- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章重温JavaScript中的正则表达式 js学习笔记由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
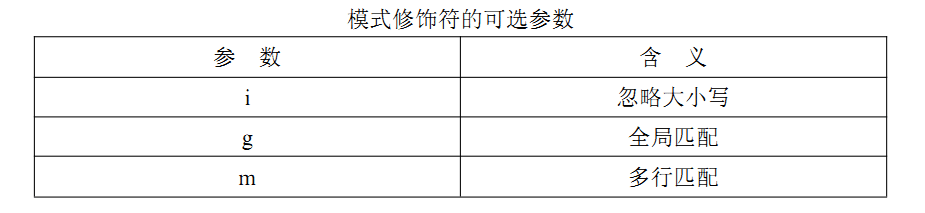
1、创建正则表达式 创建正则表达式和创建字符串类似 , 创建正则表达式提供了两种方法 , 一种是采用 new运算符,另一个是采用字面量方式.
复制代码 代码如下
var dog = new RegExp('dog'); // 第一个参数字符串 var dog = new RegExp('dog', 'ig'); // 第二个参数可选模式修饰符 var dog = /dog/; var dog = /dog/ig; //字面量方式.

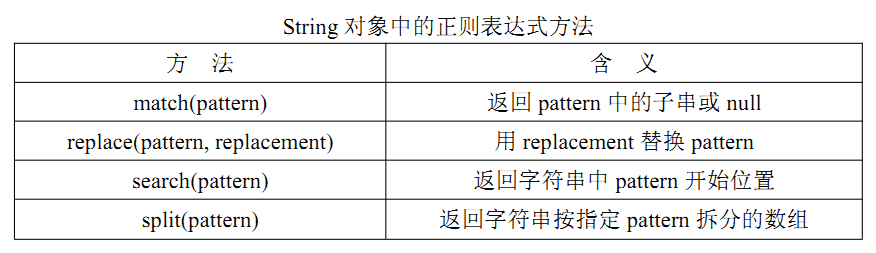
RegExp 对象包含两个方法 : test() 和 exec() , 功能基本相似 , 用于测试字符串匹配 。 test()方法在字符串中查找是否存在指定的正则表达式并返回布尔值 , 如果存在则返回 true , 不存在则返回 false 。 exec() 方法也用于在字符串中查找指定正则表达式,如果 exec() 方法执行成功,则返回包含该查找字符串的相关信息数组。如果执行失败,则返回 null 。 虽然创建正则表达式对象比较简单,但真正复杂的却是用正则语法描述的模式信息。接下来,我们分几个小节分别探讨一些模式: 2、字符串的正则表达式方法 。

