- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章DedeCms V5.5 性能优化方法分享由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
dedecms V5.5发布后,相对于以前的版本,各方面都表现得比较完美,不过因为通用性原因,不可能同时满足所有用户的需求的,在以往,不少人对DedeCms性能问题表示怀疑,因此在此发布一篇关于如何对性能进行优化的文章,并提供最终优化效果测试结果.
1、修改系统参数 。
在 DedeCms V5.5中,涉及生成HTML性能的主要有下面几个参数:
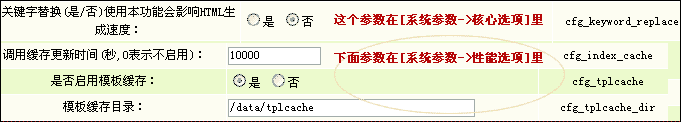
1、核心设置:
关键字替换(是/否)使用本功能会影响HTML生成速度(cfg_keyword_replace) 。
这个参数默认是开启的,建议文章是采集的用户不要开启此选项,因为采集的文章必须涉及自动生成关键字问题,这样不少关键字毫无意义,甚至会有乱码导致生成中断,所以建议把这个参数给关闭.
2、性能选项:
调用缓存更新时间(秒,0表示不启用): 10000cfg_index_cache 。
是否启用模板缓存: 是 cfg_tplcache 。
这两个参数相当有意义,在 DedeCms 中,最影响性能的标签是 arclist 这个标签,此外模板缓存是否开启也相当重要,这两个选项就是处理这些问题的.
系统参数具体推荐修改如下图:

2、优化数据库 。
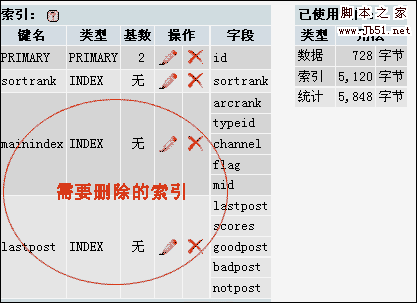
1、 dede_archives 。
这个表有 PRIMARY、sortrank、mainindex、lastpost,四组索引,实际上因为这个表本身也比较小,设置过多的索引反而没多大的必要,由于dedecms里的程序默认都是用sortrank这字段排序的,建议保留PRIMARY、sortrank两个索引,删除mainindex、 lastpost,具体操作如下图:

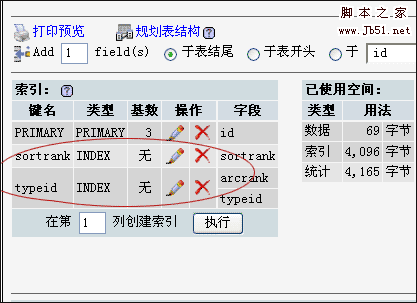
2、dede_arctiny 。
这个表相当的小,在测试中,7万数据,这个表才占1.5M左右,实际本身就已经相当的小,因此不必建立索引,所以删除下面索引:

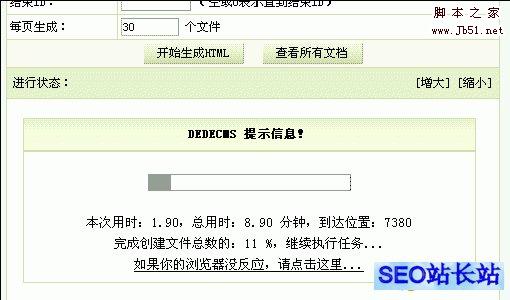
经过上面的优化之后,用7万数据左右的教育类文章测试(数据库800M左右),在奔腾E、2G内存、普通SATA硬盘环境中测试,生成速度如下图:

因为DedeCms生成机制前后速度都差不多的,因此速度稳定在每秒 15 篇左右,当然这个数字和用户模板标签调用数量有一定的关系,但按这个速度,每小时可以达到 5万篇以上,这样还是相当理想的.
可能很多站长会问,为什么不测试百万、千万级的数据呢?
实际上,按这个数据量,如果达到百万,数据库将达到10G之巨,千万级的更上100G,像某些CMS吹的已经通过了千万级测试,就让他们去吹吧,100G数据,再加上图片,生成的HTML是什么概念,是这些普通硬盘、奔腾E的机子可以做的事情?因此拿10万级的数据测试更有代表性,对于真正做正规站的人,而且以后确实做得很大了,升级一下硬件应该没什么问题的吧,此外那些在虚拟主机下的用户当然不可能达到这个速度的了,但这可以作为一个性能优化参考性的依据吧 。
最后此篇关于DedeCms V5.5 性能优化方法分享的文章就讲到这里了,如果你想了解更多关于DedeCms V5.5 性能优化方法分享的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我有一个 k*n矩阵 X 和 k*k矩阵A。对于X的每一列,我想计算标量 X[:, i].T.dot(A).dot(X[:, i]) (或者,数学上, Xi' * A * Xi )。 目前,我有一个
很难说出这里问的是什么。这个问题是含糊的、模糊的、不完整的、过于宽泛的或修辞性的,无法以目前的形式得到合理的回答。如需帮助澄清此问题以便重新打开它,visit the help center 。 已关
我是 VueJS 的新手。我已经使用 vuetify/webpack-ssr 模板创建了一个项目,现在我想创建一个登录页面,但是没有显示表单,控制台给了我以下信息: [Vue warn]: Unkno
我尝试将 value 插入到 C++ vector v 之前的第 i 元素(或元素 (i-1) 之后) )。代码很简单 v.insert(v.begin() + i, value); 我确信当 i 介
我需要显示使用合并排序算法排序的 vector 。然而,当我使用 v.begin() 时,我的 friend 使用 v.data() 来传递 vector 。他的代码运行良好,而我的却不行。请解释。
这是我的命令(url1、url2、url3、url4 是占位符): ffmpeg -i url1 -i url2 -i url3 -i url4 -filter_complex “[1:v:0] [1
我以前用过Vue,我知道怎么用v-for渲染元素序列,v-if或v-show有条件地显示元素,并且 v-model例如,控制段落的内容。 但现在我需要对 DOM 进行更精细的控制: 我有一个range
我正在学习所有权和借用。 borrow1 和borrow2 的区别在于在borrow2 打印时使用了&: fn borrow1(v: &Vec) { println!("{}", &v[10]
我找不到一种方法来选择不同的选项来渲染 v-for 中的文本。是否有可能或者我是否需要以不同的方式构建逻辑来执行类似于下面的代码的操作? // i
Iterable 的三个直接子类型是 Map , Seq , 和 Set .除了性能问题之外,似乎还有一个 Seq是从整数到值的映射,以及 Set是从值到 bool 值的映射(如果值在集合中,则为 t
我想应用一个计算方法,如果键存在则增加值,否则将 1。有 Map map = new HashMap<>(); 我不明白为什么 for (int i = 0; i v != null ? v++ :
标准(IEEE 754/C)是否保证以下代码断言永远不会失败? int main() { for ( /* all possible float / double values */ )
代码由Vue语言编写,使用Element-ui框架, 如果一个对象包含某些内容,则会显示该内容,如果不包含则禁用菜单按钮。 输出应该是这样的: a、b(禁用)、c、d、e 但我的是这样的: a、a(禁
如果我这样做: {{ morevalue }} {{ value }} v-else 中的跨度也会在第二个 V-FOR 上循环,即使它上面没有任何 v-for,为什么? 这是
如果我这样做: {{ morevalue }} {{ value }} v-else 中的跨度也会在第二个 V-FOR 上循环,即使它上面没有任何 v-for,为什么? 这是
我将 Vue.js 与 Vuetify 一起使用,我正在尝试使用 v-data-table 从后端加载菜单列表并使用 对其设置一些权限v-switches 但我在尝试 v-model 数组时遇到问题:
我在 Java 的流式操作中努力维护我想要的数据结构,这很可能是由于缺乏正确的理解和实践。 public class Main { public static void main(String
我正在尝试为匹配中的每个匹配呈现一些 HTML,但是,我不太确定 实际上是正确的。 更具体地说,我不确定我是否可以使用 v-bind:match='match'在与循环相同的元素上 v-for='ma
所以我想知道为什么这个 v-if 和 v-else 语句不起作用,为什么我要以不同的方式解决它。 代码如下 Required: Select a Workflow {{ isChain ?
我有一个 VueJS 组件 ,我在同一个模板中使用了两次来显示两组不同的数据。每个都显示在自己的 使用 v-if 切换的容器在导航选项卡上。 似乎这些组件被实例化为同一个实例。我调用 console

我是一名优秀的程序员,十分优秀!