- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章iOS 通过collectionView实现照片删除功能由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
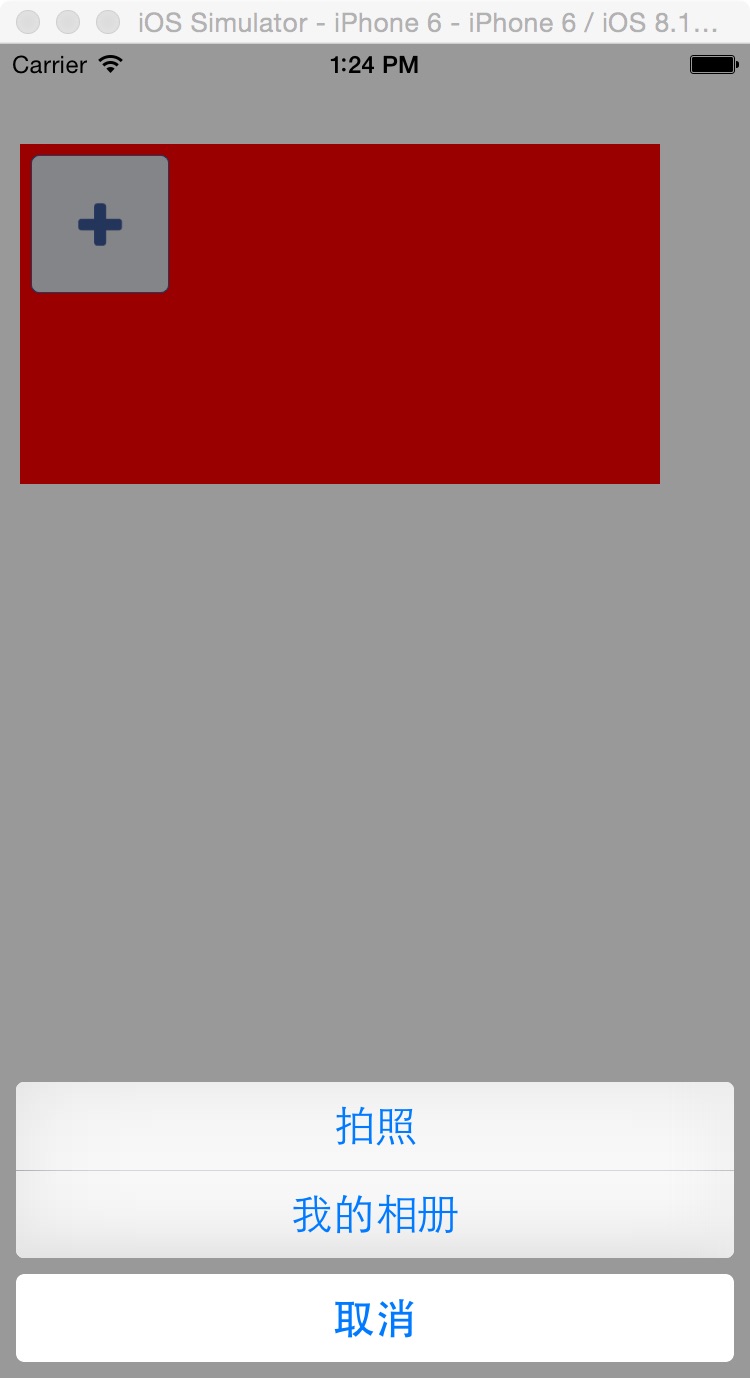
一,效果图.

二,工程图.

三,代码.
viewcontroller.h 。
|
1
2
3
4
5
6
7
8
9
10
11
12
|
#import <uikit/uikit.h>
@interface viewcontroller : uiviewcontroller
<uicollectionviewdatasource,uicollectionviewdelegate,uicollectionviewdelegateflowlayout,uialertviewdelegate,uiactionsheetdelegate,uiimagepickercontrollerdelegate,uinavigationcontrollerdelegate>
{
uicollectionview *_collectionview;
uiimagepickercontroller *_imagepicker;
nsmutablearray *photos;
nsmutablearray *dataarray;
nsinteger deleteindex;
bool
wobble;
}
@end
|
viewcontroller.m 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
|
//点击添加按钮的时候,停止删除。
#import "viewcontroller.h"
#import "photocollectionviewcell.h"
nsinteger
const
photo = 8;
@interface viewcontroller ()
@end
@implementation viewcontroller
- (
void
)viewdidload {
[super viewdidload];
// do any additional setup after loading the view, typically from a nib.
