- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章ImageView的属性android:scaleType的作用分析由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
在网上查了好多资料,大致都雷同,大家都是互相抄袭的,看着很费劲,不好理解,自己总结一下,留着需要看的话来查找。 代码中的例子如下:
通过api的查询得知, imageview.scaletype的结构为:
。
继承关系 public static final enum imageview.scaletype extends enum<e extends enum<e>> java.lang.object java.lang.enum<e extends java.lang.enum<e>> android.widget.imageview.scaletype 。
类概述 将图片边界缩放,以适应视图边界时的可选项.
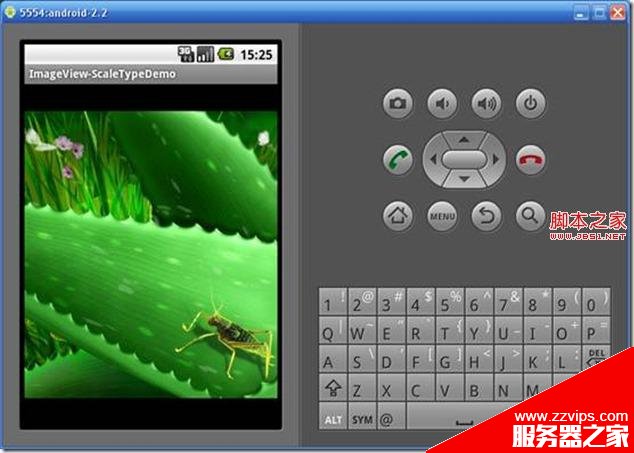
常量 public static final imageview.scaletype center 在视图中使图像居中,不执行缩放。 在 xml 中可以使用的语法: android:scaletype="center"。 public static final imageview.scaletype center_crop 均衡的缩放图像(保持图像原始比例),使图片的两个坐标(宽、高)都大于等于 相应的视图坐标(负的内边距)。图像则位于视图的中央。 在 xml 中可以使用的语法:android:scaletype="centercrop"。 public static final imageview.scaletype center_inside 均衡的缩放图像(保持图像原始比例),使图片的两个坐标(宽、高)都小于等于 相应的视图坐标(负的内边距)。图像则位于视图的中央。 在 xml 中可以使用的语法:android:scaletype="centerinside"。 public static final imageview.scaletype fit_center 使用 center 方式缩放图像。 在 xml 中可以使用的语法: android:scaletype="fitcenter"。 public static final imageview.scaletype fit_end 使用 end 方式缩放图像。 在 xml 中可以使用的语法: android:scaletype="fitend"。 public static final imageview.scaletype fit_start 使用 start 方式缩放图像。 在 xml 中可以使用的语法:android:scaletype="fitstart"。 public static final imageview.scaletype fit_xy 使用 fill 方式缩放图像。 在 xml 中可以使用的语法: android:scaletype="fitxy"。 public static final imageview.scaletype matrix 绘制时,使用图像矩阵方式缩放。图像矩阵可以通过 setimagematrix(matrix) 设置。在 xml 中可以使用的语法: android:scaletype="matrix"。 用代码展示着几个属性的效果,效果截图: 主界面:
。

center效果:

center_crop效果:

center_inside效果:

fit_center效果:

fit_start效果:

fit_end效果:

fit_xy效果:

matrix效果:

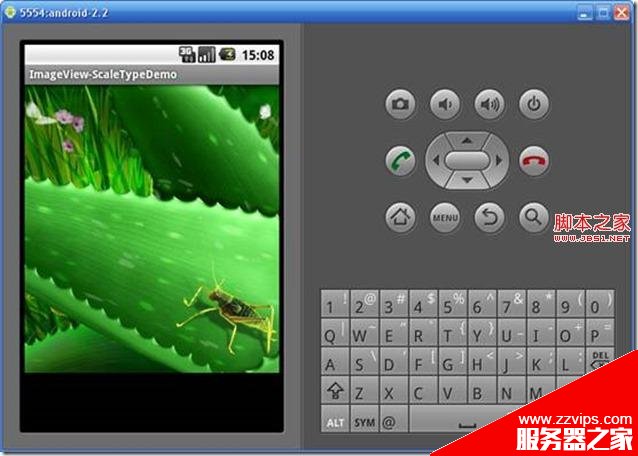
结果分析: 我选取的原始图片明显标志如下:左上角有蝴蝶、花朵,右下角为一个蝗虫,且图片像素大于 320×480,各种类型的差异通过查看图片的明显标志即可窥见一斑。比如fit_start,填充于屏幕上方,并等比例缩放;相反,fit_end置于屏幕下方,而fit_center则在中间。center_crop裁剪了图片的中间部分填充屏幕。其它类型可自行查看分析.
最后此篇关于ImageView的属性android:scaleType的作用分析的文章就讲到这里了,如果你想了解更多关于ImageView的属性android:scaleType的作用分析的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我刚刚继承了一个旧的 PostgreSQL 安装,需要进行一些诊断以找出该数据库运行缓慢的原因。在 MS SQL 上,您可以使用 Profiler 等工具来查看正在运行的查询,然后查看它们的执行计划。
将目标从Analytics(分析)导入到AdWords中,然后在Analytics(分析)中更改目标条件时,是否可以通过更改将目标“重新导入”到AdWords,还是可以自动选择? 最佳答案 更改目标值
我正在使用google analytics api来获取数据。我正在获取数据,但我想验证两个参数,它们在特定日期范围内始终为0。我正在获取['ga:transactions']和['ga:goalCo
我使用Google API从Google Analytics(分析)获取数据,但指标与Google Analytics(分析)的网络界面不同。 即:我在2015年3月1日获得数据-它返回综合浏览量79
我在我的Web应用程序中使用sammy.js进行剔除。我正在尝试向其中添加Google Analytics(分析)。我很快找到了following plugin来实现页面跟踪。 我按照步骤操作,页面如
当使用 Xcode 分析 (product>analyze) 时,有没有办法忽略给定文件中的任何错误? 例如编译指示之类的? 我们只想忽略第三方代码的任何警告,这样当我们的代码出现问题时,它对我们
目录 EFK 1. 日志系统 2. 部署ElasticSearch 2.1 创建handless服务 2.2 创建s
关闭。这个问题不满足Stack Overflow guidelines .它目前不接受答案。 想改善这个问题吗?更新问题,使其成为 on-topic对于堆栈溢出。 7年前关闭。 Improve thi
GCC/G++ 是否有可用于输出分析的选项? 能够比较以前的代码与新代码之间的差异(大小、类/结构的大小)将很有用。然后可以将它们与之前的输出进行比较以进行比较,这对于许多目的都是有用的。 如果没有此
我正在浏览 LYAH,并一直在研究处理列表时列表理解与映射/过滤器的使用。我已经分析了以下两个函数,并包含了教授的输出。如果我正确地阅读了教授的内容,我会说 FiltB 的运行速度比 FiltA 慢很
在 MySQL 中可以使用 SET profiling = 1; 设置分析 查询 SHOW PROFILES; 显示每个查询所用的时间。我想知道这个时间是只包括服务器的执行时间还是还包括将结果发送到前
我用 Python 编写了几个用于生成阶乘的模块,我想测试运行时间。我找到了一个分析示例 here我使用该模板来分析我的模块: import profile #fact def main():
前几天读了下mysqld_safe脚本,个人感觉还是收获蛮大的,其中细致的交代了MySQL数据库的启动流程,包括查找MySQL相关目录,解析配置文件以及最后如何调用mysqld程序来启动实例等,有着
上一篇:《人工智能大语言模型起源篇,低秩微调(LoRA)》 (14)Rae 和同事(包括78位合著者!)于2022年发表的《Scaling Language Models: Methods, A
1 内网基础 内网/局域网(Local Area Network,LAN),是指在某一区域内有多台计算机互联而成的计算机组,组网范围通常在数千米以内。在局域网中,可以实现文件管理、应用软件共享、打印机
1 内网基础 内网/局域网(Local Area Network,LAN),是指在某一区域内有多台计算机互联而成的计算机组,组网范围通常在数千米以内。在局域网中,可以实现文件管理、应用软件共享、打印机
我有四列形式的数据。前三列代表时间,value1,value 2。第四列是二进制,全为 0 或 1。当第四列中对应的二进制值为0时,有没有办法告诉excel删除时间、值1和值2?我知道这在 C++ 或
我正在运行一个进行长时间计算的 Haskell 程序。经过一些分析和跟踪后,我注意到以下内容: $ /usr/bin/time -v ./hl test.hl 9000045000050000 Com
我有一个缓慢的 asp.net 程序正在运行。我想分析生产服务器以查看发生了什么,但我不想显着降低生产服务器的速度。 一般而言,配置生产盒或仅本地开发盒是标准做法吗?另外,您建议使用哪些程序来实现这一
我目前正在尝试分析 Haskell 服务器。服务器永远运行,所以我只想要一个固定时间的分析报告。我尝试只运行该程序 3 分钟,然后礼貌地要求它终止,但不知何故,haskell 分析器不遵守术语信号,并

我是一名优秀的程序员,十分优秀!