例如:
复制代码 代码如下
var myPattern = /dog/ig;var theStr = "this is a dog,that is a dog!"console.log(theStr.match(myPattern)); //["dog", "dog"] var myPattern = /dog/i;var theStr = "this is a dog,that is a dog!"console.log(theStr.search(myPattern)) //10 var myPattern = /dog/i; //注意没有设置全局,如果设置全局,结果为:this is a Cat,that is a Cat!var theStr = "this is a dog,that is a dog!"console.log(theStr.replace(myPattern,"Cat")); //this is a Cat,that is a dog! var myPattern = /\s/ig;var theStr = "this is a dog,that is a dog!"console.log(theStr.split(myPattern)); //["this", "is", "a", "dog,that", "is", "a", "dog!"],这个加不加全局g没有影响! 。
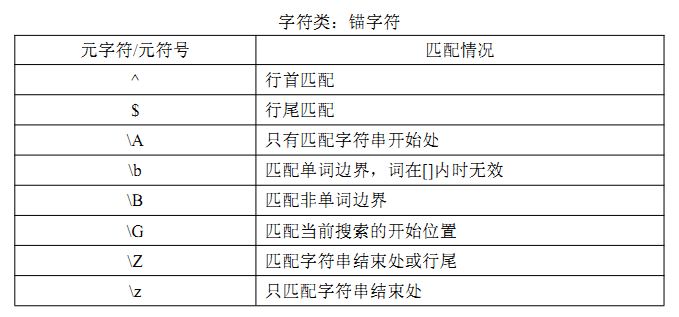
2、直接量字符 在正则表达式中,所有字母字符和数字都是按照直接量与自身匹配的。同时,正则表达式还通过反斜杠“\”加字母来支持某些非字母的字符。见下面的匹配列表: 字符 匹配 字母和数字 自身 例如: /a/ 匹配 字母 a \o NUL字符 \t 制表符 \n 换行符 \v 垂直制表符 \f 换页符 \r 回车 3、字符类 将单独的直接字符放进[]内,就组成了字符类。一个字符类和它所包含的任何字符都匹配。 例如:/[abc]/ 与abc三个字母的任意一个匹配。 同时,还可以定义否定字符类。利用^字符。例如:/[^abc]/匹配a b c以外的所有字符。 另,可以用连字符号确定一个字符的范围。例如:/[a-z]/匹配a到z。要匹配所有拉丁字母集,可以使用/[a-zA-Z0-9]/ 字符 匹配 . 除换行符和其他Unicode行终止符之外的任意字符 \w 任何ASCII单字字符,等价于[a-zA-Z0-9_] \W 任何非ASCII单字字符,等价于[^a-zA-Z0-9_] \s 任何Unicode空白符 \S 任何非Unicode空白符 \d 任何ASCII数字,等价于[0-9] \D 任何非ASCII数字,等价于[^0-9] [\b] 退格直接量 注意,方括号[]内也可以使用上面的转义序列。例如/[\s\d]/ 匹配任意的空白符或数字。 4、重复 根据第二节涉及到的知识,我们可以把两位数表述成/\d\d/,但,如果重复次数过多,肯定就不能这样写了。 字符 匹配 {n,m} 匹配前一项至少n次,但不超过m次 {n,} 匹配前一项大于等于n次 {n} 恰好n次 ? 0次或1次, + 1次或者多次,等价于{1,} * 0次或多次 例如:/\d{2,4}/ 2个、3个或4个数字。 /\w{3}\d?/ 匹配3个字符,并有一个可选的数字。 注意:/a*/实际上与bbbb是匹配的,因为0个或多个a与bbbb匹配。 5、锚字符 。

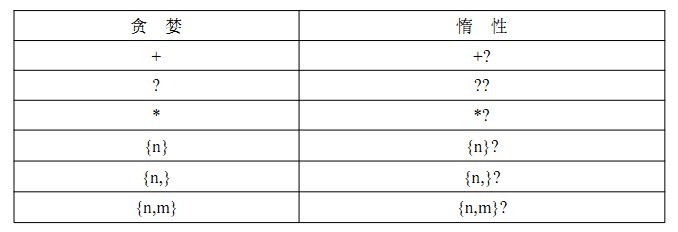
6、选择、分组和引用 1、字符“|”用于分隔选择的字符。例如:/ab|cd|ef/匹配字符串ab或cd或ef。 /\d{3}|[a-z]{4}/匹配3个数字或4个小写字母 2、"()"作用是把单独的项目组合成子表达式。例如:/java(script)?/ 匹配java,其后可以有script,也可以没有。 注意,在分组中,$1、$2、$3分别表示第几个分组中的内容。 例如: var myPattern = /(dog).*(cat)/;var theStr = "this is a dog,that is a cat!"myPattern.exec(theStr);console.log(RegExp.$2 + " " + RegExp.$1); //cat dog console.log(RegExp.lastMatch); //最后一次匹配的项:dog,that is a cat 7、贪婪与惰性 。
。

