- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章transform实现HTML5 video标签视频比例拉伸实例详解由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
曾几何时,项目中有碰到视频比例拉伸的需求,但是发现这个看似再普通不过的一个需求,找遍全网至今都没有找到解决方法。因为强制给video标签设置width和height的话只会将video的显示区域拉伸,但是里面的视频还是保持原始比例,怎么调都没用:
因为当我横向拉伸时:

当我纵向拉伸时:

。
2016-09-21 11:15:40 更新:
感谢 @rileyren 提醒,原来还有object-fit这一属性,把它设置为fill就满足需求了,泪奔~,这篇文章就当看个笑话吧,哎,不过可以看看我家喵星人的处女秀.
|
1
2
3
4
5
6
7
8
9
|
<style>
video {
object-fit:fill;
width:800px;
height:320px;
}
</style>
<h1>测试视频比例拉伸:</h1>
<video src=
"http://7xnzpx.com1.z0.glb.clouddn.com/miaoxingren_360p.mp4"
controls autoplay loop></video>
|
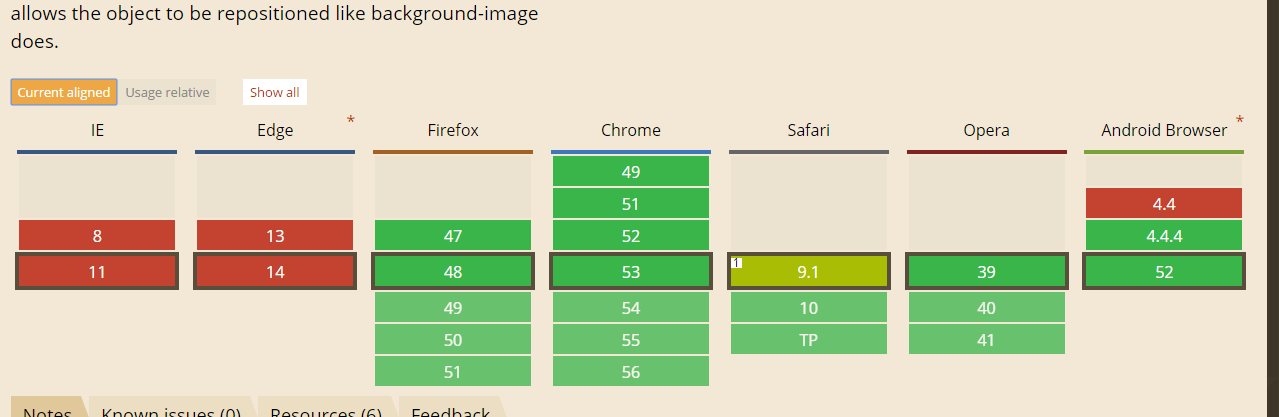
不过这一属性兼容性不太好,ie全军覆没,安卓要4.4.3以上才支持:

所以我这个方法还是有一点点价值的,哈哈.
解决方法一 。
有人会说,既然网页上拉伸不了比例,那么直接把视频用转码工具拉伸比例然后重新转码不就是了?
没错,这就是我说的第一种解决方法,但是这对于少量视频没啥问题,如果有很多个视频,全部转码又重新上传也不太现实。刚开始我也确实是这么做的,但是后来发现还有其它方法.
解决方法二 。
就是标题说的,借用transform来实现视频比例拉伸。分2种情况,宽高比变大和宽高比变小.
完整demo演示 。
先来看个完整的demo,视频主角是我家的喵星人,阿喵说:哎呀,要露脸了,好害羞~~~ 。
http://demo.liuxianan.com/2016/01/09/html5-video-resize/ 。
宽高比变大 。
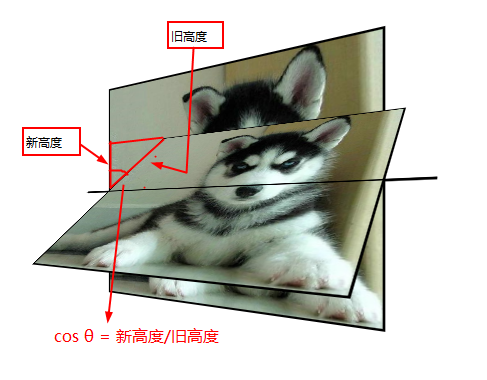
保持宽度不变,调整rotatex即可实现高度变小,也就是宽高比变大了。看下图:

。
举个例子,假如原始视频分辨率是640*320(16:9),我想把它调成16:7,也就是640*280,那么:
cos θ = 新高度 / 旧高度 = 280 / 360 。
用js计算角度(单位是deg):
var rotate = (math.acos(280/360)*180/math.pi).tofixed(2); // 新高度 / 旧高度 。
宽高比变小 。
宽高比减小时,以高度为基准,调整rotatey即可实现宽度变小,也就是宽高比变小了.
举个例子,假如原始视频分辨率是640*320(16:9),我想把它调成4:3,也就是480*320,那么:
cos θ = 新宽度 / 旧宽度 = 480 / 640 。
用js计算角度(单位是deg):
var rotate = (math.acos(480/640)*180/math.pi).tofixed(2); // 新宽度 / 旧宽度 。
总结 。
综上,有了这2个方法就可以实现任意比例的视频拉伸了,不过变形过程中需要注意位置可能发现的变化.
附 。
附上前面演示选择的demo:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
|
<!doctype html>
<html lang=
"zh"
>
<head>
<meta charset=
"utf-8"
>
<meta name=
"viewport"
content=
"width=device-width, initial-scale=1.0"
>
<title>旋转比例模拟</title>
<style type=
"text/css"
>
.content {
position: absolute;
width: 400px;
height: 300px;
-webkit-perspective: 400px;
perspective: 400px;
left: 100px;
top: 100px;
}
.wrapper {
position: absolute;
width: 320px;
height: 240px;
transform: rotatey(-30deg) rotatex(0deg);
border: solid 2px
#000;
}
.wrapper.rotate{
transform: rotatey(-30deg) rotatex(50deg);
}
.wrapper:after {
content:
''
;
display: block;
position: absolute;
width: 400px;
left: -40px;
top: 120px;
height: 2px;
background: black;
}
.wrapper img{
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div class=
"content"
>
<div class=
"wrapper"
>
<img src=
"http://test.liuxianan.com/sample.jpg"
/>
</div>
<div class=
"wrapper rotate"
>
<img src=
"http://test.liuxianan.com/sample.jpg"
/>
</div>
</div>
</body>
</html>
|
原文链接:http://blog.liuxianan.com/html5-video-resize.html 。
最后此篇关于transform实现HTML5 video标签视频比例拉伸实例详解的文章就讲到这里了,如果你想了解更多关于transform实现HTML5 video标签视频比例拉伸实例详解的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我对此很陌生,我在这里的论坛上检查过答案,但我没有找到任何真正可以帮助我的答案。我正在尝试播放 res/raw 文件夹中的视频。到目前为止我已经设置了这段代码: MediaPlayer mp; @Ov
我可以播放一个视频剪辑,检测视频的结尾,然后创建一个表单,然后播放另一个视频剪辑。我的问题是,表单 react 不正确,我创建了带有提交按钮和两个单选按钮可供选择的表单。我希望让用户进行选择,验证响应
首先,我必须说我在web2py讨论组中看到过类似的内容,但我不太理解。 我使用 web2py 设置了一个数据库驱动的网站,其中的条目只是 HTML 文本。其中大多数将包含 img和/或video指向相
我正在尝试在视频 View 中播放 YouTube 视频。 我将 xml 布局如下: 代码是这样的: setContentView(R.layout.webview); VideoV
我正在开发一个需要嵌入其中的 youtube 视频播放器的 android 应用程序。我成功地从 API 获得了 RTSP 视频 URL,但是当我试图在我的 android 视频 View 中加载这个
我目前正在从事一个使用 YouTube API 的网络项目。 我完全不熟悉 API。所以每一行代码都需要付出很多努力。 使用以下代码,我可以成功检索播放列表中的项目: https://www.goog
是否可以仅使用视频 ID 和 key 使用 API V3 删除 youtube 视频?我不断收到有关“必需参数:部分”丢失的错误消息。我用服务器和浏览器 api 键试了一下这是我的代码: // $yo
所以我一直坚持这个大约一个小时左右,我就是无法让它工作。到目前为止,我一直在尝试从字符串中提取整个链接,但现在我觉得只获取视频 ID 可能更容易。 RegEx 需要从以下链接样式中获取 ID/URL,
var app = angular.module('speakout', []).config( function($sceDelegateProvider) {
我正在努力从 RSS 提要中阅读音频、视频新闻。我如何确定该 rss 是用于新闻阅读器还是用于音频或视频? 这是视频源:http://feeds.cbsnews.com/CBSNewsVideo 这是
利用python反转图片/视频 准备:一张图片/一段视频 python库:pillow,moviepy 安装库 ?
我希望在用户双击视频区域时让我的视频全屏显示,而不仅仅是在他们单击控件中的小图标时。有没有办法添加事件或其他东西来控制用户点击视频时发生的情况? 谢谢! 最佳答案 按照 Musa 的建议,附
关闭。这个问题需要更多 focused .它目前不接受答案。 想改进这个问题?更新问题,使其仅关注一个问题 editing this post . 7年前关闭。 Improve this questi
我有一个公司培训视频加载到本地服务器上。我正在使用 HTML5 的视频播放来观看这些视频。该服务器无法访问网络,但我已加载 apache 并且端口 8080 对同一网络上的所有机器开放。 这些文件位于
我想混合来自 video.mp4 的视频(时长 1 分钟)和来自 audio.mp3 的音频(10 分钟持续时间)到一个持续时间为 1 分钟的输出文件中。来自 audio.mp3 的音频应该是从 4
关闭。这个问题需要更多 focused .它目前不接受答案。 想改进这个问题?更新问题,使其仅关注一个问题 editing this post . 8年前关闭。 Improve this questi
我正在尝试使用 peer/getUserMedia 创建一个视频 session 网络应用程序。 目前,当我将唯一 ID 发送到视频 session 时,我能够听到/看到任何加入我的 session
考虑到一段时间内的观看次数,我正在评估一种针对半自动脚本的不同方法,该脚本将对视频元数据执行操作。 简而言之,只要视频达到指标中的某个阈值,就说观看次数,它将触发某些操作。 现在要执行此操作,我将不得
我正在通过iBooks创建专门为iPad创建动态ePub电子书的网站。 它需要支持youtube视频播放,所以当我知道视频的直接路径时,我正在使用html5 标记。 有没有一种使用html5 标签嵌入
我对Android不熟悉,我想浏览youtube.com并在Webview内从网站显示视频。当前,当我尝试执行此操作时,将出现设备的浏览器,并让我使用设备浏览器浏览该站点。如果Webview不具备这种

我是一名优秀的程序员,十分优秀!