- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章jQuery判断checkbox是否选中的3种方法由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
jQuery能够极大提高html的编写效率,其中checkbox的选中判断有几种:
1, $(checkbox的id).prop("checked") 返回的是一个boolean值类型 。
2, $(this).is(":checked") 返回的也是一个boolean值类型 。
下面举一个点击checkbox修改文本框属性的例子:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
|
<!doctype html>
<
html
>
<
head
>
<
meta
charset
=
"utf-8"
>
<
title
>exp8_3</
title
>
</
head
>
<
body
>
<
input
type
=
"text"
name
=
"first"
id
=
"first"
><
br
>
<
input
type
=
"text"
name
=
"second"
id
=
"second"
><
br
>
<
input
type
=
"checkbox"
name
=
"cb"
id
=
"hide"
value
=
"1"
><
span
id
=
"v0"
>隐藏第三个文本框</
span
><
br
>
<
input
type
=
"checkbox"
name
=
"cb"
id
=
"ml"
value
=
"2"
><
span
id
=
"v1"
>变长第一个文本框</
span
><
br
>
<
input
type
=
"text"
name
=
"third"
id
=
"third"
>
<
script
type
=
"text/javascript"
src
=
"http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"
></
script
>
<
script
type
=
"application/javascript"
>
var t1 = $("#first");
var t2 = $("#second");
var t3 = $("#third");
$(document).ready(function(e) {
t2.mousedown(function(e) {//t2被鼠标按下后
var str = t1.val();//获得t1的文本信息
t2.val(str);//加载入t2的文本
});
$("#hide").click(function(e) {
//var flag = $(this).is(":checked");
var flag = $(this).prop("checked");
t3.toggle();//动态显示隐藏文本框
if(flag)
$("#v0").html("显示第三个文本框");
else
$("#v0").html("隐藏第三个文本框");
});
$("#ml").click(function(e) {
var flag2 = $(this).prop("checked");
if(flag2){
t1.css('width','300px');
$("#v1").html("变短第一个文本框");
}
else{
t1.css('width','169px');
$("#v1").html("变长第一个文本框");
}
});
});
</
script
>
</
body
>
</
html
>
|
js判断checkbox是否选中 .checked不管用 。
今天开发遇到一个小问题,记小本本记小本本 。
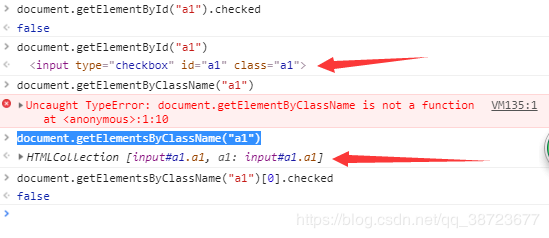
document.getElementById("id").checked //正确 //如果返回值为true代表选中 //如果返回值为false代表未选中 document.getElementsByClassName("class").checked //不能得到ture,false这样的返回值 。
问题出在哪了呢,我用调试工具看一下 。

显而易见,用id取返回的是数组,用class取返回的是对象数组(即便他只有一个值) 所以应该这么写 document.getElementsByClassName("a1")[0].checked 。
下面的方式是补充 。
网上大多数文章都提供的方法都是无效的,害死个人,本文中的方法小编亲测试有效,建议使用方法二:
方法一:
if ($("#checkbox-id")get(0).checked) { // do something } 。
方法二:
if($('#checkbox-id').is(':checked')) { // do something } 。
方法三:
if ($('#checkbox-id').attr('checked')) { // do something } 。
这篇文章就介绍到这了,基本上没问题了吧,希望大家以后多多支持我.
