- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章Android开发自学笔记(一):Hello,world!由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
android当道,现在学习android开发还晚吗?写下这个问题的时间是–2014年6月15号,我会回答:不晚,android至少还能在活跃10年!所以答应自己从今天开始自学android开发.
搭建android开发环境,lorinnn使用了和大部分开发者不一样的开发环境,lorinnn使用的是intellij+genymotion方案,不为其他,只为速度,只为编程jeek的追求:) 。
在链接:intellij idea + android sdk + genymotion emulator打造最佳android开发环境这篇搭建环境的介绍中我已经粗略的介绍了创建android工程了,本篇将重新描述更加细节的介绍如何创建及开发第一个android项目.
。
创建helloworld工程 。
打开intellij idea,并选择create new project 。

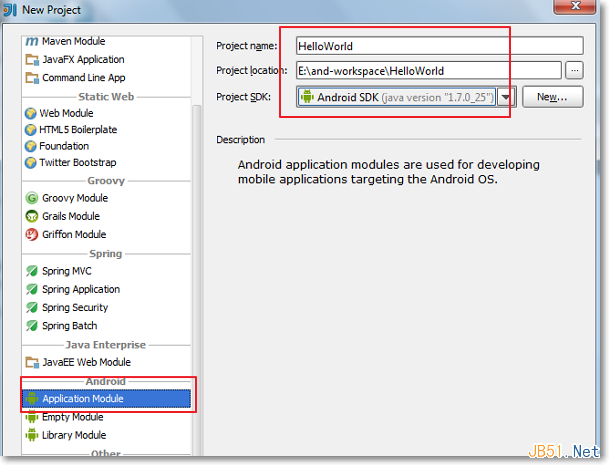
随后选择下方左侧的android-application module,并依次填写下方的project name和project location,并选择android sdk版本,点击next.

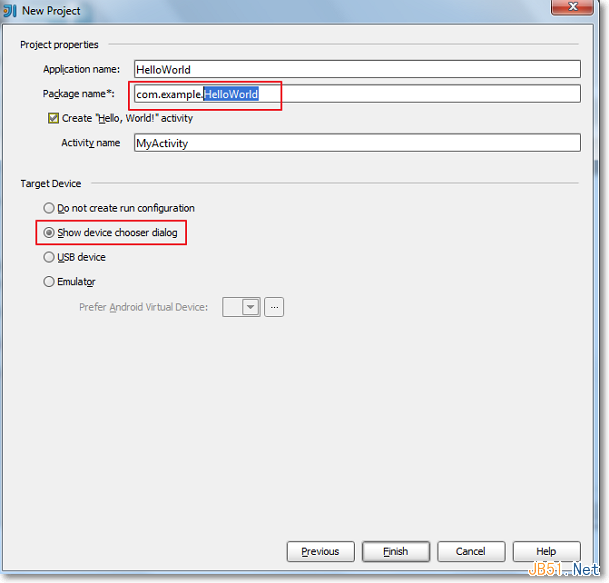
紧接着继续填写project properties相关部分,需要提示的是:
package name已经开始推荐大小写混合(之前是不推荐大写字母的,估计是android应用越来越多,只用小写字母标志package name已经不够了)。package name中如果出现主域部分出现example,则不予提交到google play应用市场,所以如果你有打算把应用提交到应用市场的计划,就把example给换掉。同时target device选择 show device chooser dialog 。

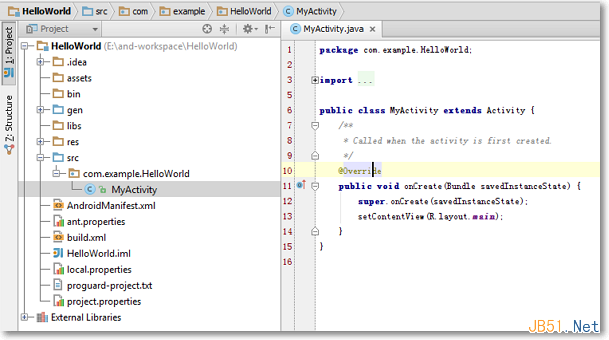
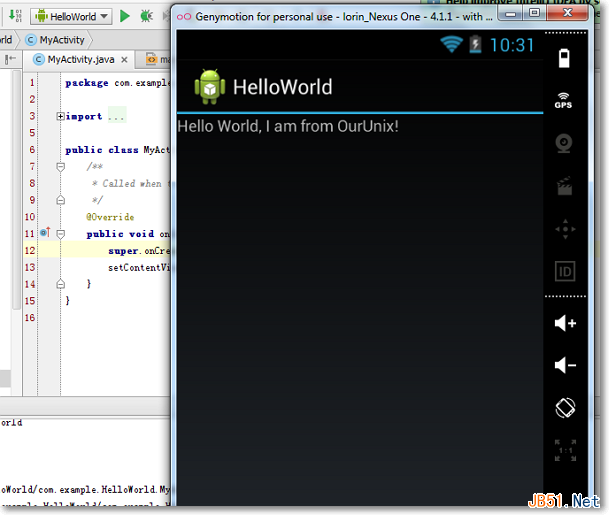
最后一步选择finish,则出现了下图的源码界面.