//其布局很有意思,当你的cell设置大小后,一行多少个cell,由cell的宽度决定
uicollectionviewflowlayout *flowlayout = [[uicollectionviewflowlayout alloc]init];
//设置cell的尺寸
[flowlayout setitemsize:cgsizemake(70, 70)];
//设置其布局方向
[flowlayout setscrolldirection:uicollectionviewscrolldirectionvertical];
//设置其边界(上,左,下,右)
flowlayout.sectioninset = uiedgeinsetsmake(5,5,5,5);
_collectionview = [[uicollectionview alloc]initwithframe:cgrectmake(10, 50, 320,85*2) collectionviewlayout:flowlayout];
_collectionview.datasource = self;
_collectionview.delegate = self;
_collectionview.backgroundcolor = [uicolor redcolor];
[_collectionview registerclass:[photocollectionviewcell
class
] forcellwithreuseidentifier:@
"photo"
];
[self.view addsubview:_collectionview];
photos = [[nsmutablearray alloc ] init];
dataarray = [[nsmutablearray alloc ] init];
[dataarray addobject:[uiimage imagenamed:@
"contract_addpic1"
]];
}
//section
- (nsinteger)numberofsectionsincollectionview:(uicollectionview *)collectionview
{
return
1;
}
//item个数
- (nsinteger)collectionview:(uicollectionview *)collectionview numberofitemsinsection:(nsinteger)section
{
return
dataarray.count;
}
-(uicollectionviewcell *)collectionview:(uicollectionview *)collectionview cellforitematindexpath:(nsindexpath *)indexpath
{
nslog(@
"--indexpath.row--%ld"
,indexpath.row);
nslog(@
"---indexpath.section--%ld"
,indexpath.section);
photocollectionviewcell *cell = (photocollectionviewcell *)[collectionview dequeuereusablecellwithreuseidentifier:@
"photo"
forindexpath:indexpath];
cell.tag=indexpath.row;
//图片
cell.photoimage.image=dataarray[indexpath.row];
// 删除按钮
cell.deletebtn.tag =indexpath.row;
cell.deletebtn.hidden=yes;
[cell.deletebtn addtarget:self action:@selector(doclickdeletebutton:) forcontrolevents:uicontroleventtouchupinside];
//增加按钮
if
(indexpath.row == dataarray.count -1) {
cell.addbtn.hidden = no;
}
else
{
cell.addbtn.hidden = yes;
}
[cell.addbtn addtarget:self action:@selector(doclickaddbutton:) forcontrolevents:uicontroleventtouchupinside];
// 长按删除
uilongpressgesturerecognizer *longpress = [[uilongpressgesturerecognizer alloc ] initwithtarget:self action:@selector(longpressedaction)];
[cell.contentview addgesturerecognizer:longpress];
return
cell;
}
#pragma -mark -doclickactions
//删除按钮
-(
void
)doclickdeletebutton:(uibutton *)btn
{
nslog(@
"-----doclickdeletebutton-------"
);
uialertview *alert = [[uialertview alloc ] initwithtitle:@
"提示"
message:@
"您确定要删除吗?"