最后此篇关于jQuery判断checkbox是否选中的3种方法的文章就讲到这里了,如果你想了解更多关于jQuery判断checkbox是否选中的3种方法的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
在检查复选框时我发现有写 CheckBox checkbox = (CheckBox)sender 在 checkBox1_CheckedChanged 事件上。 请解释一下这是什么意思? 最佳答案
我正在使用来自命名空间 System.Windows.Forms 的 ToolTip 类编辑我的 Web 应用程序;我的代码中有几个复选框,因此显示此错误: 'CheckBox' is an ambi
我正在制作 Bootstrap 复选框下拉菜单,选项包含在 中。处理点击的标签,但我也有一个 在 a 标签内。 当用户按下实际复选框而不是仅按下 时,就会出现我的问题。元素。两者都被点击并且发生了
TLDR:使用defaultChecked而不是checked,工作jsbin . 尝试设置一个简单的复选框,在选中时会划掉其标签文本。由于某种原因,当我使用该组件时,handleChange 没有被
我想拥有它,所以如果复选框为 NULL 或 0,则它不像值为 1 时那样喜欢。另外,有没有办法将选中的框限制为 10 个? 当前代码: if(isset($_POST['submit'])){//to
如果我选中一个复选框,下拉列表应该只显示在该复选框旁边,但它会显示在它下面的所有其他复选框中。 这是我在 html 代码中使用的 css .sub-nav { display: none; } inp
我在警报对话框中有一个带有复选框的数据表,当我单击该复选框时,它没有选中(选中=选中)该框。我跟着这个video 这是我的尝试 import 'package:flutter/material.dar
如果单独使用,以下代码效果很好, Angular6.0 不允许 [(ngModel)] 与 FormGroup (Reactive Forms)。 As 在 angular 6.0 中已弃用,并将在
那么我应该使用哪个来选择元素?我仅使用复选框作为示例,这个问题涉及所有表单元素。 实际上,当我们这样做时,哪个更快: li:first 或 li:eq(0) ? 最佳答案 来自the document
问题 : 我有一个列表框,其中列表框是复选框。在第一次单击时,复选框被选中并选中。在第二次单击时,仅设置复选框。可以使用箭头键重新选择不同的复选框。我的目标是,首先选中该复选框,然后再检查(再次单击它
我似乎无法弄清楚如何让复选框和相关文本出现在一行上。文本很短,所以它似乎不是宽度问题。 我尝试在控件上设置 display:inline,但是当它呈现时,在输入和标签周围添加了一个跨度,并且具有 di
创建带有复选框列的 Table 非常容易,例如,使用 SWT.CHECK 标志。但是如何使某些表格行中的复选框不可编辑而其他行中的复选框保持可编辑? 最佳答案 我不知道这样做的简单方法。 但我看到了两
是否可以使用 TogglerBar 而不是 2 个复选框来显示或不显示不同的形状。 TogglerBar 的每个按钮中都写有绿色和红色? Manipulate[ Graphics[{If[thePin
我需要更改 Windows Phone 8 中 LongListMultiSelector 的复选框的颜色,因为我的背景是白色,这可能吗? 谢谢。 最佳答案 为此,您必须首先通过在 visual st
我有一个带有插件 Slick.CheckboxSelectColumn 的网格。 是否可以在没有 Jquery 的情况下隐藏某些行中的复选框?我想可以使用 Formatter。 这是带有 slickg
所以我有这个... 在这里,id 是有道理的值在引号中,因为它是一个字符串标识符。但是type呢?值(value)?不是 checkbox一种类型,例如 String 和 Boolean?为什么我总
问题: 如果用户选中了复选框,我将尝试验证下拉列表,如您在屏幕一中所见。 问题: 那么,如果用户选择了标题中的所有复选框,我该如何验证复选框呢?如您所见,屏幕二。如果我选中所有复选框,那么我希望启动验
我知道它有点重复,我正在尝试以不同的方式做到这一点,从而重新发布这个问题。 我想要实现的是,当有人“取消选中”OSPF 复选框时..被动接口(interface)检查也应该自动“取消选中”。我正在尝试
这是代码(是的,我使用的是基本的 reset.css): .checkbox { border: 1px solid black; width: 10px; height: 10px; }
我正在尝试显示多组带有标题复选框的复选框,如下图所示。 从数据库中我得到这样的数据, CODE SUBCODE DESCR DESCR

我是一名优秀的程序员,十分优秀!