- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章Django Web开发中django-debug-toolbar的配置以及使用由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
前言 。
django,web开发中,用django-debug-toolbar来调试请求的接口,无疑是完美至极。 可能本人,见识博浅,才说完美至极, 大神,表喷,抱拳了.
django_debug_toolbar 是django的第三方工具包,给django扩展了调试功能.
包括查看执行的sql语句,db查询次数,request,headers,调试概览等.

django-debug-toolbar的配置方法如下 。
第一步:
|
1
|
pip install django
-
debug
-
toolbar
|
安装完成之后。就改往下继续配置了.
第二步:
打开项目,找到settings.py 文件。 找到:
installed_apps--变量 。
将以下代码,添加进去.
|
1
|
'debug_toolbar'
|

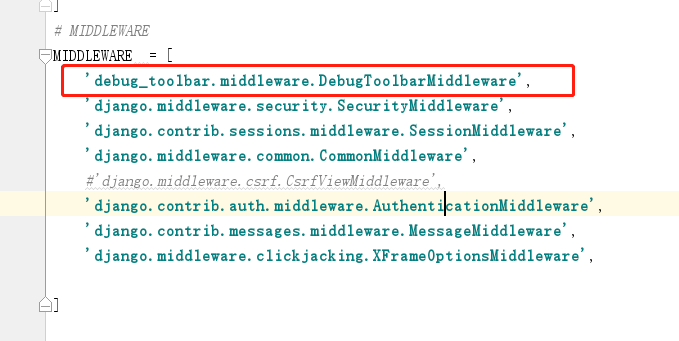
继续添加: 找到放置: 中间件的地方, 将以下代码添加进去.
|
1
2
3
|
'debug_toolbar.middleware.debugtoolbarmiddleware'
,
# 结尾一定要添加 “ , ” 逗号
|

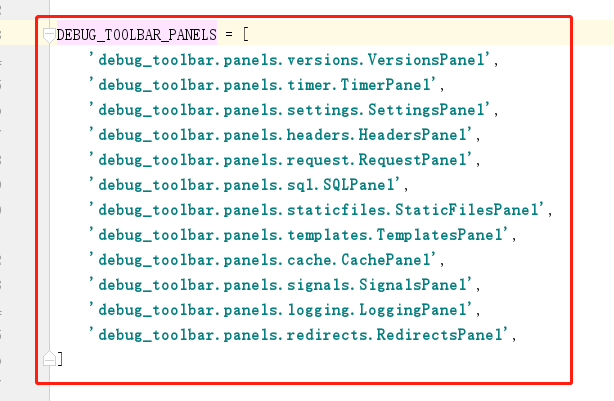
中间件添加完成之后,就该添加 django-debug-toolbar的中间件了.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
debug_toolbar_panels
=
[
'debug_toolbar.panels.versions.versionspanel'
,
'debug_toolbar.panels.timer.timerpanel'
,
'debug_toolbar.panels.settings.settingspanel'
,
'debug_toolbar.panels.headers.headerspanel'
,
'debug_toolbar.panels.request.requestpanel'
,
'debug_toolbar.panels.sql.sqlpanel'
,
'debug_toolbar.panels.staticfiles.staticfilespanel'
,
'debug_toolbar.panels.templates.templatespanel'
,
'debug_toolbar.panels.cache.cachepanel'
,
'debug_toolbar.panels.signals.signalspanel'
,
'debug_toolbar.panels.logging.loggingpanel'
,
'debug_toolbar.panels.redirects.redirectspanel'
,
]
|

添加访问ip 。
|
1
|
internal_ips
=
(
'127.0.0.1'
,)
|

修改 django-debug-toolbar换下源.
python3 --> lib --->site-packages --->settings.py 。
打开settings文件后找得到(config_defaults) 变量 , 修改key: jquery_url的value.
|
1
|
/
/
cdn.bootcss.com
/
jquery
/
2.1
.
4
/
jquery.
min
.js
|

配置到这之后,就ok了, 直接 runserver吧.
运行起来之后,打开浏览器输上ip,就可以看到效果喽, 也有可能中间或许有人会安装出错,。。。不好意思哈, 我安装的时候是一步到位的.
安装出错之后,就请您自行百度一下.
页面效果:

打开网址之后页面就出现上图的效果,走到这里,说明就已经安装完成了, 。
dajngo-debug-toolbar的简单使用 。
每次请求一个接口,右侧的栏目都会变得, 。
如图:

我点击的是sql, 就是去数据库查数据需要多长时间,点击sql之后就会看到右侧的数据,time是毫秒级别的, 下边就是请求数据库需要的时间了.
优化时间慢的地方.

