- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章iOS 导航栏无缝圆滑的隐藏 Navigationbar实例代码由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
1.viewcontroller 。
.m 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
- (
void
)viewdidload {
[super viewdidload];
self.title = @
"隐藏导航栏"
;
uibutton *button = [uibutton buttonwithtype:uibuttontypecustom];
button.backgroundcolor = [uicolor lightgraycolor];
button.frame = cgrectmake(10, 100, 60, 30);
[button addtarget:self action:@selector(buttonclick) forcontrolevents:uicontroleventtouchupinside];
[self.view addsubview:button];
self.navigationcontroller.delegate = self;
}
- (
void
)buttonclick{
///跳转到kkviewcontroller
[self performseguewithidentifier:@
"pusht"
sender:nil];
}
|
头部代理 。
|
1
|
@interface viewcontroller ()<uinavigationcontrollerdelegate>
|
代理方法 。
|
1
2
3
4
5
6
7
8
9
10
|
- (
void
)navigationcontroller:(uinavigationcontroller *)navigationcontroller willshowviewcontroller:(uiviewcontroller *)viewcontroller animated:(
bool
)animated {
[self.navigationcontroller setnavigationbarhidden: [self hiddenbarvc: viewcontroller] animated: animated];
}
- (
bool
)hiddenbarvc:(uiviewcontroller *)viewcontroller {
bool
needhidenaivgaionbar = no;
if
([viewcontroller iskindofclass: [kkviewcontroller
class
]]) {
needhidenaivgaionbar = yes;
}
return
needhidenaivgaionbar;
}
|
2.kkviewcontroller(目标viewcontroller) 。
新建一个kkviewcontroller 。
.h 。
|
1
|
@property (nonatomic,strong) id popdelegate;
|
.m 。
。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
- (
void
)viewdidload {
[super viewdidload];
self.title = @
"第二个页面"
;
[self popset];
}
- (
void
)popset{
_popdelegate = self.navigationcontroller.interactivepopgesturerecognizer.delegate;
sel action = nsselectorfromstring(@
"handlenavigationtransition:"
);
uipangesturerecognizer *poppangesture = [[uipangesturerecognizer alloc] initwithtarget:self.popdelegate action:action];
poppangesture.maximumnumberoftouches = 1;
poppangesture.delegate = self;
[self.view addgesturerecognizer: poppangesture];
}
|
头部代理 。
|
1
|
@interface kkviewcontroller ()<uigesturerecognizerdelegate>
|
手势代理方法 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
- (
bool
)gesturerecognizershouldbegin:(uipangesturerecognizer *)gesturerecognizer{
///【下面两个方法写一个】
///全屏拖动
cgpoint tragpoint = [gesturerecognizer translationinview:gesturerecognizer.view];
if
(tragpoint.x <= 0){
return
no;
}
else
{
if
(self.navigationcontroller.viewcontrollers.count <= 1){
return
no;
}
else
{
return
yes;
}
}
// ///局部允许拖动
// cgpoint tragpoint = [gesturerecognizer locationinview:gesturerecognizer.view];
// nslog(@"x=%f;y=%f",tragpoint.x,tragpoint.y);
// if (tragpoint.x > 60){///拖动的范围
// return no;
