- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章IOS开发UIButton(左边图片右边文字效果)由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
在使用UIButton的时候,需要实现UIButton左边图片,图片后面紧跟文字效果比较麻烦,简单实现方法具体代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
(
void
)viewDidLoad {
[super viewDidLoad];
self.view.backgroundColor = RGB(235, 235, 240);
UIButton *oneButton = [[UIButton alloc] initWithFrame:CGRectMake(0, kHeaderHeight + 8, kScreenWidth, 40)];
[oneButton setImage:[UIImage imageNamed:@
"icon_party_knowledge_rights_obligations"
] forState:UIControlStateNormal];
[oneButton setTitle:@
"第一个"
forState:UIControlStateNormal];
oneButton.titleLabel.font = FONT(12);
[oneButton setTitleColor:[UIColor blackColor] forState:UIControlStateNormal];
[oneButton setImageEdgeInsets:UIEdgeInsetsMake(2, 8, 0, kScreenWidth - 50)];
[oneButton setTitleEdgeInsets:UIEdgeInsetsMake(0, 0, 0, kScreenWidth - 100)];
oneButton.backgroundColor = [UIColor whiteColor];
[oneButton addTarget:self action:@selector(oneButtonAction:) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:oneButton];
UIButton *twoButton = [[UIButton alloc] initWithFrame:CGRectMake(0, oneButton.maxY + 8, kScreenWidth, 40)];
[twoButton setImage:[UIImage imageNamed:@
"icon_party_knowledge_dues_collection_standard"
] forState:UIControlStateNormal];
[twoButton setTitle:@
"第二个"
forState:UIControlStateNormal];
twoButton.titleLabel.font = FONT(12);
[twoButton setTitleColor:[UIColor blackColor] forState:UIControlStateNormal];
[twoButton setImageEdgeInsets:UIEdgeInsetsMake(2, 8, 0, kScreenWidth - 50)];
[twoButton setTitleEdgeInsets:UIEdgeInsetsMake(0, 0, 0, kScreenWidth - 100)];
twoButton.backgroundColor = [UIColor whiteColor];
[twoButton addTarget:self action:@selector(twoButtonAction:) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:twoButton];
//右箭头
for
(
int
i = 0; i < 2; i++) {
UIImageView *rightImgView = [[UIImageView alloc] initWithFrame:CGRectMake(kScreenWidth - 20, kHeaderHeight + 20 + i * 48, 7, 12)];
rightImgView.image = [UIImage imageNamed:@
"icon_right"
];
[self.view addSubview:rightImgView];
}
}
|
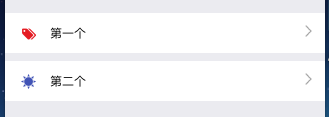
实现效果:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我.
最后此篇关于IOS开发UIButton(左边图片右边文字效果)的文章就讲到这里了,如果你想了解更多关于IOS开发UIButton(左边图片右边文字效果)的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
标题看起来很长,但我想做的事情很简单。 我有几个相同的按钮排成一排,并将它们的标签设置为 0...n。单击其中任何一个(例如第二个)都会弹出一个弹出 View ,其中有几个代表不同选项的按钮(A、B、
我正在尝试添加动画以在点击按钮时淡出按钮。我现在使用的代码只是等待几秒钟,然后几乎立即淡出按钮。我想知道如何在点击按钮后立即开始淡出按钮并使淡入淡出持续大约一秒钟? 这是我目前使用的代码: UIVie
我正在尝试将属性字符串设置为按钮。 这个函数在swift上的定义是这样的 func setAttributedTitle(_ title: NSAttributedString!,
我的 UI 上有多个按钮,我想根据不同类型的点击执行不同的功能, 单击 双击 长按 对我来说,单击一下很容易,一个连接了所有四个按钮的 IBAction,但对于其他类型的点击,我被卡住了, 我知道我需
我测试了大量样本,但没有一个对我有用。这是我的代码: override func viewDidLoad() { super.viewDidLoad() let button = UI
我正在创建一个这样的按钮: let authorizationButton = UIButton() let authorizationButtonHeight = 50.0 let
我不久前才开始编码,所以对于任何明显的错误提前道歉。 我使用 Storyboard创建了两个按钮。我知道您可以像 this solution 一样更改发件人按钮的标题声明了,但我仍然不确定如何在单击第
想象一下用于 Apple TV 的维基百科之类的应用程序,其中包含一段文本,其中包含有关给定主题的信息。文本中的某些单词或短语可能是您可以阅读的其他可用主题。因此,您需要将这些单词/短语制作成可聚焦和
我正在调整一些视觉变化,并注意到当我尝试设置 UIButton 的背景颜色时,它仅设置实际按钮外部的颜色(而不是按钮本身内部的颜色) UIButton* button = [UIButton butt
这里有一个问题要问你: 我有一个 UIButton,我们将其称为 bottomButton。我有另一个 UIButton,我们将其称为 topButton。我想要做的是将 topButton 放在 b
我观察到以下情况: 通过设置 UIButton 的标题颜色就外观而言,UIMenuItems在 UIMenuController的UITextView得到相同的颜色。 applicationDidFi
应用程序从 API 产品选项加载,例如电子商务应用程序的颜色和尺寸。现在,我有点陷入代码困境。 如果选择了一个按钮,让我们说出它的颜色,则应取消选择另一个按钮,因为一次只能选择一种颜色。请看一下下面的
我想从左向右滑入一个 UIButton(屏幕截图中的灰色)并将其置于屏幕中央。虽然已经有一个 UIButton(屏幕截图中的橙色)居中,但应将此按钮推到右侧,并且始终与滑入的 UIButton 保持
如何在 UIButton 之上添加 UIButton? 这样一来,如果我移动父 UIButton,顶部的 UIButton 也会移动。 最佳答案 UIButton *testButton = [UIB
.因此,它将通过使用数组和 random() 触摸 UIButton 与 IBAction 来显示按钮上随机 1-6 个骰子图像的图像,以从图像数组中选择以在图像背景上显示 #import "View
我正在尝试以编程方式创建一个 UIButton。我有一个名为“addCash”的按钮(已在界面生成器中创建),点击此按钮后我希望另一个按钮动态出现。当在 viewDidLoad 中完成时,此按钮工作正
我有一个 UIButton 对象,它的标题是在运行时确定的。标题可能是多行的,所以我想增加 UIButton 对象的高度以匹配其标题标签的高度。我不想创建一个 UIButton 子类,因为我读到这不是
在 Storyboard上我有两个 UIButton。在我的 UIViewController 子类中,我有一个用于此按钮的 IBAction 方法。其中一个按钮有图像但没有标题,另一个按钮有标题但没
我想要一个背面有另一个按钮的按钮。当您按下按钮时,它应该水平翻转并显示另一个按钮。 Apple 在 ipod-App 中做到了这一点。当您听到一首歌曲时,您可以按下导航栏右侧的按钮,然后 View 会
我有一个自定义字段,允许用户在 UITextField 中输入文本。 UITextField 的左侧是一个 UIButton。像这样的东西: 输入您的姓名:[姓名输入栏] 在关于 UIButton 中

我是一名优秀的程序员,十分优秀!