- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章iOS渐变圆环旋转动画CAShapeLayer CAGradientLayer由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
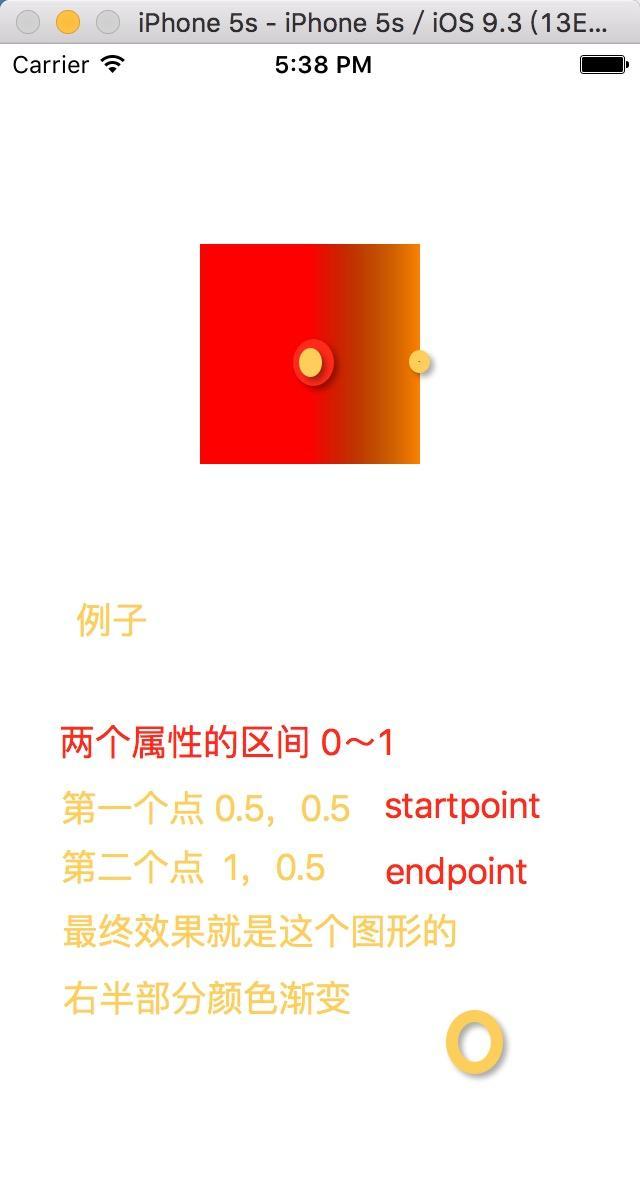
ios渐变圆环旋转动画cashapelayer cagradientlayer 。

shape.gif 。

demo.png 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
|
- (
void
)viewdidload {
[super viewdidload];
// do any additional setup after loading the view, typically from a nib.
