- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章iOS开源一个简单的订餐app UI框架由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
前言 。
学 swift 也有一段时间了,做了一些小的 demo。一直想做个完整的项目,发现这边学校的外卖订餐也逐渐流行起来,不像中国有那么多强大的外卖软件,美国也有,但不多,起码中国人对那些软件都不太熟知也不怎么用。打算专门针对午餐的外卖做个app,做了几天,只做出个 ui,看上去很小的软件,新手做起来感觉东西还是有点多。 swift 如何与后端交互 之类的之后再慢慢学吧,有数据库之类的我都挺熟悉,sql 或者 mongodb.
目录 在这个 app 中,所有 ui 都是用代码创建的,你可以在 100 days of swift 看到,我之前练习的时候都是用的 storyboard,但是到了10页以上感觉 storyboard 就开始有点乱了,特别是那些 segue 的线牵得满屏幕都是的时候。之后我就开始用 snapkit 做 ui 了,虽然比起 css 来,还是有点不方便,但用起来感觉还行。下面我大概罗列了一些实现的基本功能:
引导页 午餐菜单(tableview) 购物车,动画 下拉刷新 自定义个人主页 (collectionview) reminder 和 setting 需要后台,就用了 alert 来简单响应了 全屏右滑退出 。
具体代码请看我的 github, 下面我就主要展示一下效果,稍微讲一下实现过程,代码中已有很多注释.
引导页 。

引导页我是用 collectionview 做的,刚开始先判断要不要进入引导页,如果版本更新,则进入。collectionview 滑动方向设置为 .horizontal ,设置任意数量的页数。添加一个启动的 startbutton ,设置前几页都为 startbutton.ishidden = true ,最后一页的时候显示出来,再添加一个渐出的显示动画.
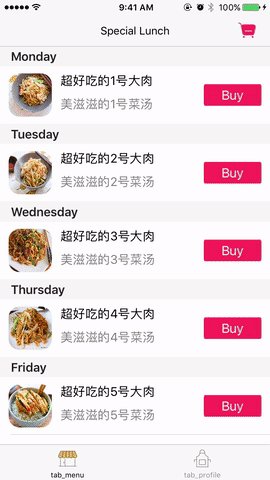
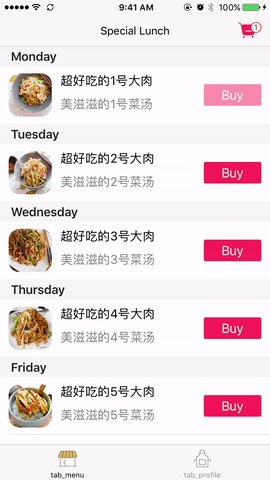
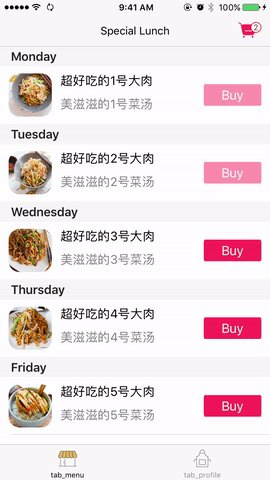
菜单和购物车 。

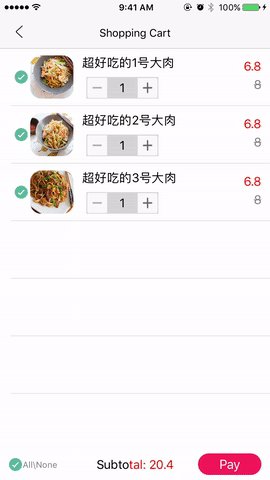
shoppingcart 。
菜单可以下拉刷新,本打算自定义下拉刷新,就像 alin 的项目中那样,但是好像有点问题,我就用了自带的uirefreshcontrol ,下拉的时候显示刷新的时间,稍微调整了下时间的 format。代码很简单 。
。
。
然后做了个购物车的动画,将菜单里的图片先放大后缩小“抛入”购物车,其实是沿着 uibezierpath 走的一个路径,这段动画完了之后,在 animationdidstop() 里做购物车图片的抖动,和显示购买的物品数量,那个 countlabel 是个长宽都为 15 的在购物车图片右上角的 uilabel() .
