- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章android应用开发之spinner控件的简单使用由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
android的控件有很多种,其中就有一个spinner的控件,这个控件其实就是一个下拉显示列表。spinner是位于 android.widget包下的,每次只显示用户选中的元素,当用户再次点击时,会弹出选择列表供用户选择,而选择列表中的元素同样来自适配器。spinner是view类的一个子类.
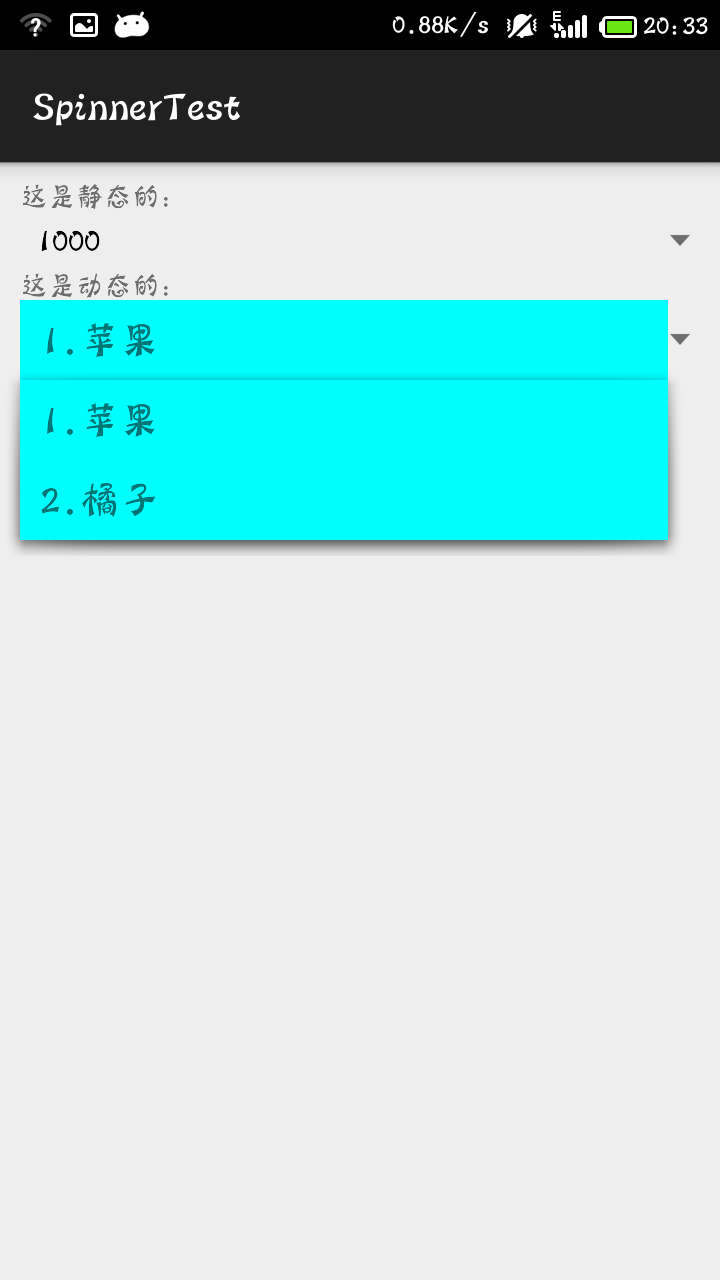
先看spinner的效果图:
。

代码:
mainactivity 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
|
package
com.mecury.spinnertest;
import
java.util.arraylist;
import
android.support.v7.app.actionbaractivity;
import
android.os.bundle;
import
android.view.view;
import
android.widget.adapterview;
import
android.widget.arrayadapter;
import
android.widget.spinner;
public
class
mainactivity
extends
actionbaractivity {
private
spinner spinnerbutton;
private
spinner spinner;
@override
protected
void
oncreate(bundle savedinstancestate) {
super
.oncreate(savedinstancestate);
setcontentview(r.layout.activity_main);
spinnerbutton = (spinner) findviewbyid(r.id.spinnerbutton);
spinner = (spinner) findviewbyid(r.id.spinner2);
/*静态的显示下来出来的菜单选项,显示的数组元素提前已经设置好了
* 第二个参数:已经编写好的数组
* 第三个数据:默认的样式
*/
arrayadapter<charsequence> adapter =
arrayadapter.createfromresource(this, r.array.number_array, android.r.layout.simple_spinner_item);
//设置spinner中每个条目的样式,同样是引用android提供的布局文件
adapter.setdropdownviewresource(android.r.layout.simple_spinner_dropdown_item);
spinnerbutton.setadapter(adapter);
spinnerbutton.setprompt("测试");
spinnerbutton.setonitemselectedlistener(new spinnerlistener());
/*
* 动态添显示下来菜单的选项,可以动态添加元素
*/
arraylist<string> list = new arraylist<string>();
list.add("1.苹果");
list.add("2.橘子");
/*
* 第二个参数是显示的布局
* 第三个参数是在布局显示的位置id
* 第四个参数是将要显示的数据
*/
arrayadapter adapter2 =
new
arrayadapter(
this
, r.layout.item, r.id.textview,list);
spinner.setadapter(adapter2);
spinner.setonitemselectedlistener(
new
spinner2listener());
}
class
spinnerlistener
implements
android.widget.adapterview.onitemselectedlistener{
@override
public
void
onitemselected(adapterview<?> parent, view view,
int
position,
long
id) {
//将选择的元素显示出来
string selected = parent.getitematposition(position).tostring();
}
@override
public
void
onnothingselected(adapterview<?> parent) {