delegate:self cancelbuttontitle:@
"取消"
otherbuttontitles:@
"确定"
, nil];
deleteindex = btn.tag;
[alert show];
nslog(@
"---delete--dataarray---%@"
,dataarray);
}
//增加按钮
-(
void
)doclickaddbutton:(uibutton *)btn
{
nslog(@
"-----doclickaddbutton-------"
);
if
(wobble) {
// 如果是编辑状态则取消编辑状态
[self cancelwobble];
}
else
{
//不是编辑状态,添加图片
if
(dataarray.count > photo) {
uialertview *alert = [[uialertview alloc ] initwithtitle:@
"提示"
message:@
"最多支持8个"
delegate:self cancelbuttontitle:@
"取消"
otherbuttontitles:@
"确定"
, nil];
[alert show];
}
else
{
uiactionsheet *actionsheet = [[uiactionsheet alloc]
initwithtitle:nil
delegate:(id)self
cancelbuttontitle:@
"取消"
destructivebuttontitle:nil
otherbuttontitles:@
"拍照"
, @
"我的相册"
,nil];
actionsheet.actionsheetstyle = uiactionsheetstyleblackopaque;
[actionsheet showinview:self.view];
}
}
nslog(@
"---add--dataarray---%@"
,dataarray);
}
//长按删除
-(
void
)longpressedaction
{
nslog(@
"-----longpressedaction-------"
);
wobble = yes;
nsarray *array = [_collectionview subviews];
for
(
int
i = 0; i < array.count; i ++) {
if
([array[i] iskindofclass:[photocollectionviewcell
class
]]) {
photocollectionviewcell *cell = array[i];
if
(cell.addbtn.hidden) {
cell.deletebtn.hidden = no;
}
else
{
cell.deletebtn.hidden = yes;
cell.photoimage.image = [uiimage imagenamed:@
"ensure"
];
cell.tag = 999999;
}
// 晃动动画
[self animationviewcell:cell];
}
}
}
// 取消晃动
-(
void
)cancelwobble
{
wobble = no;
nsarray *array = [_collectionview subviews];
for
(
int
i = 0; i < array.count; i ++) {
if
([array[i] iskindofclass:[photocollectionviewcell
class
]]) {
photocollectionviewcell *cell = array[i];
cell.deletebtn.hidden = yes;
if
(cell.tag == 999999) {
cell.photoimage.image = [uiimage imagenamed:@
"plus"
];
}
// 晃动动画
[self animationviewcell:cell];
}
}
}
// 晃动动画
-(
void
)animationviewcell:(photocollectionviewcell *)cell
{
//摇摆
if
(wobble){
cell.transform = cgaffinetransformmakerotation(-0.1);
[uiview animatewithduration:0.08
delay:0.0
options:uiviewanimationoptionrepeat|uiviewanimationoptionautoreverse|uiviewanimationoptionallowuserinteraction|uiviewanimationoptioncurvelinear
animations:^{
cell.transform = cgaffinetransformmakerotation(0.1);
} completion:nil];
}
else
{
[uiview animatewithduration:0.25
delay:0.0
options:uiviewanimationoptionallowuserinteraction|uiviewanimationoptionbeginfromcurrentstate|uiviewanimationoptioncurveeaseout
animations:^{
cell.transform = cgaffinetransformidentity;
} completion:nil];
}
}
#pragma -mark -uiactionsheetdelegate
- (
void
)actionsheet:(uiactionsheet *)actionsheet clickedbuttonatindex:(nsinteger)buttonindex
{
if
(buttonindex == 0) {
[self opencamera];
}
else
if
(buttonindex == 1) {
[self openpics];
}
}
#pragma -mark -uialertviewdelegate
- (
void
)alertview:(uialertview *)alertview clickedbuttonatindex:(nsinteger)buttonindex
{
if
(buttonindex == 1) {
[dataarray removeobjectatindex:deleteindex];
nsindexpath *path = [nsindexpath indexpathforrow:deleteindex insection:0];
[_collectionview deleteitemsatindexpaths:@[path]];
// 如果删除完,则取消编辑
if
(dataarray.count == 1) {
[self cancelwobble];
}
// 没有删除完,执行晃动动画
else
{
[self longpressedaction];
}
}
}
#pragma -mark -camera
// 打开相机
- (
void
)opencamera {
if
([uiimagepickercontroller issourcetypeavailable:uiimagepickercontrollersourcetypecamera])
{
if
(_imagepicker == nil) {
_imagepicker = [[uiimagepickercontroller alloc] init];
}
_imagepicker.delegate = (id)self;
_imagepicker.sourcetype = uiimagepickercontrollersourcetypecamera;