calayer *layer = [calayer layer];
layer.backgroundcolor = [uicolor redcolor].cgcolor;
//圆环底色
layer.frame = cgrectmake(100, 100, 110, 110);
//创建一个圆环
uibezierpath *bezierpath = [uibezierpath bezierpathwitharccenter:cgpointmake(55, 55) radius:50 startangle:0 endangle:m_pi*2 clockwise:yes];
//圆环遮罩
cashapelayer *shapelayer = [cashapelayer layer];
shapelayer.fillcolor = [uicolor clearcolor].cgcolor;
shapelayer.strokecolor = [uicolor redcolor].cgcolor;
shapelayer.linewidth = 5;
shapelayer.strokestart = 0;
shapelayer.strokeend = 0.8;
shapelayer.linecap = @
"round"
;
shapelayer.linedashphase = 0.8;
shapelayer.path = bezierpath.cgpath;
//颜色渐变
nsmutablearray *colors = [nsmutablearray arraywithobjects:(id)[uicolor redcolor].cgcolor,(id)[uicolor whitecolor].cgcolor, nil];
cagradientlayer *gradientlayer = [cagradientlayer layer];
gradientlayer.shadowpath = bezierpath.cgpath;
gradientlayer.frame = cgrectmake(50, 50, 60, 60);
gradientlayer.startpoint = cgpointmake(0, 1);
gradientlayer.endpoint = cgpointmake(1, 0);
[gradientlayer setcolors:[nsarray arraywitharray:colors]];
[layer addsublayer:gradientlayer];
//设置颜色渐变
[layer setmask:shapelayer];
//设置圆环遮罩
[self.view.layer addsublayer:layer];
//动画
cabasicanimation *scaleanimation1 = [cabasicanimation animationwithkeypath:@
"transform.scale"
];
scaleanimation1.fromvalue = [nsnumber numberwithfloat:1.0];
scaleanimation1.tovalue = [nsnumber numberwithfloat:1.5];
scaleanimation1.autoreverses = yes;
// scaleanimation1.fillmode = kcafillmodeforwards;
scaleanimation1.duration = 0.8;
cabasicanimation *rotationanimation2 = [cabasicanimation animationwithkeypath:@
"transform.rotation.z"
];
rotationanimation2.fromvalue = [nsnumber numberwithfloat:0];
rotationanimation2.tovalue = [nsnumber numberwithfloat:6.0*m_pi];
rotationanimation2.autoreverses = yes;
// scaleanimation.fillmode = kcafillmodeforwards;
rotationanimation2.repeatcount = maxfloat;
rotationanimation2.begintime = 0.8;
//延时执行,注释掉动画会同时进行
rotationanimation2.duration = 2;
//组合动画
caanimationgroup *groupannimation = [caanimationgroup animation];
groupannimation.duration = 4;
groupannimation.autoreverses = yes;
groupannimation.animations = @[scaleanimation1, rotationanimation2];
groupannimation.repeatcount = maxfloat;
[layer addanimation:groupannimation forkey:@
"groupannimation"
];
}
- (
void
)didreceivememorywarning {
[super didreceivememorywarning];
// dispose of any resources that can be recreated.
