- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章Spring MVC中处理ajax请求的跨域问题与注意事项详解由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
前言 。
有时候前后台做数据交互,会遇到烦人的跨域请求问题,如果你还是一枚编程小白来说,无疑来说是很痛苦的事.
当然网上也肯定会有一些解决方法。但自身实力有限,不一定会看的懂,能把问题解决了。所以下面这篇文章就来给大家总结介绍在spring mvc中处理ajax请求的跨域问题与一些注意事项,话不多说了,来一起看看详细的介绍吧.
为何跨域 。
简单的说即为浏览器限制访问a站点下的js代码对b站点下的url进行ajax请求。假如当前域名是www.abc.com,那么在当前环境中运行的js代码,出于安全考虑,正常情况下不能访问www.zzz.com域名下的资源.
解决方法 。
.首先要知道ajax请求的核心是javascrip对象和xmlhttprequest,而浏览器请求的核心是浏览器 。
ajax请求 。

浏览器请求 。

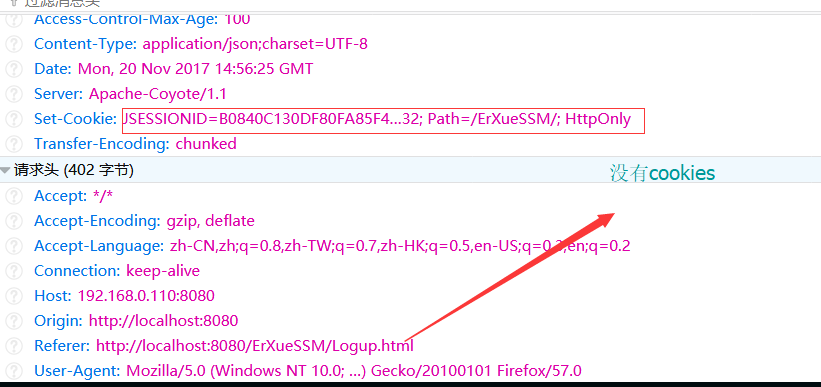
场景一:使用ajax获取session中的user(跨域) 。


从上图可知,ajax每次访问服务器时都没有携带cookie,所以服务器每次都会分配一个新的session对象,所以ajax默认请求是直接获取不了session中的数据的。因此,如果我们想要通过ajax获取当前浏览器的session,我们必须保证每次发送请求都要携带cookie以确保获取的事统一个session.
解决方法:step1.服务器设置接收ajax发送的cookie 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
import
javax.servlet.http.httpservletrequest;
import
javax.servlet.http.httpservletresponse;
import
org.springframework.web.servlet.handler.handlerinterceptoradapter;
//handlerinterceptoradapter//跨域设置
public
class
crossinterceptor
extends
