- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章js变量、作用域及内存详解由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
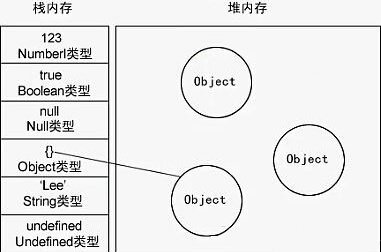
基本类型值有:undefined,NUll,Boolean,Number和String,这些类型分别在内存中占有固定的大小空间,他们的值保存在栈空间,我们通过按值来访问的.
(1)值类型:数值、布尔值、null、undefined。 (2)引用类型:对象、数组、函数.
如果赋值的是引用类型的值,则必须在堆内存中为这个值分配空间。由于这种值的大小不固定(对象有很多属性和方法),因此不能把他们保存到栈内存中。但内存地址大小是固定的,因此可以将内存地址保存在栈内存中.
|
1
2
3
4
5
6
|
<script type=
"text/javascript”>
var box = new Object(); //创建一个引用类型
var box = "
lee";
//基本类型值是字符串
box.age = 23;
//基本类型值添加属性很怪异,因为只有对象才可以添加属性。
alert(box.age);
//不是引用类型,无法输出;
</script>
|
简而言之,堆内存存放引用值,栈内存存放固定类型值.

|
1
2
3
4
5
6
7
8
|
<script type=
"text/javascript"
>
var
man =
new
Object();
//man指向了栈内存的空间地址
man.name =
"Jack"
;
var
man2 = man;
//man2获得了man的指向地址
alert(man2.name);
//两个都弹出Jack
alert(man.name);
</script>
|
复制变量值 。
再看下面这个例子:
|
1
2
3
4
5
6
7
8
9
|
<script type=
"text/javascript"
>
var
man =
new
Object();
//man指向了栈内存的空间地址
man.name =
"Jack"
;
var
man2 = man;
//man2获得了man的指向地址
man2.name =
"ming"
;
//因为他们都指向同一个object,同一个name,不管修改谁,大家都修改了
alert(man2.name);
//两个都弹出ming
alert(man.name);
</script>
|
由以上可以得出:在变量复制方面,基本类型和引用类型也有所不同,基本类型复制的是值本身,而引用类型复制的是地址.
传递参数 。
ECMAScript中,所有函数的参数都是按值传递的, 。
|
1
2
3
4
5
6
7
8
9
10
11
|
<script type=
"text/javascript"
>
function
box(num){
//按值传递
num+=10;
return
num;
}
var
num = 10;
var
result = box(num);
alert(result);
//如果是按引用传递,那么函数里的num会成为类似全局变量,把外面的number替换掉
alert(num);
//也就是说,最后应该输出20(这里输出10)
</script>
|
javascript没有按引用传递的,如果存在引用传递的话,那么函数内的变量将是全局变量,在外部也可以访问。但这明显是不可能的.
执行环境及作用域 。
执行环境是javascript中最为重要的概念之一,执行环境定义了变量或函数有权访问其他数据.
全局执行环境是最外围的执行环境,在web浏览器中,全局执行环境是window对象,因此,所有的全局变量的函数都是作为window的属性和方法创建的.
|
1
2
3
4
5
6
7
8
9
|
<script type=
"text/javascript"
>
var
name =
"Jack"
;
//定义全局变量
function
setName(){
return
"trigkit4"
;
}
alert(window.name);
//全局变量,最外围,属于window属性
alert(window.setName());
//全局函数,最外围,属于window方法
</script>
|
当执行环境内的代码执行完毕后,该环境被销毁,保存其中的变量和函数也随之销毁,如果是全局环境,需所有程序执行完毕或网页完毕后才会销毁.
