- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章go实现冒泡排序的示例代码由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
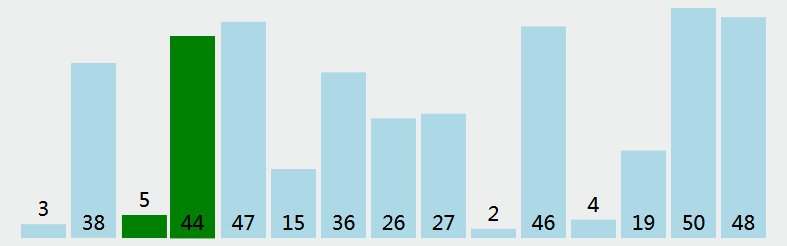
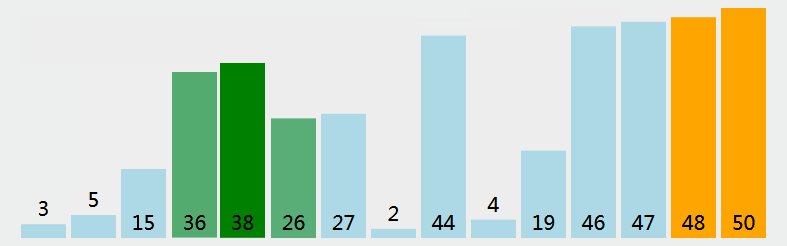
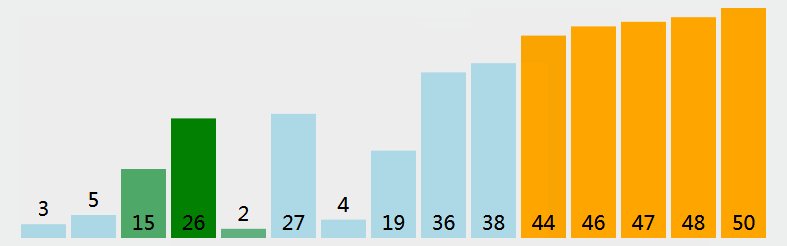
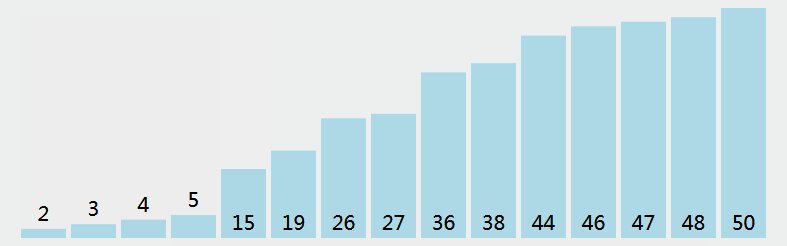
冒泡排序: (Bubble Sorting)基本思想是通过对待排序序列从后向前(从下标较大的元素开始)以此比较相邻元素的排序码,若发现逆序则交换,使排序码较小的元素逐渐从后补移向前部(从下标较大的单元移向单位较小的单元),就像水底的气泡一样逐渐向上冒.

因为排序的过程中,各元素不断的接近自己的位置,如果一趟比较下来没有进行过交换,就说明序列有序,因此要在排序过程中设置一个标志flag判断元素是否进行过交换,从而减少不必要的比较(优化).
BubleSort.go 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
package main;
import "fmt"
func main() {
array := []int{5,4,3,4,2}
res := bubleSort(array)
fmt.Println(res)
}
func bubleSort(array []int) []int {
length :=len(array)
//isChange :=false
for i:=0;i<length;i++ {
for j:=0;j<length-i-1;j++ {
// j <= length-i-1 这个是关键,每次 i ,少比较最后一位数组
if array[j] > array[j+1] {
array[j+1],array[j] = array[j],array[j+1]
//isChange = true
}
}
// 直接跳下次循环
// if !isChange {
// break;
// }
}
return array;
}
|
冒泡冒泡,就是每次循环都将最大的值,冒泡到数组最后,第二次冒泡也是从数组下标0位置开始.