handlerinterceptoradapter {
public
boolean
prehandle(httpservletrequest request, httpservletresponse response, object handler)
throws
exception {
response.addheader(
"access-control-allow-origin"
,
"http://localhost:8080"
);
response.addheader(
"access-control-allow-methods"
,
"*"
);
response.addheader(
"access-control-max-age"
,
"100"
);
response.addheader(
"access-control-allow-headers"
,
"content-type"
);
//允许客户端发送cookies true表示接收,false不接受 默认为false?
response.addheader(
"access-control-allow-credentials"
,
"true"
);
return
super
.prehandle(request, response, handler);
}
}
|
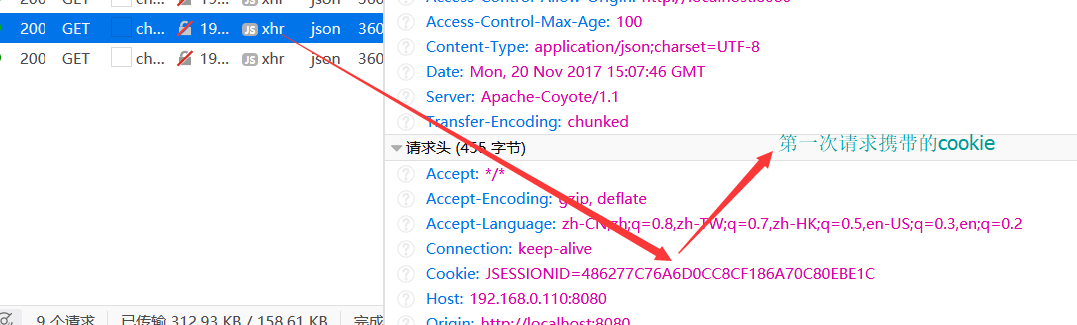
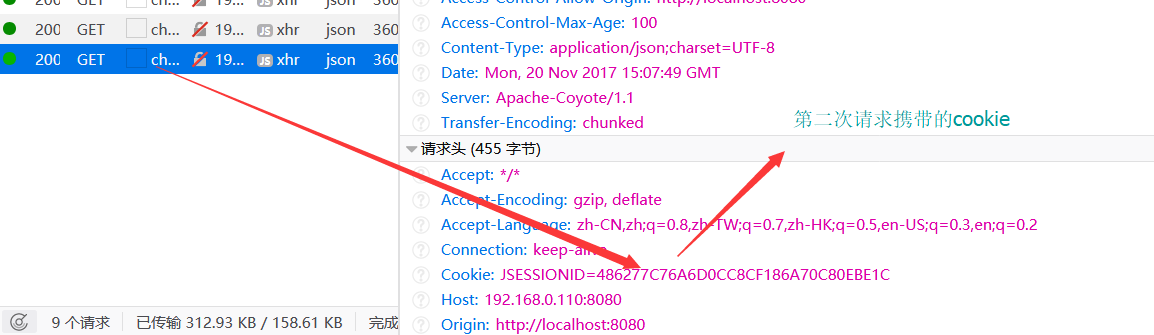
step2 。设置ajax请求携带cookie 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
$.ajax({
url: url+
'/checkout.action'
,
type:
'get'
,
datatype:
''
,
data: {verifycode: verificationcodeinput.value},
//添加跨域
async:
false
,
xhrfields: {
withcredentials:
true
},
crossdomain:
true
,
success:function(data){
console.log(data);
}
});
|
注: xhrfields: { withcredentials: true }, crossdomain: true, 一定要加上!!!! 。