按照表红框的地方,点开,就会看到connection:default 这个块.
这块的意思就是,那里的代码拖延了时间,或者重复循环,都会提示出来,当你请求的接口没有这个信息了,就说明,你已经优化成功了.
总结 。
到这里此教程就完了, 如有写的不对的地方,请大神指点出来,或者有别的好用的东西,也请大神留言指点一二。 谢谢 。
希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对我的支持.
原文链接:http://www.cnblogs.com/wuyongcong/p/8991510.html 。
最后此篇关于Django Web开发中django-debug-toolbar的配置以及使用的文章就讲到这里了,如果你想了解更多关于Django Web开发中django-debug-toolbar的配置以及使用的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
这是工具栏布局的 XML... 我正在使用支持库将工具栏用作我的操作栏。我在 onCreate 中这样做了... Toolbar mToolbar = (Toolbar)getLayoutInf
是否有任何属性/配置表明工具栏在向右溢出时应滚动到最后一项?我有一个垂直工具栏。它应该滚动到右侧的最后一项 我的配置如下: var toolbar = Ext.create('Ext.toolbar.
我使用 toolbar.Template() 和 Toolbar.Excel() 但 toolbar.excel() 不显示,只是 toolbar.Template() 显示。 .Excel(exce
我试图将 justify-content:center 放在工具栏内容的中心。在定位工具栏时,我可以看到扩展的元素,其中之一是 md-toolbar-row 给 justify-content:cen
我有一个toolbar.xml: 我的另一个 Activity 布局有一个包含标签: 我已经在我的扩展 AppCompatActivity 的 Activity 中实现了它: Toolbar
这是主要 Activity ,如 您可以清楚地看到 import android.support.v7.widget.Toolbar; 已经存在。 package app.com.example.an
我正在使用 TabLayout 折叠 ToolbarLayout,除了向上滚动时我的选项卡没有卡在工具栏下方之外,一切正常。 下面是我的代码:
有人可以向我解释一下它们之间的区别以及为什么它们不能互换吗? 导入 android.widget.Toolbar 会导致编译错误,而导入 android.support.v7.widget.Toolb
我收到这个错误 Caused by: java.lang.ClassCastException: android.support.v7.widget.Toolbar cannot be cast t
我正在寻找一种干净的方法来调整 Material-UI AppBar 后面的内容的偏移量。 我认为 theme.mixins.toolbar 会自动适应,但事实并非如此。 (使用这里描述的主题密度 P
我试过很多方法。但没有工作。期待这样的风格 ion-toolbar { contain: none; .toolbar-container { overflow: vi
我想在 md-toolbar 中使用 mf-tabs,我使用 Sithdown 在 https://github.com/angular/material/issues/1076 中提供的解决方案 它
Django 1.10 django-debug-toolbar == 1.5 新项目(我刚刚安装了Django)。尝试安装Django调试工具栏。 文档:https://django-debug-t
我正在升级我之前制作的一款游戏的用户界面,并且正朝着 Google 的 Material Design 方向发展。作为代码升级的一部分,我将向后兼容性支持库 android-support-v7-ap
您好,我是 Xamarin 的新手,我试图在 MainActivity 的 OnCreate() 中找到一个 View ,但找不到它(?)并且返回为 null。 protected override
是否可以将SAS脚本或宏分配给基本SAS中的工具栏按钮?即可以'dm'宏或sas脚本吗? 最佳答案 当然。这是一种方法: 转到“工具”->“自定义”。 选择“自定义”选项卡 通过单击“添加工具”(最左
我创建了一个简单的ALV网格,并用数据填充了网格,现在在选择屏幕之后显示了该网格。我没有使用自定义容器,而是以全屏显示网格。 是否有ALV网格对象的属性,该属性使工具栏具有通常位于网格顶部的按钮过滤器
我想为我的网站制作一个像谷歌工具栏这样的浏览器工具栏。它应该与所有流行的浏览器兼容。 我应该使用哪种语言来制作它?我可以使用任何示例/指南吗? 最佳答案 对于 Firefox,从这里开始:https:
我新下载了一个 jupyter 并尝试使用它。 但是,使用我的 mac 和 windows 计算机, 我在 jupyter 中看不到工具栏。 我尝试搜索以解决此问题,并尝试在 Mac 和 window
我在我的应用程序中使用工具栏。它应该如下所示: 但是,有时候,工具栏背景是错误的!我不知道为什么会这样...... 这是我的布局: ...... 这是我的工具栏: 帮助!有什么想法吗? 设备

我是一名优秀的程序员,十分优秀!