- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章SpringBoot整合UEditor的示例代码由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
当前开发项目涉及到富文本框,了解了不少富文本编辑器之后,最终决定使用度娘的ueditor。原因:功能强大,并且自带适配java后端的图片和视频上传.
项目地址 。
不多说,上一下该项目的地址: http://ueditor.baidu.com/website/ 。
简书不支持markdown其他站点的外链很遗憾 。
整合过程 。
后端改造 。
因为项目使用的springboot框架,而ueditor对于java后端的支持仅仅是给了一个jsp文件。因此,需要对该文件进行一下处理,修改为面向springboot的统一controller.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
@controller
@transactional
@requestmapping
(
"/static/common/ueditor/jsp"
)
public
class
jspcontroller {
@requestmapping
(
"/controller"
)
@responsebody
public
void
getconfiginfo(httpservletrequest request,httpservletresponse response){
response.setcontenttype(
"application/json"
);
string rootpath = request.getsession().getservletcontext()
.getrealpath(
"/"
);
try
{
string exec =
new
actionenter(request, rootpath).exec();
printwriter writer = response.getwriter();
writer.write(exec);
writer.flush();
writer.close();
}
catch
(ioexception | jsonexception e) {
e.printstacktrace();
}
}
|
如上所述,该项目即支持来自/static/common/ueditor/jsp/controller的上传请求了.
前端请求 。
在前端添加ueditor支持。即:将整个uediotr包进行项目引入,并且在使用该控件的地方进行js的导入.
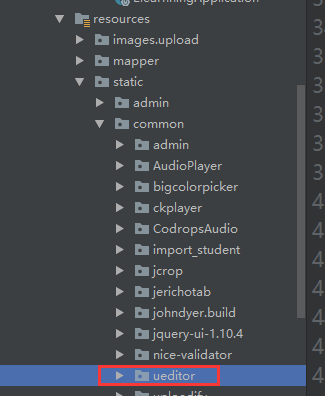
项目引入,我的对应代码结构如下:

页面引入,引入对应代码如下:
|
1
2
|
<script type=
"text/javascript"
charset=
"utf-8"
th:src=
"@{/static/common/ueditor/ueditor.config.js}"
></script>
<script type=
"text/javascript"
charset=
"utf-8"
th:src=
"@{/static/common/ueditor/ueditor.all.js}"
></script>
|
实例化ueditor编辑器即可,下面是我的初始化参数,仅做参考.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
//实例化编辑器
var ue = ue.geteditor(
''
+id,{
toolbars: [
[
'fontfamily'
,
//字体
'fontsize'
,
//字号
'undo'
,
//撤销
'redo'
,
//重做
'|'
,
'emotion'
,
//表情
'forecolor'
,
//字体颜色
'backcolor'
,
//背景色
'bold'
,
//加粗
'underline'
,
//下划线
'strikethrough'
,
//删除线
'|'
,
'justifyleft'
,
//居左对齐
'justifyright'
,
//居右对齐
'justifycenter'
,
//居中对齐
'|'
,
'link'
,
//超链接
'unlink'
,
//取消链接
'simpleupload'
,
//单图上传
'insertimage'
,
//多图上传
//'music', //音乐
//'insertvideo', //视频
'removeformat'
,
//清除格式
'formatmatch'
,
//格式刷
'source'
,
//源代码
]
],
enableautosave:
false
,
autoheightenabled:
true
,
autofloatenabled:
true
,
initialframewidth:width,
initialframeheight:height,
scaleenabled:
true
//滚动条
});
|
此时,访问我们的页面就会看到富文本框了.
不过,此时会提示我们后台配置文件出错,无法实现上传功能 。
实现上传功能 。
修改config.js文件,对应的全局请求路径。该请求是为了获取config.json对应的配置数据。可以在controller里面直接返回配置信息或者在controller里面进行json文件的读取。我这里使用的是读取配置文件的方式,使用ueditor自带的方法,文章开头已经实现,这里贴一下需要修改的请求:

完成以上配置之后,再次加载ueditor的页面,其中上传图片的按钮即可完成图片的上传了.
注意:如果开始调试模式,加入断点,测试加载json串的时候。会出现超时错误。暂时没从配置文件里面找到配置字段。所有,这里需要注意,假如一切配置均无问题,但是依然返回后台配置错误的话,可以把断点全部取消掉试一试.
注意:上传需要加入上传组件,此处使用fileuoload 。
|
1
2
3
4
5
|
<dependency>
<groupid>commons-fileupload</groupid>
<artifactid>commons-fileupload</artifactid>
<version>
1.3
</version>
</dependency>
|
使用servlet实现上传 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
/**
* 尝试使用servlet来实现ueditor
*
* @author onywang
* @create 2018-02-05 2:40
**/
@webservlet
(name =
"ueditorservlet"
, urlpatterns =
"/static/common/ueditor/ueditor"
)
public
class
ueditorcontrollerservlet
extends
httpservlet {
@override
protected
void
dopost(httpservletrequest request, httpservletresponse response)
throws
servletexception, ioexception {
request.setcharacterencoding(
"utf-8"
);
response.setheader(
"content-type"
,
"text/html"
);
printwriter out = response.getwriter();
servletcontext application=
this
.getservletcontext();
string rootpath = application.getrealpath(
"/"
);
string action = request.getparameter(
"action"
);
string result =
new
actionenter( request, rootpath+
"web-inf/classes"
).exec();
if
( action!=
null
&&
(action.equals(
"listfile"
) || action.equals(
"listimage"
) ) ){
rootpath = rootpath.replace(
"\\"
,
"/"
);
result = result.replaceall(rootpath,
"/"
);
}
out.write( result );
}
@override
protected
void
doget(httpservletrequest req, httpservletresponse resp)
throws
servletexception, ioexception {
dopost(req, resp);
}
|
采用servlet的方式,新建一个注解式的servlet即可.
需要在main方法里面加入@servletcomponentscan注解.
修改ueditor默认访问路径.
注意:springboot下面,所有的资源文件都是放在classes下面的,所有,对于路径的处理一定要加倍小心。放在增加路径web-inf/classes 。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我.
原文链接:https://www.jianshu.com/p/241b2a401e32 。
最后此篇关于SpringBoot整合UEditor的示例代码的文章就讲到这里了,如果你想了解更多关于SpringBoot整合UEditor的示例代码的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
这个问题在这里已经有了答案: 关闭 11 年前。 Possible Duplicate: Sample data for IPv6? 除了 wireshark 在其网站上提供的内容之外,是否有可以下
我正在寻找可以集成到现有应用程序中并使用多拖放功能的示例或任何现成的解决方案。我在互联网上找到的大多数解决方案在将多个项目从 ListBox 等控件拖放到另一个 ListBox 时效果不佳。谁能指出我
我是 GATE Embedded 的新手,我尝试了简单的示例并得到了 NoClassDefFoundError。首先我会解释我尝试了什么 在 D:\project\gate-7.0 中下载并提取 Ga
是否有像 Eclipse 中的 SWT 示例那样的多合一 JFace 控件示例?搜索(在 stackoverflow.com 上使用谷歌搜索和搜索)对我没有帮助。 如果它是一个独立的应用程序或 ecl
我找不到任何可以清楚地解释如何通过 .net API(特别是 c#)使用谷歌计算引擎的内容。有没有人可以指点我什么? 附言我知道 API 引用 ( https://developers.google.
最近在做公司的一个项目时,客户需要我们定时获取他们矩阵系统的数据。在与客户进行对接时,提到他们的接口使用的目前不常用的BASIC 认证。天呢,它好不安全,容易被不法人监听,咋还在使用呀。但是没办法呀,
最近在做公司的一个项目时,客户需要我们定时获取他们矩阵系统的数据。在与客户进行对接时,提到他们的接口使用的目前不常用的BASIC 认证。天呢,它好不安全,容易被不法人监听,咋还在使用呀。但是没办法呀,
我正在尝试为我的应用程序设计配置文件格式并选择了 YAML。但是,这(显然)意味着我需要能够定义、解析和验证正确的 YAML 语法! 在配置文件中,必须有一个名为 widgets 的集合/序列。 .这
你能给我一个使用 pysmb 库连接到一些 samba 服务器的例子吗?我读过有类 smb.SMBConnection.SMBConnection(用户名、密码、my_name、remote_name
linux服务器默认通过22端口用ssh协议登录,这种不安全。今天想做限制,即允许部分来源ip连接服务器。 案例目标:通过iptables规则限制对linux服务器的登录。 处理方法:编
我一直在寻找任何 PostProjectAnalysisTask 工作代码示例,但没有看。 This页面指出 HipChat plugin使用这个钩子(Hook),但在我看来它仍然使用遗留的 Po
我发现了 GWT 的 CustomScrollPanel 以及如何自定义滚动条,但我找不到任何示例或如何设置它。是否有任何示例显示正在使用的自定义滚动条? 最佳答案 这是自定义 native 滚动条的
我正在尝试开发一个 Backbone Marionette 应用程序,我需要知道如何以最佳方式执行 CRUD(创建、读取、更新和销毁)操作。我找不到任何解释这一点的资源(仅适用于 Backbone)。
关闭。这个问题需要details or clarity .它目前不接受答案。 想改进这个问题?通过 editing this post 添加详细信息并澄清问题. 去年关闭。 Improve this
我需要一个提交多个单独请求的 django 表单,如果没有大量定制,我找不到如何做到这一点的示例。即,假设有一个汽车维修店使用的表格。该表格将列出商店能够进行的所有可能的维修,并且用户将选择他们想要进
我有一个 Multi-Tenancy 应用程序。然而,这个相同的应用程序有 liquibase。我需要在我的所有数据源中运行 liquibase,但是我不能使用这个 Bean。 我的应用程序.yml
我了解有关单元测试的一般思想,并已在系统中发生复杂交互的场景中使用它,但我仍然对所有这些原则结合在一起有疑问。 我们被警告不要测试框架或数据库。好的 UI 设计不适合非人工测试。 MVC 框架不包括一
我正在使用 docjure并且它的 select-columns 函数需要一个列映射。我想获取所有列而无需手动指定。 如何将以下内容生成为惰性无限向量序列 [:A :B :C :D :E ... :A
$condition使用说明和 $param在 findByAttributes在 Yii 在大多数情况下,这就是我使用 findByAttributes 的方式 Person::model()->f
我在 Ubuntu 11.10 上安装了 qtcreator sudo apt-get install qtcreator 安装的版本有:QT Creator 2.2.1、QT 4.7.3 当我启动

我是一名优秀的程序员,十分优秀!