遇到的问题是我无法在新设置窗口的哪个位置找到关闭它在方括号、大括号等之前插入的自动空格的选项。 即它会自动
有没有办法以编程方式访问 iPhone/iPod touch 设置? 谢谢。比兰奇 最佳答案 大多数用户设置可以通过读取存储在 /User/Library/Preferences/ 中的属性列表来访问
删除某些值时,我需要选择哪些设置来维护有序队列。我创建了带有自动增量和主键的 id 的表。当我第一次插入值时,没问题。就像 1,2,3,4,5... 当删除某些值时,顺序会发生变化,例如 1,5,3.
我正在尝试设置示例 Symfony2 项目,如此处所示 http://symfony.com/doc/current/quick_tour/the_big_picture.html 在访问 confi

我是一名优秀的程序员,十分优秀!