_imagepicker.showscameracontrols = yes;
_imagepicker.allowsediting = yes;
[self.navigationcontroller presentviewcontroller:_imagepicker animated:yes completion:nil];
}
}
// 打开相册
- (
void
)openpics {
if
(_imagepicker == nil) {
_imagepicker = [[uiimagepickercontroller alloc] init];
}
_imagepicker.sourcetype = uiimagepickercontrollersourcetypephotolibrary;
_imagepicker.allowsediting = yes;
_imagepicker.delegate = (id)self;
[self presentviewcontroller:_imagepicker animated:yes completion:null];
}
// 选中照片
- (
void
)imagepickercontroller:(uiimagepickercontroller *)picker didfinishpickingmediawithinfo:(nsdictionary *)info{
nsstring *mediatype = [info objectforkey:uiimagepickercontrollermediatype];
[_imagepicker dismissviewcontrolleranimated:yes completion:null];
_imagepicker = nil;
// 判断获取类型:图片
if
([mediatype isequaltostring:@
"public.image"
]){
uiimage *theimage = nil;
// 判断,图片是否允许修改
if
([picker allowsediting]){
//获取用户编辑之后的图像
theimage = [info objectforkey:uiimagepickercontrollereditedimage];
}
else
{
// 照片的元数据参数
theimage = [info objectforkey:uiimagepickercontrolleroriginalimage] ;
}
[dataarray insertobject:theimage atindex:0];
nsindexpath *path = [nsindexpath indexpathforrow:0 insection:0];
[_collectionview insertitemsatindexpaths:@[path]];
}
}
- (
void
)imagepickercontrollerdidcancel:(uiimagepickercontroller *)picker {
[picker dismissviewcontrolleranimated:yes completion:null];
}
// 判断设备是否有摄像头
- (
bool
) iscameraavailable{
return
[uiimagepickercontroller issourcetypeavailable:uiimagepickercontrollersourcetypecamera];
}
#pragma mark - 相册文件选取相关
// 相册是否可用
- (
bool
) isphotolibraryavailable{
return
[uiimagepickercontroller issourcetypeavailable: uiimagepickercontrollersourcetypephotolibrary];
}
- (
void
)didreceivememorywarning {
[super didreceivememorywarning];
// dispose of any resources that can be recreated.
}
@end
|
photocollectionviewcell.h 。
|
1
2
3
4
5
6
|
#import <uikit/uikit.h>
@interface photocollectionviewcell : uicollectionviewcell
@property (weak, nonatomic) iboutlet uibutton *addbtn;
@property (weak, nonatomic) iboutlet uiimageview *photoimage;
@property (weak, nonatomic) iboutlet uibutton *deletebtn;
@end
|
photocollectionviewcell.m 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
#import "photocollectionviewcell.h"
@implementation photocollectionviewcell
- (id)initwithframe:(cgrect)frame
{
self = [super initwithframe:frame];
if
(self)
{
// 初始化时加载collectioncell.xib文件
nsarray *arrayofviews = [[nsbundle mainbundle] loadnibnamed:@
"photocollectionviewcell"
owner:self options:nil];
// 如果路径不存在,return nil
if
(arrayofviews.count < 1)
{
return
nil;
}
// 如果xib中view不属于uicollectionviewcell类,return nil
if
(![[arrayofviews objectatindex:0] iskindofclass:[uicollectionviewcell
class
]])
{
return
nil;
}
// 加载nib
self = [arrayofviews objectatindex:0];
}
return
self;
}
- (
void
)awakefromnib {
// initialization code
}
@end
|
总结 。
以上所述是小编给大家介绍的ios 通过collectionview实现照片删除功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我网站的支持! 。
原文链接:http://www.cnblogs.com/yang-guang-girl/archive/2017/11/23/7883117.html最后此篇关于iOS 通过collectionView实现照片删除功能的文章就讲到这里了,如果你想了解更多关于iOS 通过collectionView实现照片删除功能的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
随机问题,...但是有人知道这里使用的是什么照片 slider 吗? http://www.rolandgarros.com/en_FR/index.html 或这里: http://www.theg
我正在制作一个 JS 脚本,它将进入标题 div 并显示一些图片。我查看了 JQuery Cycle,但它超出了我的范围。我在下面编写的代码卡住了浏览器,我应该使用带有计时器变量的 for 循环吗?