先实现一个回调方法,当点击了cell上的购买按钮后触发 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
func menulistcell(_ cell: menulistcell, foodimageview: uiimageview)
{
guard let indexpath = tableview.indexpath(
for
: cell)
else
{
return
}
// retrieve the current food model, add it to shopping cart model
let model = foodarray[indexpath.section][indexpath.row]
addfoodarray.append(model)
// recalculate the frame of imageview, start animation
var rect = tableview.rectforrow(at: indexpath)
rect.origin.y -= tableview.contentoffset.y
var headrect = foodimageview.frame
headrect.origin.y = rect.origin.y + headrect.origin.y - 64
startanimation(headrect, foodimageview: foodimageview)
}
|
这是点击购买之后的动画实现:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
fileprivate func startanimation(_ rect: cgrect, foodimageview: uiimageview)
{
if
layer == nil {
layer = calayer()
layer?.contents = foodimageview.layer.contents
layer?.contentsgravity = kcagravityresizeaspectfill
layer?.bounds = rect
layer?.cornerradius = layer!.bounds.height * 0.5
layer?.maskstobounds =
true
layer?.position = cgpoint(x: foodimageview.center.x, y: rect.miny + 96)
keywindow.layer.addsublayer(layer!)
// animation path
path = uibezierpath()
path!.move(to: layer!.position)
path!.addquadcurve(to: cgpoint(x:screen_width - 25, y: 35), controlpoint: cgpoint(x: screen_width * 0.5, y: rect.origin.y - 80))
}
groupanimation()
}
|
这是放大,缩小,抛入购物车的组动画 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
// start group animation: throw, larger, smaller image
fileprivate func groupanimation()
{
tableview.isuserinteractionenabled =
false
// move path
let animation = cakeyframeanimation(keypath:
"position"
)
animation.path = path!.cgpath
animation.rotationmode = kcaanimationrotateauto
// larger image
let biganimation = cabasicanimation(keypath:
"transform.scale"
)
biganimation.duration = 0.5
biganimation.fromvalue = 1
biganimation.tovalue = 2
biganimation.timingfunction = camediatimingfunction(name: kcamediatimingfunctioneasein)
// smaller image
let smallanimation = cabasicanimation(keypath:
"transform.scale"
)
smallanimation.begintime = 0.5
smallanimation.duration = 1
smallanimation.fromvalue = 2
smallanimation.tovalue = 0.5
smallanimation.timingfunction = camediatimingfunction(name: kcamediatimingfunctioneaseout)
// group animation
let groupanimation = caanimationgroup()
groupanimation.animations = [animation, biganimation, smallanimation]
groupanimation.duration = 1.5
groupanimation.isremovedoncompletion =
false
groupanimation.fillmode = kcafillmodeforwards
groupanimation.delegate = self
layer?.add(groupanimation, forkey:
"groupanimation"
)
}
|
组动画结束后的一些动画效果.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
// end image animation, start other animations
func animationdidstop(_ anim: caanimation, finished flag:
bool
)
{
if
anim == layer?.animation(forkey:
"groupanimation"
)
{
// start user interaction
tableview.isuserinteractionenabled =
true
// hide layer
layer?.removeallanimations()
layer?.removefromsuperlayer()
layer = nil
// if user buy any food, show the count label
if
self.addfoodarray.count > 0 {
addcountlabel.ishidden =
false
}
// show the count label
let goodcountanimation = catransition()
goodcountanimation.duration = 0.25
addcountlabel.text =
"\(self.addfoodarray.count)"
addcountlabel.layer.add(goodcountanimation, forkey: nil)
// shopping cart shaking
let cartanimation = cabasicanimation(keypath:
"transform.translation.y"
)
cartanimation.duration = 0.25
cartanimation.fromvalue = -5
cartanimation.tovalue = 5
cartanimation.autoreverses =
true
cartbutton.layer.add(cartanimation, forkey: nil)
}
}
|
购物车里面可以增加/减少购买数量,总价跟着会动态变动。主要是有用到了两个东西,一个是 selected 变量,一个是 recalculatecount() 函数。根据 selected 来决定最后的总价,如果有变动,则重新计算 (recalculatecount).