去掉var的局部变量 。
|
1
2
3
4
5
6
7
8
9
|
<script type=
"text/javascript"
>
var
name =
"Jack"
;
function
setName(){
name =
"trigkit4"
;
//去掉var变成了全局变量
}
setName();
alert(name);
//弹出trigkit4
</script>
|
通过传参,也是局部变量 。
|
1
2
3
4
5
6
7
8
9
|
<script type=
"text/javascript"
>
var
name =
"Jack"
;
function
setName(name){
//通过传参,也是局部变量
alert(name);
}
setName(
"trigkit4"
);
//弹出trigkit4
alert(name);
//弹出Jack
</script>
|
函数体内还包含函数,只有这个函数才可以访问内一层的函数 。
|
1
2
3
4
5
6
7
8
9
|
<script type=
"text/javascript"
>
var
name =
"Jack"
;
function
setName(){
function
setYear(){
//setYear()方法的作用域在setName()内
return
21;
}
}
alert(setYear());
//无法访问,出错
</script>
|
可以通过如下方法进行访问:
|
1
2
3
4
5
6
7
8
9
10
|
<script type=
"text/javascript"
>
var
name =
"Jack"
;
function
setName(){
function
setYear(){
//setYear()方法的作用域在setName()内
return
21;
}
return
setYear();
}
alert(setName());
//弹出21
</script>
|
再一个作用域例子:
|
1
2
3
4
5
6
7
8
9
10
|
<script type=
"text/javascript"
>
var
name =
"Jack"
;
function
setName(){
function
setYear(){
//setYear()方法的作用域在setName()内
var
b =
"hi"
;
//变量b的作用域在setYear()内
return
21;
}
alert(b);
//无法访问
}
</script>
|
当代码在一个环境中执行的时候,就会形成一种叫做作用域链的东西,它的用途是保证对执行环境中有访问权限的变量和函数进行有序访问(指按照规则层次来访问),作用域链的前端,就是执行环境的变量对象.
作用域 。
变量没有在函数内声明或者声明的时候没有带var就是全局变量,拥有全局作用域,window对象的所有属性拥有全局作用域;在代码任何地方都可以访问,函数内部声明并且以var修饰的变量就是局部变量,只能在函数体内使用,函数的参数虽然没有使用var但仍然是局部变量.
没有块级作用域 。
没有块级作用域 。
|
1
2
3
4
5
6
7
8
9
|
// if语句:
<script type=
"text/javascript"
>
if
(
true
){
//if语句的花括号没有作用域的功能。
var
box =
"trigkit4"
;
}
alert(box);
//弹出 trigkit4
</script>
|
for循环语句也是如此.
变量的查询 。
在变量的查询中,访问局部变量要比全局变量来得快,因此不需要向上搜索作用域链。 如下例子:
|
1
2
3
4
5
6
7
8
|
<script type=
"text/javascript"
>
var
name =
"Jack"
;
function
setName(){
var
name =
"trigkit4"
;
return
name;
//从底层向上搜索变量
}
alert(setName());
</script>
|
内存问题 。
javascript具有自动垃圾回收机制,一旦数据不再使用,可以将其设为"null"来释放引用 。
循环引用 。
一个很简单的例子:一个DOM对象被一个Javascript对象引用,与此同时又引用同一个或其它的Javascript对象,这个DOM对象可能会引发内存泄露。这个DOM对象的引用将不会在脚本停止的时候被垃圾回收器回收。要想破坏循环引用,引用DOM元素的对象或DOM对象的引用需要被赋值为null.
闭包 。
在闭包中引入闭包外部的变量时,当闭包结束时此对象无法被垃圾回收(GC).