system.out.println(
"nothingselect"
);
}
}
class
spinner2listener
implements
android.widget.adapterview.onitemselectedlistener{
@override
public
void
onitemselected(adapterview<?> parent, view view,
int
position,
long
id) {
string selected = parent.getitematposition(position).tostring();
}
@override
public
void
onnothingselected(adapterview<?> parent) {
system.out.println(
"nothingselect"
);
}
}
}
|
main_activity的代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<linearlayout xmlns:android=
"http://schemas.android.com/apk/res/android"
xmlns:tools=
"http://schemas.android.com/tools"
android:layout_width=
"match_parent"
android:layout_height=
"match_parent"
android:orientation=
"vertical"
android:padding=
"10dp"
tools:context=
"com.mecury.spinnertest.mainactivity"
>
<textview
android:layout_width=
"match_parent"
android:layout_height=
"wrap_content"
android:text=
"这是静态的:"
/>
<spinner
android:id=
"@+id/spinnerbutton"
android:layout_width=
"match_parent"
android:layout_height=
"30dp"
/>
<textview
android:layout_width=
"match_parent"
android:layout_height=
"wrap_content"
android:text=
"这是动态的:"
/>
<spinner
android:id=
"@+id/spinner2"
android:layout_width=
"match_parent"
android:layout_height=
"wrap_content"
/>
</linearlayout>
|
因为第一种是静态的实现方法,我们需要事先设置好spinner要显示的内容。在string.xml文件中添加需要显示的内容:
|
1
2
3
4
5
6
7
8
9
10
11
|
<string-array name=
"number_array"
>
<item>
1000
</item>
<item>
2000
</item>
<item>
3000
</item>
<item>
4000
</item>
<item>
5000
</item>
<item>
6000
</item>
<item>
7000
</item>
<item>
8000
</item>
<item>
9000
</item>
</string-array>
|
第二种是静态的实现方法,我们使用自己的显示布局item.xml.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<?xml version=
"1.0"
encoding=
"utf-8"
?>
<linearlayout xmlns:android=
"http://schemas.android.com/apk/res/android"
android:layout_width=
"match_parent"
android:layout_height=
"match_parent"
android:background=
"#00ffff"
android:padding=
"10dp"
android:orientation=
"vertical"
>
<textview
android:id=
"@+id/textview"
android:layout_width=
"match_parent"
android:layout_height=
"wrap_content"
android:textsize=
"20dp"
/>
</linearlayout>
|
以上内容是关于android应用开发之spinner控件的简单使用,希望对大家有所帮助.