例如:
复制代码 代码如下
var myPattern = /[a-z]+/;var theStr = "this is a dog,that is a cat!"console.log(theStr.replace(myPattern, "a")); //a is a dog,that is a cat! 贪婪的,把this都匹配了! var myPattern = /[a-z]+?/;var theStr = "this is a dog,that is a cat!"console.log(theStr.replace(myPattern, "a")); //ahis is a dog,that is a cat! 非贪婪的,只把this中的t匹配了! 。
最后,RegExp实例继承的toLocaleString()和toString()方法都会返回正则表达式的字面量,即/abc/ 。
最后此篇关于重温JavaScript中的正则表达式 js学习笔记的文章就讲到这里了,如果你想了解更多关于重温JavaScript中的正则表达式 js学习笔记的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我想做的是让 JTextPane 在 JPanel 中占用尽可能多的空间。对于我使用的 UpdateInfoPanel: public class UpdateInfoPanel extends JP
我在 JPanel 中有一个 JTextArea,我想将其与 JScrollPane 一起使用。我正在使用 GridBagLayout。当我运行它时,框架似乎为 JScrollPane 腾出了空间,但
我想在 xcode 中实现以下功能。 我有一个 View Controller 。在这个 UIViewController 中,我有一个 UITabBar。它们下面是一个 UIView。将 UITab
有谁知道Firebird 2.5有没有类似于SQL中“STUFF”函数的功能? 我有一个包含父用户记录的表,另一个表包含与父相关的子用户记录。我希望能够提取用户拥有的“ROLES”的逗号分隔字符串,而
我想使用 JSON 作为 mirth channel 的输入和输出,例如详细信息保存在数据库中或创建 HL7 消息。 简而言之,输入为 JSON 解析它并输出为任何格式。 最佳答案 var objec
通常我会使用 R 并执行 merge.by,但这个文件似乎太大了,部门中的任何一台计算机都无法处理它! (任何从事遗传学工作的人的附加信息)本质上,插补似乎删除了 snp ID 的 rs 数字,我只剩
我有一个以前可能被问过的问题,但我很难找到正确的描述。我希望有人能帮助我。 在下面的代码中,我设置了varprice,我想添加javascript变量accu_id以通过rails在我的数据库中查找记
我有一个简单的 SVG 文件,在 Firefox 中可以正常查看 - 它的一些包装文本使用 foreignObject 包含一些 HTML - 文本包装在 div 中:
所以我正在为学校编写一个 Ruby 程序,如果某个值是 1 或 3,则将 bool 值更改为 true,如果是 0 或 2,则更改为 false。由于我有 Java 背景,所以我认为这段代码应该有效:
我做了什么: 我在这些账户之间创建了 VPC 对等连接 互联网网关也连接到每个 VPC 还配置了路由表(以允许来自双方的流量) 情况1: 当这两个 VPC 在同一个账户中时,我成功测试了从另一个 La
我有一个名为 contacts 的表: user_id contact_id 10294 10295 10294 10293 10293 10294 102
我正在使用 Magento 中的新模板。为避免重复代码,我想为每个产品预览使用相同的子模板。 特别是我做了这样一个展示: $products = Mage::getModel('catalog/pro
“for”是否总是检查协议(protocol)中定义的每个函数中第一个参数的类型? 编辑(改写): 当协议(protocol)方法只有一个参数时,根据该单个参数的类型(直接或任意)找到实现。当协议(p
我想从我的 PHP 代码中调用 JavaScript 函数。我通过使用以下方法实现了这一点: echo ' drawChart($id); '; 这工作正常,但我想从我的 PHP 代码中获取数据,我使
这个问题已经有答案了: Event binding on dynamically created elements? (23 个回答) 已关闭 5 年前。 我有一个动态表单,我想在其中附加一些其他 h
我正在尝试找到一种解决方案,以在 componentDidMount 中的映射项上使用 setState。 我正在使用 GraphQL连同 Gatsby返回许多 data 项目,但要求在特定的 pat
我在 ScrollView 中有一个 View 。只要用户按住该 View ,我想每 80 毫秒调用一次方法。这是我已经实现的: final Runnable vibrate = new Runnab
我用 jni 开发了一个 android 应用程序。我在 GetStringUTFChars 的 dvmDecodeIndirectRef 中得到了一个 dvmabort。我只中止了一次。 为什么会这
当我到达我的 Activity 时,我调用 FragmentPagerAdapter 来处理我的不同选项卡。在我的一个选项卡中,我想显示一个 RecyclerView,但他从未出现过,有了断点,我看到
当我按下 Activity 中的按钮时,会弹出一个 DialogFragment。在对话框 fragment 中,有一个看起来像普通 ListView 的 RecyclerView。 我想要的行为是当

我是一名优秀的程序员,十分优秀!