- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章自从用了Mockoon这个神器,我再也不想写代码了...由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.

。
有时候我会碰到快速搭建测试服务的需求,比如像这样:
这时候我想要以最短的速度完成,比如一分钟就写出来,这时候可以怎么做?
比如大家可能想到了,跑个 Flask 或者 FastAPI,把示例代码改改,然后 Python 一个命令就跑起来了.
比如代码像这样:
然后我用命令跑起来:
OK,说好的自定义 JSON 就已经完成了.
可是我要加需求了,我要支持跨域访问,怎么做?这时候我可能又要去搜 FastAPI cors 关键字,然后找到 https://fastapi.tiangolo.com/tutorial/cors/ 文档,然后加上类似这样的一些配置:
也还行对吧.
那现在我又改需求了,我要返回一张图片怎么办?我要返回一个文件怎么办?我要 HTTPS 访问怎么办?
甚至说,我代码写的不熟怎么办?为了搞这个 API Service 我得花大半个小时,太得不偿失了吧.
毕竟大家都挺忙的.
所以我会想,这些简单的事,为啥要写代码解决啊?难道没有工具通过一些可视化配置来完成吗?
如果你也有这个痛点,请继续向下看.
如果你没有,既然来都来了,客官继续看看嘛... 。
。
所以现在我的需求是:我想通过一个便捷的工具快速搭建一个 API Server,能配置返回 JSON 或者图片或者文件等等,甚至说动态路由、动态转发等等功能,如果这些步骤还能通过可视化图形界面来搞定就更好了.
来了,今天就给大家推荐一个工具,叫做 Mockoon.
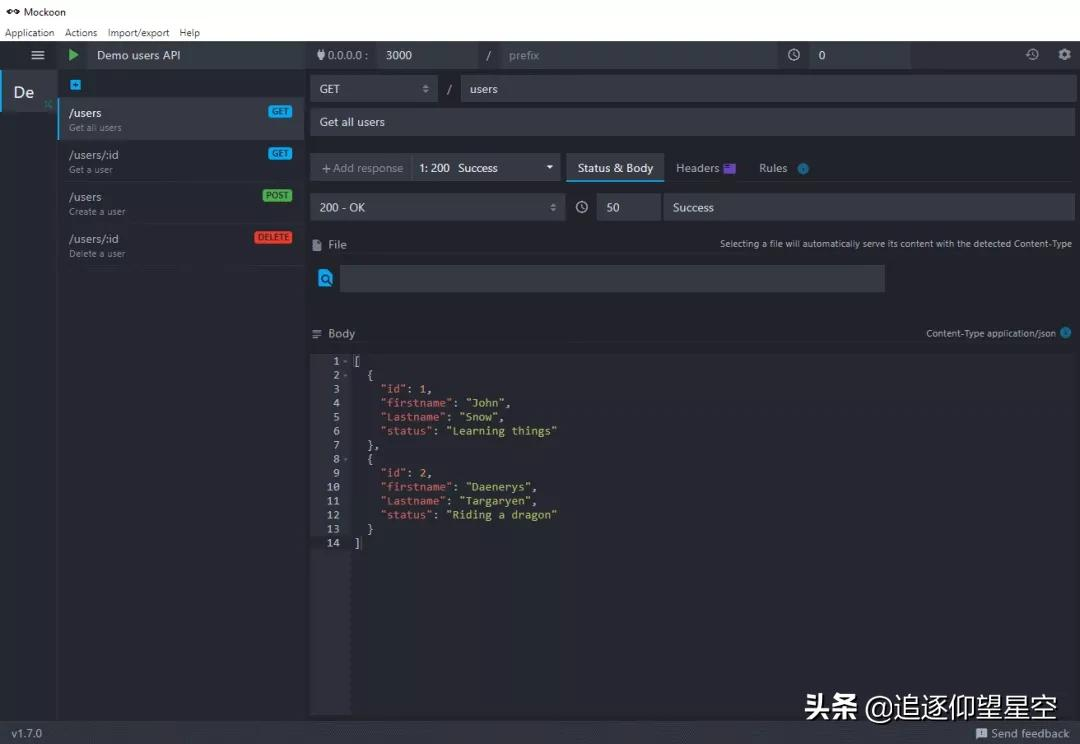
Mockoon 是一个可以通过图形化界面帮我们快速搭建 API 服务的工具,支持数据模拟、路由解析、跨域访问、HTTPS、自定义延时、Docker 等等各种你想要的功能,同时支持支持 Windows、Mac、Linux,页面整体是这样子的:

这布局,和 PostMan 有异曲同工之妙啊.
比如左侧我们可以配置一个个请求列表,点进去可以在右侧配置详情,比如配置是 GET 还是 POST 请求,path 是什么,Response Body 是什么,Response Headers 是什么,另外还有一些规则和基础设置.