// }
// else{
// if (self.navigationcontroller.viewcontrollers.count <= 1) {
// return no;
// }
// else{
// return yes;
// }
// }
}
|
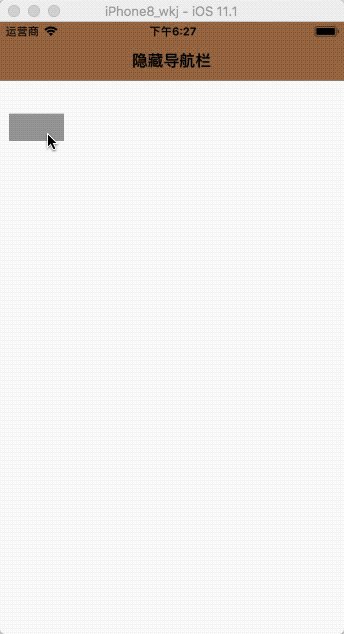
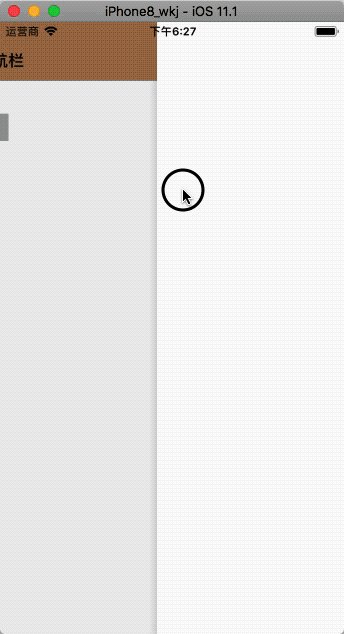
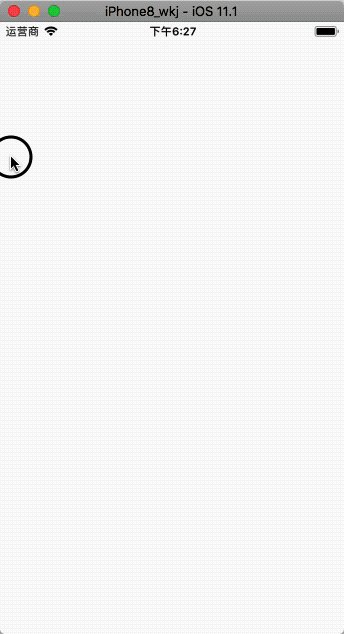
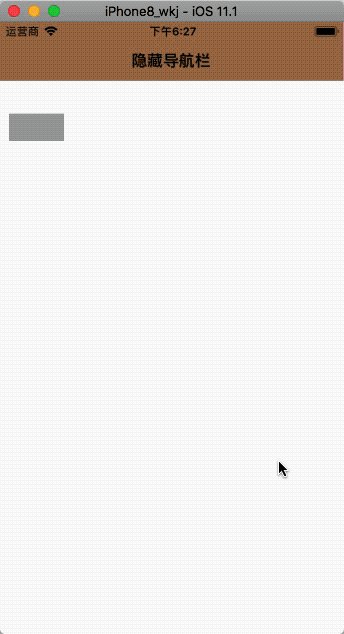
效果图 。

总结 。
以上所述是小编给大家介绍的ios 导航栏无缝圆滑的隐藏 navigationbar,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我网站的支持! 。
原文链接:http://www.cnblogs.com/wangkejia/archive/2017/11/17/7852934.html 。
最后此篇关于iOS 导航栏无缝圆滑的隐藏 Navigationbar实例代码的文章就讲到这里了,如果你想了解更多关于iOS 导航栏无缝圆滑的隐藏 Navigationbar实例代码的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
代码如下: http://jsfiddle.net/t2nite/KCY8g/ 我正在使用 jquery 创建这些隐藏框。 每个框都有一些文本和一个“显示”和“隐藏”按钮。我正在尝试创建一个“显示/隐
我正在尝试做某事。如果单击一个添加 #add-conferance 然后菜单将显示.add-contact。当点击隐藏然后它显示隐藏。我也将 setTimeout 设置为 7sec,但我希望当我的鼠标
我有一个多步骤(多页?)表单,只要用户按下“下一步”或“上一步”按钮,表单字段就会通过 div 显示和隐藏。 我只想禁用第一个 div (div id="page1"class="pageform")
我有一个使用 IIS 6 和 7 的当前系统,用 ASP.NET 和 .NET 4 中的 C# 编写。 My purpose is to hide the url completely (as per
我正在建立一个网站,并有一个幻灯片。幻灯片有标题和索引,覆盖整个页面。当覆盖被激活时,标题需要消失。当覆盖层被停用时,通过单击退出按钮、缩略图链接或菜单链接,字幕必须返回。 这就是我目前所拥有的
我正在尝试为显示/隐藏功能制作简单的 jquery 代码。但我仍然做错了什么。 $(document).ready(function(){ $('.arrow').click(function
我有一个自定义对话框并使用它来代替 optionMenu。所以我希望 myDialog 表现得像菜单,即在按下菜单时显示/隐藏。我尝试了很多变体,但结果相同: 因为我为 myDialog 设置了一个
在我的项目中,我通过 ViewPager 创建我的 tabBar,如下所示: MainActivity.java mViewPager = (ViewPager) findViewById(R.id.
我目前正在使用一个 Excel 表,我将第 1-17 行分组并在单元格 B18 中写入了一个单元格值。我想知道当我在展开/折叠行时单击 +/- 符号时是否有办法更改 B18 中的值。 例如:我希望 B
我想创建一个按钮来使用 VBA 隐藏和取消隐藏特定组。我拥有的代码将隐藏或取消隐藏指定级别中的所有组: Sub Macro1() ActiveSheet.Outline.ShowLevels RowL
我是 VBA 新手。我想隐藏从任何行到工作表末尾的所有行。 我遇到的问题是我不知道如何编程以隐藏最后写入的行。 我使用下一个函数知道最后写入的单元格,但我不知道在哪里放置隐藏函数。 last = Ra
我想根据另一个字段的条件在 UI 上隐藏或更新一个字段。 例如,如果我有一个名为 Color 的字段: [PXUIField(DisplayName="Color")] [PXStringList("
这是我尝试开始收集通常不会遇到的 GCC 特殊功能。这是@jlebedev 在另一个问题中提到g++的“有效C++”选项之后, -Weffc++ This option warns about C++
我开发了一个 Flutter 应用程序,我使用了 ProgressDialog小部件 ( progress_dialog: ^1.2.0 )。首先,我展示了 ProgressDialog小部件和一些代
我需要在 API 17+ 的同一个 Activity(Fragment) 中显示/隐藏状态栏。假设一个按钮将隐藏它,另一个按钮将显示它: 节目: getActivity().getWindow().s
是否可以通过组件的 ts 代码以编程方式控制下拉列表的显示/隐藏(使用 Angular2 清楚)- https://vmware.github.io/clarity/documentation/dro
我想根据 if 函数的结果隐藏/显示 NiceScroll。 在我的html中有三个部分,从左到右逐一滚动。 我的脚本如下: var section2 = $('#section2').offset(
我有这个 jquery 代码: $(document).ready(function(){ //global vars var searchBoxes = $(".box"); var searchB
这个问题已经有答案了: Does something like jQuery.toggle(boolean) exist? (5 个回答) 已关闭 6 年前。 在 jQuery 中(我当前使用的是 1
我在这样的选择标签上使用 jQuery 的 selectMenu。 $('#ddlReport').selectmenu() 在某些情况下我想隐藏它,但我不知道如何隐藏。 这不起作用: $('#ddl

我是一名优秀的程序员,十分优秀!