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
fileprivate func recalculatecount()
{
for
model in addfoodarray! {
if
model.selected ==
true
{
price +=
float
(model.count) * (model.vipprice! as nsstring).floatvalue
}
}
// assign price
let attributetext = nsmutableattributedstring(string:
"subtotal: \(self.price)"
)
attributetext.setattributes([nsforegroundcolorattributename: uicolor.red], range: nsmakerange(5, attributetext.length - 5))
totalpricelabel.attributedtext = attributetext
price = 0
tableview.reloaddata()
}
|
没有实现 pay() 功能。打算之后尝试 apple pay ,之前用惯了支付宝,刚来美国的时候很难受,其实很多地方中国都已经比美国好很多了。还好现在有了 apple pay ,还挺好用的.
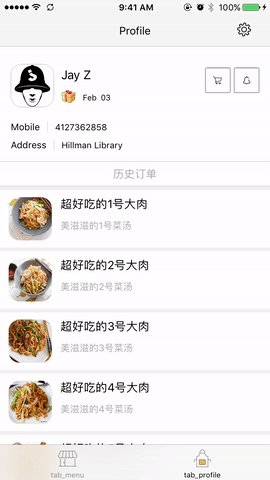
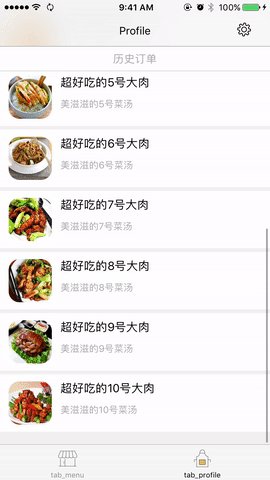
自定义个人主页 。

profile 。
本来打算做成简书那样,但是。。作为新手感觉还是有点难度。也是因为我这 app 里没有必要实现那些,就没仔细研究.
如前面提到的这页用的 collectionview,两个 section,一个是 usercollectionviewcell , 下面是 historycollectionviewcell 。 下面这个 section 像一个 table 的 section,有一个会自动悬浮的 header,这 header 用的是 alin 大神的轮子, levitateheaderflowlayout() ,当然这个文件的 copyright 是用他的名字的.
|
1
2
3
4
5
6
7
8
9
10
|
class
collectionviewflowlayout: levitateheaderflowlayout {
override func prepare() {
super.prepare()
collectionview?.alwaysbouncevertical =
true
scrolldirection = .vertical
minimumlinespacing = 5
minimuminteritemspacing = 0
}
}
|
这项目总体来说应该算很小的,如果后端也实现了,也算一个蛮完整的小项目了吧.
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我.
原文链接:http://www.jianshu.com/p/e74381751b51 。
最后此篇关于iOS开源一个简单的订餐app UI框架的文章就讲到这里了,如果你想了解更多关于iOS开源一个简单的订餐app UI框架的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我需要开发一个简单的网站,我通常使用 bootstrap CSS 框架,但是我想使用 Gumbyn,它允许我使用 16 列而不是 12 列。 我想知道是否: 我可以轻松地改变绿色吗? 如何使用固定布局
这个问题在这里已经有了答案: 关闭 13 年前。 与直接编写 PHP 代码相比,使用 PHP 框架有哪些优点/缺点?