这样就可以愉快的玩耍了! 。
场景二:当用户需要校验session是否登陆(没有登陆跳转到登陆页面) 。
基于场景一,已经解决了回话问题但是在使用springmvc中 。
|
1
2
|
request.getrequestdispatcher(xxxx.html").forward(request, response);
response.sendredirect(http:
//www.baidu.com);
|
会报错。因为当服务器转发或者重定向时返回的是一个页面,因为只有浏览器才能解析显示页面,而ajax的对象却不能,所以会报错错.
解决办法:因为ajax请求对象不能解析显示页面,所以不能直接转发或重定向,这时我们需要绕过服务器,直接使用浏览器跳转页面,但是对于session过期(用户没有登陆)我们要给浏览器一个反馈,我们可以给浏览器一个大于等于600的错误码 。
|
1
2
3
4
5
6
7
|
string requesttype = request.getheader(
"x-requested-with"
);
if
(requesttype !=
null
&&
"xmlhttprequest"
.equalsignorecase(requesttype.trim())) {
//如果是ajax请求就设置一个自定义响应头
response.setheader(
"sessionstatus"
,
"timeout"
);
//设置错误码以及错误码提示
response.senderror(
666
,
"session timeout"
);
return
false
;
}
|
同时要对ajax设置全局options 。
|
1
2
3
4
5
6
7
8
9
10
|
$.ajaxsetup({
type:
'post'
,
complete:function(xhr, ts){
//xmlhttprequest, textstatus
var sessionstatus = xhr.getresponseheader(
'sessionstatus'
);
if
(sessionstatus ==
'timeout'
) {
alert(
'用户没有登陆,请登录!'
);
window.top.location.href =
'login.html'
;
}
}
});
|
这样就可以通过浏览器进行页面跳转了! 。
总结 。
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对我的支持.
原文链接:http://www.cnblogs.com/liqiangchn/p/7868785.html 。
最后此篇关于Spring MVC中处理ajax请求的跨域问题与注意事项详解的文章就讲到这里了,如果你想了解更多关于Spring MVC中处理ajax请求的跨域问题与注意事项详解的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
这是我的本地域名 http://10.10.1.101/uxsurvey/profile/dashboard 在 Controller 中,我为用户列表设置了一个操作 redirect(control
要处理 Canonical URL,最佳做法是执行 301 重定向还是更好地为 www 和非 www 域使用相同的 IP 地址? 例如: 想要的规范 URL/域是 http://example.com
1 内网基础 内网/局域网(Local Area Network,LAN),是指在某一区域内有多台计算机互联而成的计算机组,组网范围通常在数千米以内。在局域网中,可以实现文件管理、应用软件共享、打印机
1 内网基础 内网/局域网(Local Area Network,LAN),是指在某一区域内有多台计算机互联而成的计算机组,组网范围通常在数千米以内。在局域网中,可以实现文件管理、应用软件共享、打印机
我想创建一个 weblogic 集群,其中有两个托管服务器,每个服务器在物理上独立的远程计算机上运行 根据weblogic文档 All Managed Servers in a cluster mus
我正在运行 grails 3.1.4,但在创建允许我将多个域对象绑定(bind)到其他几个域对象的模式时遇到了问题。作为我正在尝试做的一个例子: 我有三个类(class)。书籍、作者和阅读列表。 作者
我试图使用@count函数来根据它获取数据,但是在没有崩溃报告的情况下它以某种方式崩溃了。 这是代码 class PSMedia: Object { @objc dynamic var id
有谁知道是否有办法只输入字母字符而不输入数字?我想过这样的事情 CREATE DOMAIN countryDomain AS VARCHAR(100) CHECK( VALUE ??? );
我的代码: const checkoutUrl = 'https://example.com/checkout/*' window.onload = startup() function st
一些不是我编写的应用程序,也不是用 PHP 编写的,它为域 www.example.com 创建了一个 cookie。 我正在尝试替换该 cookie。所以在 PHP 中我做到了: setcookie
什么是 oauth 域?是否有任何免费的 oauth 服务?我可以将它用于 StackApps registration 吗? ?我在谷歌上搜索了很多,但找不到答案。 最佳答案 这是redirect_
自从 In October 2009, the Internet Corporation for Assigned Names and Numbers (ICANN) approved the cre
我使用 apache 作为我的应用程序 Web 服务器的代理,并希望即时更改与 sessionid cookie 关联的域名。 该cookie有一个与之关联的.company.com域,我想使用apa
我只想托管一个子域到cloudflare。我不想将主域名的域名服务器更改为他们的域名服务器。真的有可能吗? 最佳答案 是的,这是可能的,但是需要通过CloudFlare合作伙伴进行设置,或者您需要采用
When using socket in the UNIX domain, it is advisable to use path name for the directory directory m
想象两个共享一个域类的 Grails 应用程序。也许是 Book 域类。 一个应用程序被标识为数据的所有者,一个应用程序必须访问域数据。类似于亚马逊和亚马逊网络服务。 我想拥有的应用程序将使用普通的域
我有一个包含字段“URL”的表单。第一部分需要用户在文本框中填写。第二部分是预定义的,显示在文本框的右侧。 例如,用户在文本框中输入“test”。第二部分预定义为“.example.com”。因此,总
如果我要关闭并取消分配 azure 中的域 Controller ,从而生成新的 vm Generationid,我需要采取哪些步骤来恢复它? 最佳答案 what steps do I need to
我想尝试使用 Azure 作为托管提供商(我有一个域)。我读过那篇文章https://learn.microsoft.com/en-us/azure/app-service-web/web-sites
所以.... 我想知道是否有人可以在这方面协助我? 基本上,我已经创建了一个自托管的Docker容器,用作构建代理(Azure DevOps) 现在,我已经开始测试代理,并且由于我们的放置文件夹位于W

我是一名优秀的程序员,十分优秀!