- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章解析设计模式中的Prototype原型模式及在C++中的使用由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
原型模式的意图是用原型实例指定创建对象的种类,并且通过拷贝这些原型创建新的对象.
适用性 当要实例化的类是在运行时刻指定时,例如,通过动态装载;或者 为了避免创建一个与产品类层次平行的工厂类层次时;或者 当一个类的实例只能有几个不同状态组合中的一种时。建立相应数目的原型并克隆它们可能比每次用合适的状态手工实例化该类更方便一些.
关于这个模式,突然想到了小时候看的《西游记》,齐天大圣孙悟空再发飙的时候可以通过自己头上的 3 根毛立马复制出来成千上万的孙悟空,对付小妖怪很管用(数量最重要).
原型模式也正是提供了自我复制的功能,就是说新对象的创建可以通过已有对象进行创建。在 C++中拷贝构造函数(Copy Constructor)曾经是很对程序员的噩梦,浅层拷贝和深层拷贝的魔魇也是很多程序员在面试时候的快餐和系统崩溃时候的根源之一.
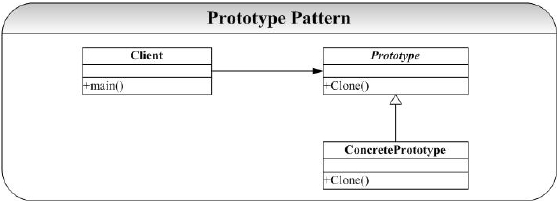
结构图:

原型模式提供了一个通过已存在对象进行新对象创建的接口(Clone),Clone()实现和具体的实现语言相关,在 C++中我们将通过拷贝构造函数实现之.
例子 注意事项: (1)根据原型模式的UML图可以知道,实现要依赖于抽象要不要依赖与具体 (2)拷贝构造函数是核心,而且针对c++要进行的是深拷贝 (3)克隆函数的关键就是调用拷贝构造函数 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
|
#include <iostream>
using
namespace
std;
class
Student
{
protected
:
int
id;
char
name[10];
public
:
Student()
{
}
~Student()
{
cout<<
"Desconstuct...."
<<endl;
}
virtual
Student *Clone()
{}
virtual
void
Show()
{ }
};
class
StudentTypeA:
public
Student
{
public
:
StudentTypeA(
const
char
*name_input)
{
strcpy
(name, name_input);
this
->id = 0;
cout<<
"Construction....."
<<endl;
}
StudentTypeA(
const
StudentTypeA&other)
{
cout<<
"Copy Construction..."
<<endl;
this
->id = other.id;
this
->id ++;
strcpy
(
this
->name, other.name);
}
virtual
StudentTypeA *Clone()
{
StudentTypeA *tmp =
new
StudentTypeA(*
this
);
return
tmp;
}
void
Show()
{
cout<<
"Student id == "
<< id <<
" name == "
<< name <<endl;
}
~StudentTypeA()
{
cout<<
"Deconstruction StudentTypeA"
<<endl;
}
};
int
main()
{
Student *student1 =
new
StudentTypeA(
"fulima"
);
Student *student2 = student1->Clone();
Student *student3 = student2->Clone();
student1->Show();
student2->Show();
student3->Show();
return
0;
}
|
。
最后此篇关于解析设计模式中的Prototype原型模式及在C++中的使用的文章就讲到这里了,如果你想了解更多关于解析设计模式中的Prototype原型模式及在C++中的使用的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
以下代码,我使用 chrome 浏览器控制台进行了检查: function A(){ this.a='a' } 这是一个构造函数。我已经将一个属性 b 赋给了 A 的原型(prototype)。
就目前而言,这个问题不适合我们的问答形式。我们希望答案得到事实、引用资料或专业知识的支持,但这个问题可能会引发辩论、争论、投票或扩展讨论。如果您觉得这个问题可以改进并可能重新打开,visit the
关闭。这个问题是opinion-based .它目前不接受答案。 想改进这个问题?更新问题,以便 editing this post 提供事实和引用来回答它. 5年前关闭。 Improve this
关闭。这个问题是opinion-based .它目前不接受答案。 想改进这个问题?更新问题,以便 editing this post 提供事实和引用来回答它. 3年前关闭。 Improve this
我已经开始阅读 The Pragmatic Programmer,我很喜欢并学习堆形式,但我很难理解示踪子弹和原型(prototype)之间的区别。跟踪项目符号是否像拥有应用程序的所有 View 但尚
尽管阅读了 StackOverflow 上的大多数文章,但我现在实际上对原型(prototype)非常困惑。 function Foo() { } Foo.prototype.speak = func
我正在阅读以下代码,并开始想知道 Rectangle.prototype = Object.create(Shape.prototype) 和 Rectangle.prototype = Shape.
我想知道它们之间的区别: childObj.prototype = Object.create(parentObj.prototype) 和 childObj.prototype = parentOb
这个问题在这里已经有了答案: Why wouldn't I use Child.prototype = Parent.Prototype rather than Child.prototype =
在 node.js 中导出原型(prototype)的首选方法是什么?您可以采用两种方法: 导出原型(prototype)本身 function A () { } module.exports = A
我正在学习 JavaScript,发现了两种分配原型(prototype)的方法。 第一个是A.prototype = B.prototype,第二个是A.prototype = new B() 例如
在一些构造函数的定义之后,例如 child ,我见过以下两种形式: Child.prototype = Parent.prototype; 或 Child.prototype = new Parent
我正在阅读一本关于 OOP javascript 的书,但被其中一个示例卡住了。 在示例代码的第一个版本中,Shape 的一个新实例构造函数被创建并且 toString方法被调用。 toString方
这个问题在这里已经有了答案: What should I connect to the child prototype property in JavaScript (2 个答案) 关闭 8 年前。
在进行原型(prototype)设计时,您在多大程度上放弃了最佳实践来支持代码和修复黑客攻击?当然,代码并不打算在完整的生产环境中保留。 补充:我正在研究一个用 Python 制作的相当大的半工作原型
我正在尝试使用 Prototype 更新隐藏表单字段的值。表单域: 我正在尝试使用原型(prototype)更新值: var additionalVal = ',2'; var itemId = $
我正在阅读How to Make a Javascript Library我发现了作者所说的一个观点: function _() { //Some obects and var
我想用一个新函数扩展“Number”类型,因此我必须定义一个原型(prototype)。当我想到这一点时,我得到了一堆问题: Number 是否既继承了 Object.prototype 又继承了 F
这里好像有区别... 假设我们有 function MyConstructor() {} MyConstructor 的[[Prototype]] 是Function.prototype,不是 MyC
有人建议 Derived.prototype = Object.create(Base.prototype); 优于 Derived.prototype = new Base(); (如 this S

我是一名优秀的程序员,十分优秀!