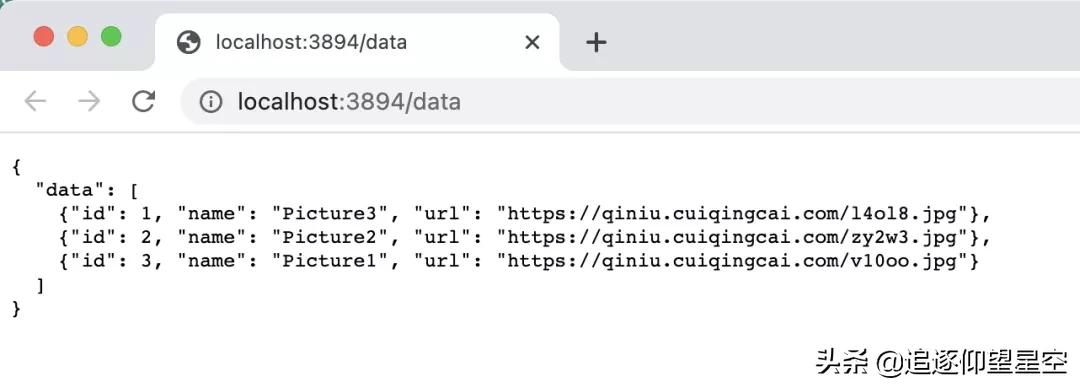
另外在最上面我可以配置运行的 host 和 port,然后左上角还有一个运行按钮,一点就相当于启动了 Server 了,启动之后按钮就会变成红色,再按一下就会停止,比如这里我就配置了运行在本地 3894 端口:

然后我修改下 Body:
这里我返回一个 JSON 格式的列表,包含了三个字段.
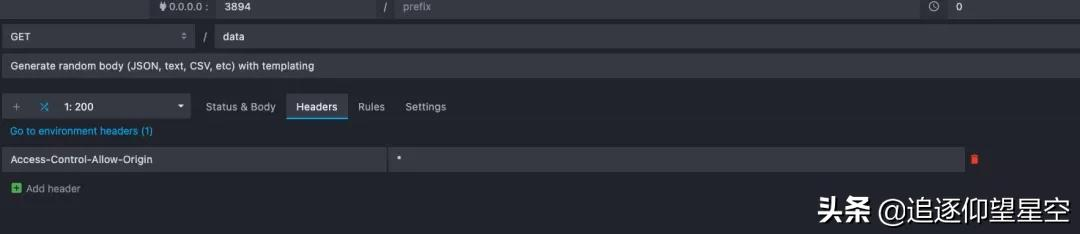
然后接下来我要配置跨域访问,就加一个 Response Header:
然后点击左上角的运行按钮就成了.
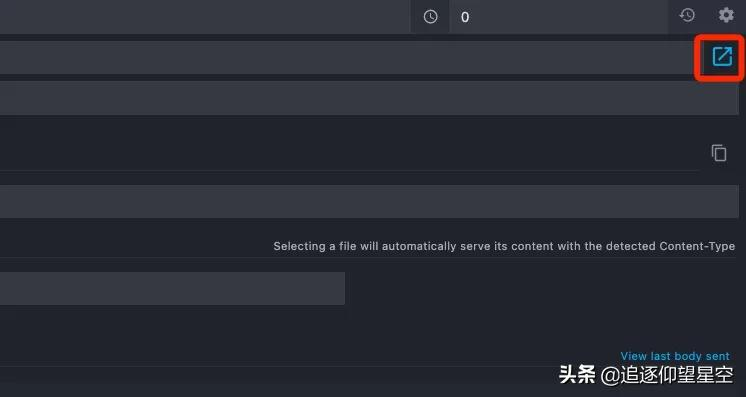
Mockoon 还提供了快捷访问的功能,接着点右上角的打开按钮:

浏览器就打开了,然后数据就看到了:

咔咔咔,就这样,我们通过非常简单的可视化配置就完成了 API Server 的搭建,熟练的话一分钟就完成了.
有了这个,我再也不想写代码搭建服务器了... 。
另外还有太多功能,比如 HTTPS、多请求处理、日志、路由、模板配置这里就不再一一叙述了,用到的时候查文档就好啦:
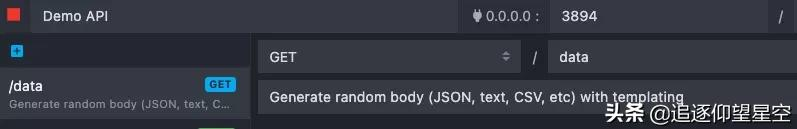
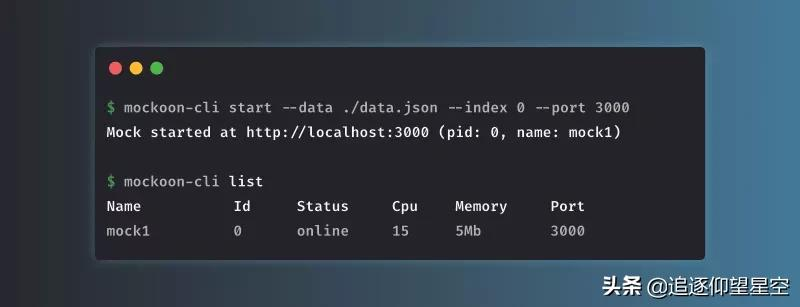
另外 Mockoon 还支持命令行,比如通过 mockoon-cli 就可以快速创建一个 API Server,如图所示:

命令行的使用和安装可以参考:https://github.com/mockoon/cli#installation 。
以上便是这个工具的简单介绍,更多功能等待你的探索.
原文地址:https://mp.weixin.qq.com/s/vSA9d29BSjt6UVmrGPY0RQ 。
最后此篇关于自从用了Mockoon这个神器,我再也不想写代码了...的文章就讲到这里了,如果你想了解更多关于自从用了Mockoon这个神器,我再也不想写代码了...的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我的应用程序中有一个 IList 站点,并且站点有大量属性。 我想将此列表转换为 JSON,以便在类似于此的下拉列表中使用 var sites = SiteRepository.FindAll
我正在将一些代码从 bluebird 切换到原生 Promises,并且我对原生 promises 吞下错误这一事实感到相当恼火,即使没有定义 .catch() 也是如此。它使调试变得不可能,除非您在
在同步访问共享资源时,是否有理由不使用读/写锁而不是普通的互斥锁(基本上只是写锁),除了它具有比我可能需要的更多功能的哲学原因? 换句话说,如果我只是默认使用读/写锁作为我首选的同步结构,我是不是在踢
我刚进入这个元素,代码已经写好了,但我们发现了一个问题。当您单击菜单中的任何位置时,它会变成金色,您看不到菜单该部分中的任何链接。您可以再次单击它,它将返回到正常状态。这只发生在 Internet E
这是一个简单的类和简单的测试函数: #include #include namespace { using namespace std; } class NameStream {
我有一个 std::vector其中 Foo是一个包含 Foo( Foo&& ) noexcept 的类. 向容器中添加对象完美无缺,但是使用 std::vector::erase( iterator
我正在通过这段代码使用各种浏览器尝试 localStorage 和 JSON: function getStorage() { stored = JSON.pa
您可能认为此问题与 Running two projects at once in Visual Studio 完全相同.不完全是,恰恰相反。 我有一个带有两个 MVC3 项目的 VS 2010 解决
我正在制作一个网站:http://arc-angyal.hu/ 我的第一个问题是,我无法让左侧的红色 div 足够高以填充页眉和页脚之间的空间。它位于标题之后和导航之前。我已经设置: html, bo
根据 This Question ,我正在使用线程来终止用户输入的函数。我的代码看起来像: bool stopper = false; thread stopThread(userStop, &sto

我是一名优秀的程序员,十分优秀!