|
1
2
3
4
5
6
|
var
a =
function
() {
var
largeStr =
new
Array(1000000).join(
'x'
);
return
function
() {
return
largeStr;
}
}();
|
DOM泄露 。
当原有的COM被移除时,子结点引用没有被移除则无法回收.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
var
select = document.querySelector;
var
treeRef = select(
'#tree'
);
//在COM树中leafRef是treeFre的一个子结点
var
leafRef = select(
'#leaf'
);
var
body = select(
'body'
);
body.removeChild(treeRef);
//#tree不能被回收入,因为treeRef还在
//解决方法:
treeRef =
null
;
//tree还不能被回收,因为叶子结果leafRef还在
leafRef =
null
;
//现在#tree可以被释放了。
|
Timers计(定)时器泄露 。
定时器也是常见产生内存泄露的地方:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
for
(
var
i = 0; i < 90000; i++) {
var
buggyObject = {
callAgain:
function
() {
var
ref =
this
;
var
val = setTimeout(
function
() {
ref.callAgain();
}, 90000);
}
}
buggyObject.callAgain();
//虽然你想回收但是timer还在
buggyObject =
null
;
}
|
调试内存 。
Chrome自带的内存调试工具可以很方便地查看内存使用情况和内存泄露: 在 Timeline -> Memory 点击record即可:
最后此篇关于js变量、作用域及内存详解的文章就讲到这里了,如果你想了解更多关于js变量、作用域及内存详解的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
这是我的本地域名 http://10.10.1.101/uxsurvey/profile/dashboard 在 Controller 中,我为用户列表设置了一个操作 redirect(control
要处理 Canonical URL,最佳做法是执行 301 重定向还是更好地为 www 和非 www 域使用相同的 IP 地址? 例如: 想要的规范 URL/域是 http://example.com
1 内网基础 内网/局域网(Local Area Network,LAN),是指在某一区域内有多台计算机互联而成的计算机组,组网范围通常在数千米以内。在局域网中,可以实现文件管理、应用软件共享、打印机
1 内网基础 内网/局域网(Local Area Network,LAN),是指在某一区域内有多台计算机互联而成的计算机组,组网范围通常在数千米以内。在局域网中,可以实现文件管理、应用软件共享、打印机
我想创建一个 weblogic 集群,其中有两个托管服务器,每个服务器在物理上独立的远程计算机上运行 根据weblogic文档 All Managed Servers in a cluster mus
我正在运行 grails 3.1.4,但在创建允许我将多个域对象绑定(bind)到其他几个域对象的模式时遇到了问题。作为我正在尝试做的一个例子: 我有三个类(class)。书籍、作者和阅读列表。 作者
我试图使用@count函数来根据它获取数据,但是在没有崩溃报告的情况下它以某种方式崩溃了。 这是代码 class PSMedia: Object { @objc dynamic var id
有谁知道是否有办法只输入字母字符而不输入数字?我想过这样的事情 CREATE DOMAIN countryDomain AS VARCHAR(100) CHECK( VALUE ??? );
我的代码: const checkoutUrl = 'https://example.com/checkout/*' window.onload = startup() function st
一些不是我编写的应用程序,也不是用 PHP 编写的,它为域 www.example.com 创建了一个 cookie。 我正在尝试替换该 cookie。所以在 PHP 中我做到了: setcookie
什么是 oauth 域?是否有任何免费的 oauth 服务?我可以将它用于 StackApps registration 吗? ?我在谷歌上搜索了很多,但找不到答案。 最佳答案 这是redirect_
自从 In October 2009, the Internet Corporation for Assigned Names and Numbers (ICANN) approved the cre
我使用 apache 作为我的应用程序 Web 服务器的代理,并希望即时更改与 sessionid cookie 关联的域名。 该cookie有一个与之关联的.company.com域,我想使用apa
我只想托管一个子域到cloudflare。我不想将主域名的域名服务器更改为他们的域名服务器。真的有可能吗? 最佳答案 是的,这是可能的,但是需要通过CloudFlare合作伙伴进行设置,或者您需要采用
When using socket in the UNIX domain, it is advisable to use path name for the directory directory m
想象两个共享一个域类的 Grails 应用程序。也许是 Book 域类。 一个应用程序被标识为数据的所有者,一个应用程序必须访问域数据。类似于亚马逊和亚马逊网络服务。 我想拥有的应用程序将使用普通的域
我有一个包含字段“URL”的表单。第一部分需要用户在文本框中填写。第二部分是预定义的,显示在文本框的右侧。 例如,用户在文本框中输入“test”。第二部分预定义为“.example.com”。因此,总
如果我要关闭并取消分配 azure 中的域 Controller ,从而生成新的 vm Generationid,我需要采取哪些步骤来恢复它? 最佳答案 what steps do I need to
我想尝试使用 Azure 作为托管提供商(我有一个域)。我读过那篇文章https://learn.microsoft.com/en-us/azure/app-service-web/web-sites
所以.... 我想知道是否有人可以在这方面协助我? 基本上,我已经创建了一个自托管的Docker容器,用作构建代理(Azure DevOps) 现在,我已经开始测试代理,并且由于我们的放置文件夹位于W

我是一名优秀的程序员,十分优秀!