- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章Android编程使WebView支持HTML5 Video全屏播放的解决方法由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
本文实例讲述了Android编程使WebView支持HTML5 Video全屏播放的解决方法。分享给大家供大家参考,具体如下:
1)需要在AndroidManifest.xml文件中声明需要使用HardwareAccelerate, 可以细化到Activity级别,如果不需要的View可以声明不要用加速,但是需要在代码中做,具体如下:
a. 如果要声明整个应用都要加速:
b. 如果要在Activity中声明,则:
还可以更细化到Window, getWindow.setFlags( WindowManager.LayoutParams.FLAG_HARDWARE_ACCELERATED, WindowManager.LayoutParams.FLAG_HARDWARE_ACCELERATED),
。
c. 如果application或者activity都申明了要硬件加速,但是为了某些原因(比如省电?),一些View不需要硬件加速的话, 。
2)可以说挺奇怪的是,需要在AndroidManifest.xml文件中用上<use-sdk></use-sdk>标签,而且如果是空的还不行,必须写上targetSDK或者minSDK,但是我试验过,不管写版本是多少都没有关系。。。理论上说,Android应该是从3.0( API Level 11)开始可以对2D渲染加速,但是我把targetSDK设置为5都可以使用的,但是这个标签不写还不行.
。
一般来说,上面的操作做了,就可以使用video标签播放视屏了,如果要支持全屏,还需要做一点操作:
1)给webview一个WebChromeClient对象,这个WebChromeClient对象需要实现onShowCustomView和onHideCustomView方法,下面是一个实现例子:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
@Override
public
void
onShowCustomView(View view, CustomViewCallback callback) {
if
(myCallback !=
null
) {
myCallback.onCustomViewHidden();
myCallback =
null
;
return
;
}
long
id = Thread.currentThread().getId();
WrtLog. v(
"WidgetChromeClient"
,
"rong debug in showCustomView Ex: "
+ id);
ViewGroup parent = (ViewGroup) mWebView.getParent();
String s = parent.getClass().getName();
WrtLog. v(
"WidgetChromeClient"
,
"rong debug Ex: "
+ s);
parent.removeView( mWebView);
parent.addView(view);
myView = view;
myCallback = callback;
chromeClient =
this
;
}
private
View myView =
null
;
private
CustomViewCallback myCallback =
null
;
public
void
onHideCustomView() {
long
id = Thread.currentThread().getId();
WrtLog. v(
"WidgetChromeClient"
,
"rong debug in hideCustom Ex: "
+ id);
if
(myView !=
null
) {
if
(myCallback !=
null
) {
myCallback.onCustomViewHidden();
myCallback =
null
;
}
ViewGroup parent = (ViewGroup) myView.getParent();
parent.removeView( myView);
parent.addView( mWebView);
myView =
null
;
}
}
|
好吧,这个写法和网上很多写法不一样,网上大部分的例子都是onShowCustomView方法接收到的view是一个VideoView对象,而这里是一个找不到的HTML5VideoFullScreen的VideoSurfaceView子类,而且这个子类还是一个private的子类,在外面根本没有办法访问到,android.jar中也没有HTML5VideoFullScreen这个类。如果想要在application中访问到这个类,那么需要把<android-SDK-path>/platforms/<android-version>/data/layoutlib.jar这个包加到buildpath中,而且从android-14,也就是android4.0以后才这样,也就是说,网上说的那个方法在android3.0时代是可以用的,android4.0以后就不行了,我用的是android4.0.3.
其实不管是什么版本,这个段代码的大概意思就是,在onShowCustomView方法中,将获取到的view放到当前Activity的最上方,在onHideCustomView中,将之前的view隐藏或者删除,将原来被覆盖的webview放回来,并结束播放,否在会报MediaPlayer IllegalStatusException, 而且还是Native method,根本没法调试了.
上面代码是片段,很多朋友看了也不能解决问题,完整实例代码代码点击此处本站下载.
可以下载下来,用eclipse导入工程,把样例视频放到sdcard根部目录下,从系统角度看就是/mnt/sdcard即可.
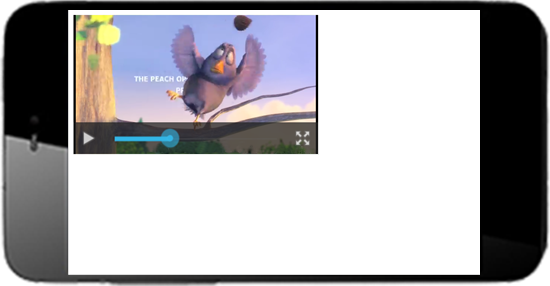
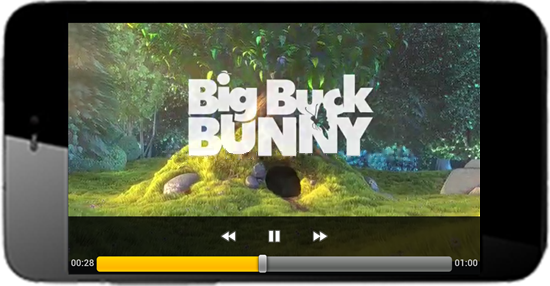
效果如图:
全屏前:

全屏后:

希望本文所述对大家Android程序设计有所帮助.
最后此篇关于Android编程使WebView支持HTML5 Video全屏播放的解决方法的文章就讲到这里了,如果你想了解更多关于Android编程使WebView支持HTML5 Video全屏播放的解决方法的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
Webview shouldInterceptRequest方法总是返回null。我去了adblocking的use方法。我尝试了很多adblock方法,但是总是需要这个shouldIntercept
在我的 Native React 项目中,我想使用 WebView。 HTML是指外部的css文件,css文件是指一些自定义字体。 鉴于此层次结构: app/ app/index.ios.js app
我在一个页面上有多个 webview,当应用程序加载时,主页面卡住了将近 8-10 秒,我猜测这是所有 webview 加载各自网站所花费的时间,为什么 Ui 卡住了,我怎么能使 webview 加载
nativescript 中的 webview 是否有“导航”事件? 我已经在 Xamarin (c#) 中用 完成了 Browser.Navigating += Myfunction natives
我的浏览器 (webview) 以 HTML 页面开头 FILEJAVA.class.getResource ("FILEHTML.html")。 ToExternalForm () 每当我访问谷歌时
我们正在开发一个 JavaFX 2.x 应用程序,它需要提供一些 GIS 支持。我们得出的结论是,通过嵌入式 WebView 使用 GoogleMaps 是最快的选择。它的问题在于每次我们的应用程序启
有没有办法销毁 WebView 实例?如果页面加载,并说视频开始播放,我希望能够,当我隐藏 WebView 时,基本上可以销毁它,或者至少重置它。 我知道我可以听 visibleProperty 并执
有没有办法在不启用远程模块的情况下在 webview 和主窗口之间进行通信? When this attribute is false the guest page in webview will
我使用以下代码来拦截Web View 中的对话框,但看不到内容或无法与之交互: Element webview= querySelector("#webview"); Map map=new
我正在创建一个页面,该页面将在 Java 的 WebView 中打开,或在外部浏览器中手动打开。如果页面是从 Java 加载的——我需要它来执行特定的回调,因为 Java 被用作一种后端,但如果页面是
我有一个 React Native WebView ,它运行一个小的 HTML 文档。该文档显示了一些图像。 我希望显示位于应用程序的 Documents 文件夹中的图像,即图像不是静态 Assets
我正在使用 JavaFX webview 开发一个网络爬虫。出于抓取目的,我不需要加载图像。当页面被加载时,Webkit 会产生很多 UrlLoader 线程。所以我认为最好禁用图像,这样我会节省很多
这个问题在这里已经有了答案: Android webview launches browser when calling loadurl (11 个答案) 关闭 7 年前。 我花了两天的时间来寻找一
我正在加载一个网页,我想使用基本身份验证登录,我有使用 Swift 的经验并且能够像下面那样执行基本身份验证,但我无法为我的应用程序的 Flutter 版本实现基本身份验证。 ---- swift 代
我用 webview 创建了应用程序,我想在 webview 中加载所有内部链接并在 android 浏览器中加载外部链接。现在的问题是我正在使用 html 广告,当我点击广告时我想打开外部浏览器,但
我需要在父背景图案上显示我的 webview 内容。有没有直接的方法来做到这一点? 最佳答案 这可能有用 final com.sun.webkit.WebPage webPage = com.sun.
是否可以从 webview 中加载的页面读取 http 请求和响应数据。我想要做的是在用户单击 webview 中页面内的链接后从响应中获取二进制数据。任何帮助或线索将不胜感激 最佳答案 创建您自己的
我有一个简单的WebView在 Android 上运行 Web 应用程序。问题是当我旋转手机以将其更改为横向 webview重新加载并回到开头。 我怎样才能防止这种行为? 罗恩 最佳答案 从 Andr
我创建了一个带有 webview 标签的自定义浏览器。当我在 google.it(或 google.com)中导航时,有时会出现一条消息说 chrome 已过时。我的应用版本是: Node.js 8.
我正在使用 Electron 创建简单的网络浏览器。我的用例是我需要通过不同/各自的代理 IP 路由每个 URL。如果用户输入 google.com,则必须通过 123.123.122.1:8081

我是一名优秀的程序员,十分优秀!