}
@end
|
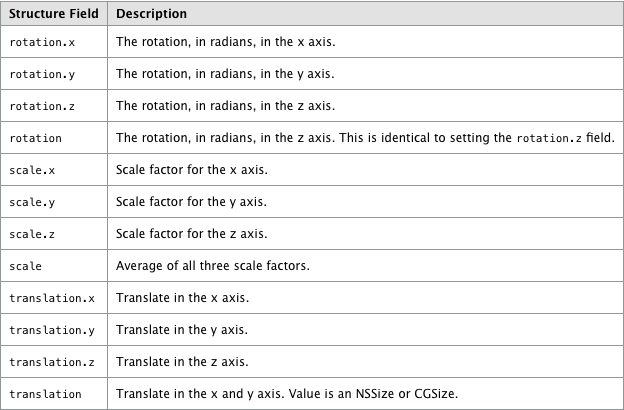
关键的地方在于cabasicanimation对象的初始化方式中keypath的设定。在ios中有以下几种不同的keypath,代表着不同的效果:

以上就是ios渐变圆环旋转动画 的资料整理,后续继续补充相关资料,谢谢大家对本站的支持! 。
原文链接:http://www.jianshu.com/p/0887aa418a7d 。
最后此篇关于iOS渐变圆环旋转动画CAShapeLayer CAGradientLayer的文章就讲到这里了,如果你想了解更多关于iOS渐变圆环旋转动画CAShapeLayer CAGradientLayer的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
在 Swift 中,我有两个半透明圆圈,它们都是 CAShapeLayer。由于它们是半透明的,因此它们之间的任何重叠都变得可见,如下所示: 相反,我希望它们在视觉上“合并”在一起。我尝试过的解决方案
我注意到大多数人在初始化 CAShapeLayer 时使用: CAShapeLayer *shapeLayer = [CAShapeLayer layer]; 而不是使用初始化器: CAShapeLa
我有一个 CAShapeLayer,它必须在用户手指的引导下完成在屏幕上移动的简单任务。 问题是 Action 太慢了。图层确实移动了,但有延迟,感觉很慢。 我有另一个测试应用程序,其中 UIImag
有人有将渐变应用于 CAShapeLayer 的经验吗? CAShapeLayer 是一个很棒的图层类,但它似乎只支持纯色填充着色,而我希望它具有渐变填充(实际上是一个可设置动画的渐变)。 与 CAS
我正在使用核心动画层制作“行进的 Ant ”选择框架,如本文所示:MARCHING ANTS WITH CORE ANIMATION 。但我唯一不喜欢的是 CAShapeLayer 中的线宽。我需要宽
我目前正在使用 CAShapeLayer对于我的要求之一。我成功地实现了 fillcolor、strokecolor 等...但是我想更改该 CAShapeLayer 外部的颜色。我尝试用 backg
使用该代码,我从第一次触摸(触摸开始)和最后一次触摸(触摸结束)创建一行。但为了使这个形状动态(调整大小和移动),我需要在触摸它时选择它。我怎样才能做到这一点? shape.opacity =
我一直在尝试向我的 View 和按钮添加一个图层,但不知何故该图层根本没有出现。我错过了什么? class ViewController: UIViewController { var but
我正在尝试在嵌套在 UIView 层中的 CAShapeLayer 内渲染静态图像。形状的所有装饰(即边框、颜色、路径等)都会在 View 中正确渲染。 但是,为CALayer.contents属性提
我尝试在 UIImageView 中居中 CAShapeLayer 但没有成功,我找到了解决方案,将其(CAShapeLayer)添加到 UIVIew,然后将 UIVIew 添加到 ImageView
我正在为 CAShapeLayer 的结束笔画设置动画,但位置不正确,我无法弄清楚我做错了什么。框架是正确的,但是当我尝试调整位置时,我无法让它“填充” View 框架的宽度。我试图调整 _maskL
我正在尝试相对于特定 anchor 旋转 CAShapeLayer。但是当我申请firstLayer.transform = CATransform3DMakeRotation(CGFloat(M_2
我有一个简单的循环进度 View ,当下载文件时该 View 会被填充。大多数时候它会按预期工作,但有时它会“重置” - 它会填充到某个部分,通常填充到 100% 之前的最后一部分,然后突然变为 0%
我的 UIView 子类中有以下代码的三个变体。 局部变量 - (void)setupLayer { CAShapeLayer *faucet = [CAShapeLayer layer];
我正在使用 UIPickerView,它从具有十六进制颜色代码列表的数组中读取,然后用于用所有不同的颜色填充选择器 View 的每一行。我正在使用一种将十六进制代码转换为 RGB 代码的方法,以及一个
我在屏幕上总共画了 21 条线作为测量工具。这些线条在 UIViewController.view 上绘制为图层。我正在尝试按如下方式删除这些行。 NSLog 声明确认我得到了我正在寻找的所有 21
我正在开发 iPhone 应用程序,我使用下一个代码来圆我层的两个角: CAShapeLayer *backgroundMaskLayer = [CAShapeLayer layer]; UIBezi
我正在尝试围绕其中心点旋转 CAShapeLayer。我对边界、框架、 anchor 和中心点感到非常困惑。 我在 UIView 中创建了一个圆形 CAShape,并希望围绕其中心旋转它。我只包含了部
我正在尝试创建一个动画,其中两条线在用户拖动 UIView 时淡出并在用户释放拖动时淡入。 因此,我有两个函数 undrawLines(在平移手势开始时调用)和 redrawLines(在平移手势结束
我想知道为什么当我尝试使用基本动画为 CAShapeLayer 的 path 属性设置动画时它可以工作,但当我尝试使用事务来执行此操作时却不起作用。 我已经使用事务成功地为其他 animatable

我是一名优秀的程序员,十分优秀!