- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章利用iOS绘制图片生成随机验证码示例代码由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
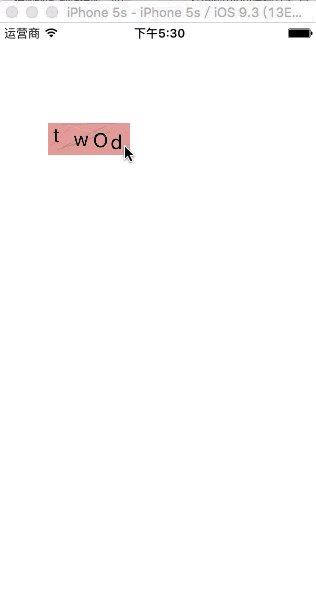
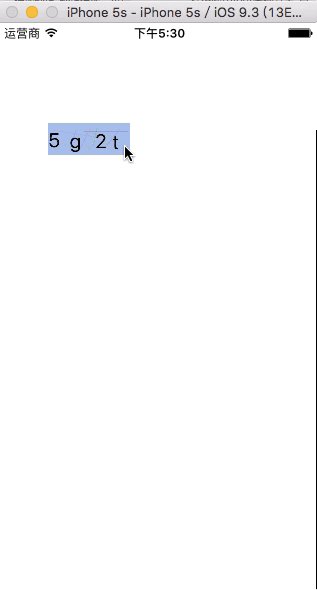
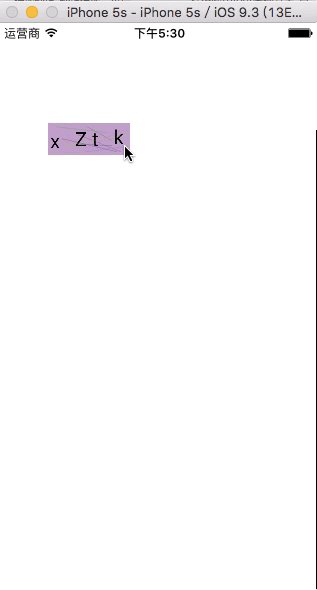
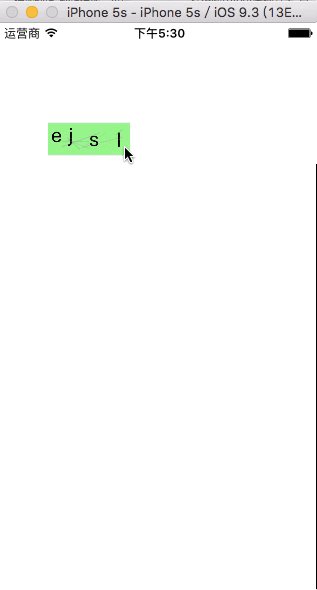
先来看看效果图 。

实现方法 。
.h文件 。
|
1
2
3
4
5
6
|
@property (nonatomic, retain) nsarray *changearray;
@property (nonatomic, retain) nsmutablestring *changestring;
@property (nonatomic, retain) uilabel *codelabel;
-(
void
)changecode;
@end
|
.m文件 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
|
@synthesize changearray = _changearray;
@synthesize changestring = _changestring;
@synthesize codelabel = _codelabel;
- (id)initwithframe:(cgrect)frame
{
self = [super initwithframe:frame];
if
(self) {
// initialization code
float
red = arc4random() % 100 / 100.0;
float
green = arc4random() % 100 / 100.0;
float
blue = arc4random() % 100 / 100.0;
uicolor *color = [uicolor colorwithred:red green:green blue:blue alpha:0.2];
self.backgroundcolor = color;
[self change];
}
return
self;
}
-(
void
)changecode
{
[self change];
[self setneedsdisplay];
}
- (
void
)change
{
self.changearray = [[nsarray alloc] initwithobjects:@
"0"
,@
"1"
,@
"2"
,@
"3"
,@
"4"
,@
"5"
,@
"6"
,@
"7"
,@
"8"
,@
"9"
,@
"a"
,@
"b"
,@
"c"
,@
"d"
,@
"e"
,@
"f"
,@
"g"
,@
"h"
,@
"i"
,@
"j"
,@
"k"
,@
"l"
,@
"m"
,@
"n"
,@
"o"
,@
"p"
,@
"q"
,@
"r"
,@
"s"
,@
"t"
,@
"u"
,@
"v"
,@
"w"
,@
"x"
,@
"y"
,@
"z"
,@
"a"
,@
"b"
,@
"c"
,@
"d"
,@
"e"
,@
"f"
,@
"g"
,@
"h"
,@
"i"
,@
"j"
,@
"k"
,@
"l"
,@
"m"
,@
"n"
,@
"o"
,@
"p"
,@
"q"
,@
"r"
,@
"s"
,@
"t"
,@
"u"
,@
"v"
,@
"w"
,@
"x"
,@
"y"
,@
"z"
,nil];
nsmutablestring *getstr = [[nsmutablestring alloc] initwithcapacity:5];
self.changestring = [[nsmutablestring alloc] initwithcapacity:6];
for
(nsinteger i = 0; i < 4; i++)
{
nsinteger index = arc4random() % ([self.changearray count] - 1);
getstr = [self.changearray objectatindex:index];
self.changestring = (nsmutablestring *)[self.changestring stringbyappendingstring:getstr];
}
}
- (
void
)drawrect:(cgrect)rect
{