我在四处寻找,因为我在 PHP 文件上传方面遇到了一些问题!如果用户想要或显示已存储在数据库中的照片,我正在尝试将一张或三张照片上传到数据库(admin_images)。我遇到了一些问题,下面是我目前
如何提高相机质量?我想拍一张全屏显示的照片/视频吗?如果我将 session 预设设置为 AVCaptureSessionPresetPhoto,它是高质量和全屏的,但仅适用于照片而不适用于视频。我已
我还没有看到有人问过这个问题,所以我问一下如何在iOS应用程序(Xcode)中通过WIFI传输信息/图像。 例如:如果我正在用带WIFI的相机翻阅图片,我如何去iPhone看图片? 例如像这个视频:
有没有人有关于如何将照片和图像(位图)转换为类似草图的图片的想法、链接、库、源代码...?我找不到任何关于如何做到这一点的好消息来源。 我找到了这个链接 How to cartoon-ify an i
假设我有一个 Instagram 帐户和一个网站。我想在网站上显示来自我的 Instagram 帐户的最新照片。我在文档中不清楚的东西:为了得到我的 access_token我需要验证自己的身份吗?我
我只想从 Flickr 获取风景照片,但我没有看到任何允许我这样做的参数。有谁知道有没有办法? 最佳答案 在来自 flickr.photos.search 的回复中功能,您可以指定许多可选参数,称为
关闭。这个问题不满足Stack Overflow guidelines .它目前不接受答案。 想改善这个问题吗?更新问题,使其成为 on-topic对于堆栈溢出。 3年前关闭。 Improve thi
Instagram 会提供任何方式通过 API 获取人像/风景吗? API 文档看起来未受影响。 截至目前,他们仍然返回纵向图像的正方形大小,但 api 文档没有提供任何获取原始图像的方法。 他们会继
我知道您可以将限制和偏移值附加到 graph.facebook.com/id/photos API 调用中以对照片进行分页。但大的限制似乎效果不佳,照片最终会丢失。我在这里读到 limit=0 为您提
我是 Instagram 新手,我的任务是编写一个应用程序来根据特定主题标签抓取 Instagram 照片上传。这意味着如果应用程序启动并搜索主题标签“#awesomeevent”,任何上传带有该主题
苹果的照片应用程序允许用户使用“冲浪”、“食物”、“天空”等搜索关键字查询照片。 具有相机和照片权限的第三方 iOS 应用程序如何使用任意字符串搜索手机的相机胶卷? Searching for Pho
如何避免照片拉伸(stretch)? PHP 从文件夹中随机选择 2 张照片并使用 echo 显示它们。但是现在,所有纵向照片都被拉伸(stretch)了。 "; unset($images[
我正在构建一个处理以人像模式(深度效果)拍摄的图像的应用程序。我需要提供UIImagePickerController以仅显示具有深度效果的照片。 我该如何实现? 最佳答案 使用UIImagePick
通过编程从iOS照片库获取最新照片是否有技巧? 我知道我可以按日期搜索,但是我必须每隔一微秒进行一次扫描,以便进行某种比较以准确地找到它。 有没有人做过这个或任何想法? 最佳答案 我之前采取的一种方法
我在尝试使用 Facebook 的 Javascript API 时遇到严重问题。我目前有一个有点功能的 facebook 登录,我希望能够从当前用户那里获取所有照片,并将它们显示在 strip 中。
我正在尝试查询 FlickR 照片并接收 JSON 响应。我正在使用 Retrofit 调用 FlickR API。在我的代码中,用户输入文本,这是通过 EditText 捕获的。我想根据这个词查询。
我想为使用像应用程序这样的相机捕获的对象创建 3d View (360 度 View )Fyuse或 Phogy正在做。我对此进行了研究,但没有发现有用的东西。 我有一些问题,例如: 为此我应该使用什
当我从 iPhone 导入图片时,它们最终都在一个巨大的文件列表中:IMG_4649.JPG、IMG_4650.JPG、IMG_4651.PNG , …有自己拍的, friend 给的,下载的,截图的

我是一名优秀的程序员,十分优秀!