最后此篇关于android应用开发之spinner控件的简单使用的文章就讲到这里了,如果你想了解更多关于android应用开发之spinner控件的简单使用的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
所以我有一个微调器,我成功地更改了所选项目的颜色,但我无法更改下拉菜单中项目的颜色 这是我的 spinner_layout.xml 这是我的 样式.xml @style/Spin
我需要做的是,如果选择了微调器 1 中的某个项目,它需要在微调器 01 中显示某个数组例如如果微调器一个选定的项目是红色微调器 01 需要显示 level_array 作为微调器 01 的下拉选项,否
我想在点击微调器外部后关闭 Android 微调器。这可能吗? 最佳答案 我在这方面运气不错,即使它不能完全奏效。 Spinner 适配器的获取 View : public View getView(
我正在使用 eneter 框架来处理我的 android 应用程序中的通信;问题是当我试图填充微调器时,将适配器设置为微调器会导致未定义的异常 这里是代码 public void populateSp
我在 xml 文件中有一个微调器,宽度和高度设置为 wrap_content,我将背景设置为微调器, 文本居中显示,如果我在 dp 或 fill_parent 中设置宽度,则文本显示为左对齐,但当微调
我有一个微调器 onItemSelect 我需要根据第一个选择打开另一个微调器。这是代码......我能够给第一个微调器充气但是在选择一个条目时没有任何反应 Spinner filterSpinner
当我打开 TalkBack 时,在微调器中做出选择后,焦点会立即返回到屏幕顶部(工具栏)。我希望在用户选择后立即将焦点放在微调器上。 我已经尝试将微调器设置为可聚焦: spinner.setFocus
我知道已经有大约一百万个主题,但请听我说完。 标题说明了一切,当我在微调器 1 中选择一个项目时,微调器 2 会获得一个特定的选项列表供您选择(然后将用于显示信息)。它本质上是一本小型通讯录。 *更新
我正在为 Android 构建一个有两个微调器的应用程序。第一个有一系列选择。我有一些代码可以更改第二个微调器的值,但数组在第二个微调器中永远不会改变。我检查过,selectedValue 确实等于所
我有一个 xml 布局文件,其中包含一些小部件,包括一个 Spinner 我想在微调器中显示一个字符串列表,该列表是在运行时作为函数的结果生成的,因此它不能在 arrays.xml 中。 我试过: S
spinner 没有根据另一个 spinner selection 填充,我已经研究了好几个小时了,仍然无法解决问题,没有错误洛格卡特。提前致谢。 这是我的代码 ArrayAdapter adapt
关闭。这个问题需要更多focused .它目前不接受答案。 想改进这个问题吗? 更新问题,使其只关注一个问题 editing this post . 关闭 6 年前。 Improve this qu
我介绍一个Spinner在我的小部件中,每次我从中选择不同的值时,我都想执行一些操作。 是否可以? 我好像只收到事件 on_press和 on_release ,但在做出不同值(value)的选择时,
这是一个应用程序运行中的简单 gif,以显示我的意思:Video Gif here 我有一个 Spinner,这是我的 XML 代码: 我遵循了一些教程并浏览了此处,以使用 parse.com 动态
我有一个包含 1 个微调器的“发票”登记 Activity 。在这个 Spinner 中包含带有 IDCard 的卡片注册、标题和描述(保存在数据库的“Card”表中)。当我将此“发票”记录保存在“发
我在我的元素中实现了 mat-spinner,但它只有很少的可配置更改,例如颜色、旋转模式。我想在微调器中包含品牌/公司 Logo 的图像图标,我该如何实现? 以下是 Stackblitz 链接: h
在处理 Android Honeycomb 项目时,我偶然发现了一个有趣的问题。如下图所示,在对话框中展开 Spinner 时,底部的导航栏与它重叠。因此,无法选择底部的元素。 为了解决这个问题,我尝
当我在第一个微调器中选择中国作为国家/地区时,看到我想要的,所以我希望第二个微调器必须显示中国的所有州,这是通过我的代码完成的……但是……!我的查询是,当我从第二个微调器中选择状态时,它会自动将其设置
我正在尝试为应用创建一个简单的设置页面。 我想创建一个对象列表,我在 XML 文件中定义了其布局。 在这些对象的布局中有一个标题 TextView、一个帮助 TextView 和一个 Spinner。
我正面临这个问题,已经阅读了很多问题/答案但无法解决。 我有一个带有微调器的 ListView(用户必须为该行中的产品选择一个数量),但是当项目多于 View 并且在微调器中选择一个数字后滚动 Lis

我是一名优秀的程序员,十分优秀!