到此这篇关于go实现冒泡排序的示例代码的文章就介绍到这了,更多相关go 冒泡排序内容请搜索我以前的文章或继续浏览下面的相关文章希望大家以后多多支持我! 。
原文链接:https://segmentfault.com/a/1190000038978351 。
最后此篇关于go实现冒泡排序的示例代码的文章就讲到这里了,如果你想了解更多关于go实现冒泡排序的示例代码的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我在 Angular 项目中使用了来自 Github 的模块项目,它可以让我调整 DOM 元素的大小,这些元素绘制在 div 之上,充当绘图板。 为了塑造我的第一个元素(它们是简单的矩形),顺便说一句
如何在类之间传递事件? 我知道这听起来很荒谬(确实如此),但在过去的一段时间里我一直被这个问题难倒了。搜索没有出现类似的问题,所以我想我会提出这个问题。 这里是涉及的对象: WinForm -> Sp
我在 class 中订阅了一个 Event。比如 MainStation mainStation = StationFactory.GetMainStation(); mainStation.Fre
当用户多次悬停(mouseenter)时如何防止冒泡或“失控”。当用户悬停时,我使用slideDown和slideUp作为mouseleave,并将延迟设置为250。只有当延迟设置为1毫秒时,我才能解
背景:我目前正在编写一个greasemonkey 脚本,用于嵌入/修改特定页面的html。该页面设置有 3 个嵌套 div。在这 3 个 div 中,我只能将事件监听器添加到最外面的 div(这是由于
想想 HTML5 服务器发送的事件(我在服务器端使用 php)。为了获取服务器发送的数据,我有以下代码: if(typeof(EventSource) !== "undefined") { v
我想禁用 SPA 路由器正文部分中所有具有“nolink”类的链接。为了实现这一点,我使用了事件委托(delegate),它不能很好地处理嵌套元素。 (下面是简化的代码)。 HTML:
实验证据使我相信键(向上、向下、按下)事件只会触发(在气泡阶段)处于焦点的元素。 这种行为可能是直观的、明显的和/或可取的,但还没有在任何地方看到这种记录,所以我希望社区能够证实我的“理论”。 否则,
如果我有以下布局: public class A : INotifyPropertyChanged { public event PropertyChangedEventHandler Pro
我有几个带有随机数的 div,我后来使用一些简单的冒泡排序代码按升序排列,我想逐渐排列并为它们添加样式,而不是对它们进行样式设置并立即安排。 这感觉很简单,但我无法找到 sleep for 循环 或正
我已经用 Java 实现了所有四种排序算法。只是为了它,我决定查看每种算法中的交换次数和比较次数。对于大小为 20 的随机数组,这是我的结果 冒泡排序:87 次交换,87 次比较 插入排序:87 次交
所以根据MDN (这是有道理的)AnimationEvent 有 bubble 参数,但是如何将它设置为 true?考虑到该事件是从 CSS 动画触发的。 最佳答案 好吧,原来CSS是做冒泡事件的,例
我在 WPF WindowsFormsHost 中有 Winforms 控件。Winforms 控件是被动的,不能处理任何鼠标事件。鼠标事件应该像往常一样从 WPF 可视化树中最内部的 WPF 控件引
我有一个 iframe,它具有警报功能和 console.log 功能。 我能够看到 console.log 的输出,但是警报功能没有冒泡(永远不会以可见的方式触发)。 我尝试在 chromium 上
我有以下 html 设置: blaat blaat2 它的样式使您不能悬停 div1 而不悬停其他 2 个 div 之一。现在我在 div1 上有一个 mouseout。 问题是当我从 conte
最近学习了python基础,写一下3大排序练练手: 复制代码 代码如下: ''' Created on 2013-8-23 @author: codegeek
我正在处理一个内容可编辑的 div,我需要在将字符添加到 div 之前和之后捕获击键。 我对捕获与冒泡的理解是,事件首先在 dom 树的最高层捕获,然后向下传递,而对于冒泡,它从最低层开始,然后在树上
Demo Here 我想要实现的目标: 鼠标悬停时 - 将显示共享图标。 单击共享图标时,将显示新 Div 问题 当鼠标移出共享图标时“新 Div 不应关闭,必须显示”。 当大图像的 MouseOut
我知道我的问题是在 DOM 内冒泡,因为我的分页中有多个页面,当我多次单击编辑类链接时,它会冒泡并连续加载相同的文件,我想知道更好的解决这个问题的方法。 $('.edit').live('click'
我需要使用事件委托(delegate)捕获内部带有图像的 anchor 节点。 document.addEventListener( 'click', function(event) {

我是一名优秀的程序员,十分优秀!