[super drawrect:rect];
float
red = arc4random() % 100 / 100.0;
float
green = arc4random() % 100 / 100.0;
float
blue = arc4random() % 100 / 100.0;
uicolor *color = [uicolor colorwithred:red green:green blue:blue alpha:0.5];
[self setbackgroundcolor:color];
nsstring *text = [nsstring stringwithformat:@
"%@"
,self.changestring];
cgsize csize = [@
"s"
sizewithattributes:@{nsfontattributename:[uifont systemfontofsize:20]}];
int
width = rect.size.width / text.length - csize.width;
int
height = rect.size.height - csize.height;
cgpoint point;
float
px, py;
for
(
int
i = 0; i < text.length; i++)
{
px = arc4random() % width + rect.size.width / text.length * i;
py = arc4random() % height;
point = cgpointmake(px, py);
unichar c = [text characteratindex:i];
nsstring *textc = [nsstring stringwithformat:@
"%c"
, c];
[textc drawatpoint:point withattributes:@{nsfontattributename:[uifont systemfontofsize:20]}];
}
cgcontextref context = uigraphicsgetcurrentcontext();
cgcontextsetlinewidth(context, 1.0);
for
(
int
cout = 0; cout < 10; cout++)
{
red = arc4random() % 100 / 100.0;
green = arc4random() % 100 / 100.0;
blue = arc4random() % 100 / 100.0;
color = [uicolor colorwithred:red green:green blue:blue alpha:0.2];
cgcontextsetstrokecolorwithcolor(context, [color cgcolor]);
px = arc4random() % (
int
)rect.size.width;
py = arc4random() % (
int
)rect.size.height;
cgcontextmovetopoint(context, px, py);
px = arc4random() % (
int
)rect.size.width;
py = arc4random() % (
int
)rect.size.height;
cgcontextaddlinetopoint(context, px, py);
cgcontextstrokepath(context);
}
}
@end
|
viewcontroller中调用 。
|
1
2
3
4
5
|
_codeview = [[codeview alloc] initwithframe:cgrectmake(15+(screen_width-30)/3*2, 75, (screen_width-30)/3, 39)];
//手势
uitapgesturerecognizer *tap = [[uitapgesturerecognizer alloc] initwithtarget:self action:@selector(tapclick:)];
[_codeview addgesturerecognizer:tap];
[self.view addsubview: _codeview];
|
手势事件 。
|
1
2
3
4
|
- (
void
)tapclick:(uitapgesturerecognizer*)tap
{
[_codeview changecode];
}
|
总结 。
以上就是利用ios绘制图片随机验证码的全部内容,希望本文的内容对各位ios开发者们能有所帮助,如果有疑问大家可以留言交流.