我开发了一个 Spring/JPA 应用程序:服务、存储库和域层即将完成。 唯一缺少的层是网络层。我正在考虑将 Playframework 2.0 用于 Web 层,但我不确定是否可以在我的 Play
我现有的 struts Web 应用程序具有单点登录功能。然后我将使用 spring 框架创建一个不同的 Web 应用程序。然后想要使用从 struts 应用程序登录的用户来链接新的 spring 应
我首先使用Spark框架和ORMLite处理网页上表单提交的数据,在提交中文字符时看到了unicode问题。我首先想到问题可能是由于ORMLite,因为我的MySQL数据库的字符集已设置为使用utf8
我有一个使用 .Net 4.5 功能的模块,我们的应用程序也适用于 XP 用户。所以我正在考虑将这个 .net 4.5 依赖模块移动到单独的项目中。我怎样才能有一个解决方案,其中有两个项目针对不同的版
我知道这是一个非常笼统的问题,但我想我并不是真的在寻找明确的答案。作为 PHP 框架的新手,我很难理解它。 Javascript 框架,尤其是带有 UI 扩展的框架,似乎通过将 JS 代码与设计分开来
我需要收集一些关于现有 ORM 解决方案的信息。 请随意编写任何编程语言。 你能谈谈你用过的最好的 ORM 框架吗?为什么它比其他的更好? 最佳答案 我使用了 NHibernate 和 Entity
除了 Apple 的 SDK 之外,还有什么强大的 iPhone 框架可供开始开发?有没有可以加快开发时间的方法? 最佳答案 此类框架最大的是Three20 。 Facebook 和许多其他公司都使用
有人可以启发我使用 NodeJS 的 Web 框架吗?我最近开始从免费代码营学习express js,虽然一切进展顺利,但我对express到底是什么感到困惑。是全栈框架吗?纯粹是为了后端吗?我发现您
您可以推荐哪种 Ajax 框架/工具包来构建使用 struts 的 Web 应用程序的 GUI? 最佳答案 我会说你的 AJAX/javascript 库选择应该较少取决于你的后端是如何实现的,而更多
我有生成以下错误的 python 代码: objc[36554]: Class TKApplication is implemented in both /Library/Frameworks/Tk.
首先,很抱歉,如果我问的问题很明显,因为我没有编程背景,那我去吧: 我想运行一系列测试场景并在背景部分声明了几个变量(我打印它们以仔细检查它们是否已正确声明),第一个是整数,另外两个字符串为你可以看到
在我们承担的一个项目中,我们正在寻找一个视频捕获和录制库。我们的基础工作(基于 google 搜索)表明 vlc (libvlc)、ffmpeg (libavcodec) 和 gstreamer 是三
我试过没有运气的情况下寻找某种功能来杀死/中断Play中的正常工作!框架。 我想念什么吗?还是玩了!实际没有添加此功能? 最佳答案 Java stop类中没有像Thread方法那样的东西,由于种种原因
我们希望在我们的系统中保留所有重大事件的记录。例如,在数据库可能存储当前用户状态的地方,事件日志应记录对该状态的所有更改以及更改发生的时间。 事件记录工具应该尽可能接近于事件引发器的零开销,应该容纳结
那里有 ActionScript 2.0/3.0 的测试框架列表吗? 最佳答案 2010-05-18 更新 由于这篇文章有点旧,而且我刚刚收到了赞成票,因此可能值得提供一些更新的信息,这样人们就不会追
我有一个巨大的 numpy 数组列表(一维),它们是不同事件的时间序列。每个点都有一个标签,我想根据其标签对 numpy 数组进行窗口化。我的标签是 0、1 和 2。每个窗口都有一个固定的大小 M。
我是 Play 的新手!并编写了我的第一个应用程序。这个应用程序有一组它依赖的 URL,从 XML 响应中提取数据并返回有效的 URL。 此应用程序需要在不同的环境(Dev、Staging 和 Pro
关闭。这个问题不满足Stack Overflow guidelines .它目前不接受答案。 想改善这个问题吗?更新问题,使其成为 on-topic对于堆栈溢出。 4年前关闭。 Improve thi

我是一名优秀的程序员,十分优秀!