最后此篇关于利用iOS绘制图片生成随机验证码示例代码的文章就讲到这里了,如果你想了解更多关于利用iOS绘制图片生成随机验证码示例代码的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我让随机数低于之前的随机数。 if Airplane==1: while icounter0: print "You have enoph fuel to get to New
是否可以生成 BigFloat 的随机数?类型均匀分布在区间 [0,1)? 我的意思是,因为 rand(BigFloat)不可用,看来我们必须使用 BigFloat(rand())为了那个结局。然而,
我正在尝试学习 Kotlin,所以我正在学习互联网上的教程,其中讲师编写了一个与他们配合良好的代码,但它给我带来了错误。 这是错误 Error:(26, 17) Kotlin: Cannot crea
是否有任何方法可以模拟 Collections.shuffle 的行为,而不使比较器容易受到排序算法实现的影响,从而保证结果的安全? 我的意思是不违反类似的契约(Contract)等.. 最佳答案 在
我正在创建一个游戏,目前必须处理一些math.random问题。 我的Lua能力不是那么强,你觉得怎么样 您能制定一个使用 math.random 和给定百分比的算法吗? 我的意思是这样的函数: fu
我想以某种方式让按钮在按下按钮时随机改变位置。我有一个想法如何解决这个问题,其中一个我在下面突出显示,但我已经认为这不是我需要的。 import javafx.application.Applicat
对于我的 Java 类(class),我应该制作一个随机猜数字游戏。我一直陷入过去几天创建的循环中。程序的输出总是无限循环,我不明白为什么。非常感谢任何帮助。 /* This program wi
我已经查看了涉及该主题的一些其他问题,但我没有在任何地方看到这个特定问题。我有一个点击 Web 元素的测试。我尝试通过 ID 和 XPath 引用它,并使用 wait.until() 等待它变得可见。
我在具有自定义类的字典和列表中遇到了该异常。示例: List dsa = (List)Session["Display"]; 当我使用 Session 时,转换工作了 10-20 次..然后它开始抛
需要帮助以了解如何执行以下操作: 每隔 2 秒,这两个数字将生成包含从 1 到 3 的整数值的随机数。 按下“匹配”按钮后,如果两个数字相同,则绿色标签上的数字增加 1。 按下“匹配”按钮后,如果两个
void getS(char *fileName){ FILE *src; if((src = fopen(fileName, "r")) == NULL){ prin
如果我有 2 个具有以下字段的 MySQL 数据库... RequestDB: - Username - Category DisplayDB: - Username - Category
我有以下语句 select random() * 999 + 111 from generate_series(1,10) 结果是: 690,046183290426 983,732229881454
我有一个使用 3x4 CSS 网格构建的简单网站。但出于某种原因,当我在 chrome“检查”中检查页面时,有一个奇怪的空白 显然不在我的代码中的标签。 它会导致网站上出现额外的一行,从而导致出现
我有两个动画,一个是“过渡”,它在悬停时缩小图像,另一个是 animation2,其中图像的不透明度以周期性间隔重复变化。 我有 animation2 在图像上进行,当我将鼠标悬停在它上面时,anim
如图所示post在 C++ 中有几种生成随机 float 的方法。但是我不完全理解答案的第三个选项: float r3 = LO + static_cast (rand()) /( static_c
我正在尝试将类添加到具有相同类的三个 div,但我不希望任何被添加的类重复。 我有一个脚本可以将一个类添加到同时显示的 1、2 或 3 个 div。期望的效果是将图像显示为背景图像,并且在我的样式表中
我有一个基本上可以工作的程序,它创建由用户设置的大小的嵌套列表,并根据用户输入重复。 但是,我希望各个集合仅包含唯一值,目前这是我的输出。 > python3 testv.py Size of you
我正在尝试基于 C# 中的种子生成一个数字。唯一的问题是种子太大而不能成为 int32。有什么方法可以像种子一样使用 long 吗? 是的,种子必须很长。 最佳答案 这是我移植的 Java.Util.
我写这个函数是为了得到一个介于 0 .. 1 之间的伪随机 float : float randomFloat() { float r = (float)rand()/(float)RAN

我是一名优秀的程序员,十分优秀!