修改代码 。
分析myactivity的代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
<div
class
=
"codetitle"
><span><a style=
"cursor: pointer"
data=
"81777"
class
=
"copybut"
id=
"copybut81777"
onclick=
"docopy('code81777')"
><u>复制代码</u></a></span> 代码如下:</div><div
class
=
"codebody"
id=
"code81777"
>
package
com.example.helloworld;
import
android.app.activity;
import
android.os.bundle;
public
class
myactivity
extends
activity {
/**
* called when the activity is first created.
*/
@override
public
void
oncreate(bundle savedinstancestate) {
super
.oncreate(savedinstancestate);
setcontentview(r.layout.main);
}
}
</div>
|
。
setcontentview(r.layout.main)这个函数指定了这个activity使用layout文件为main,那我们就找到这个布局文件:
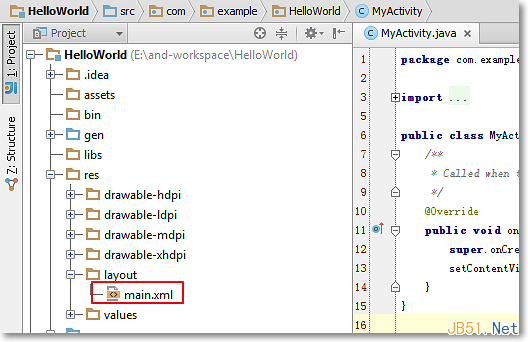
回到左侧的文件目录导航中,找到res下的layout子目录,子目录下的main.xml即为我们寻找的对象.

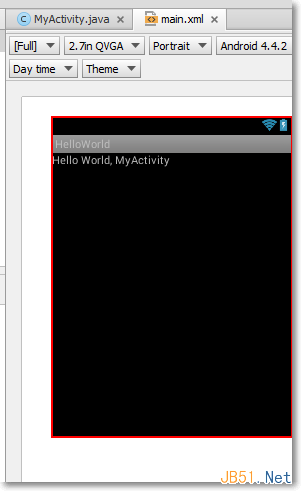
双击这个文件,intellij为我们展示了这个xml文件布局,并以类似手机屏幕的方式显示出来了:

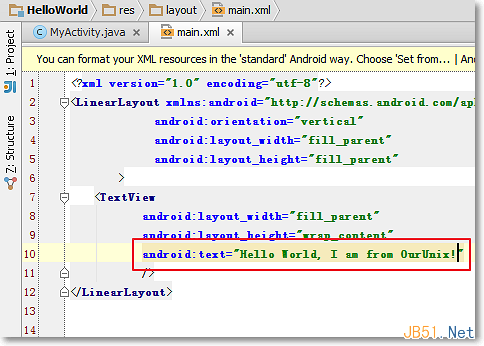
不过我们还是先切换到text模式吧,看看这个文件的内容是啥,这个布局文件显示出来的都是内容有一个叫做textview的标签是我们比较关心,我已经把它修改成了红色边框围住的内容:

启动模拟器 。
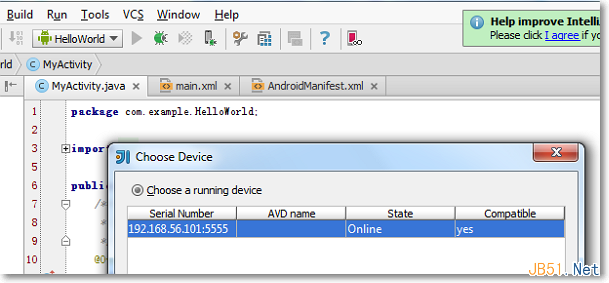
一切从default源码中修改就绪之后,我们就开始启动模拟器并延时啦,点击intellij 工具栏最右侧的红色按钮,如下图所示,下图出现了我已经创建好的两个模拟器(如果你从未创建,可以点击这个对话框右侧的new按钮),我选择上方的nexus机型,并点击该对话框右侧的start按钮启动模拟器.
待模拟器启动完成,就开始运行程序啦,激动不~~点击ide工具栏机器人后面的绿色三角形,就会出现下方的choose device对话框啦,选中并点击ok,程序就自动上传到模拟器中去啦.

这个程序会自动运行起来,并出现了这个我们修改过的界面哦.

android开发是不是很简单,保持动力继续学习哦.
最后此篇关于Android开发自学笔记(一):Hello,world!的文章就讲到这里了,如果你想了解更多关于Android开发自学笔记(一):Hello,world!的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我对 C 编程语言和 Stack Exchange 非常陌生。我正在自学,最近完善了 Matlab 的基本技能。我试图在下面的 C 代码示例中搞乱数组,我希望我已经在整个过程中对其进行了充分的解释。然
按照目前的情况,这个问题不适合我们的问答形式。我们希望答案得到事实、引用或专业知识的支持,但这个问题可能会引发辩论、争论、投票或扩展讨论。如果您觉得这个问题可以改进并可能重新打开,visit the
关闭。这个问题是opinion-based .它目前不接受答案。 想改进这个问题?更新问题,以便 editing this post 可以用事实和引用来回答它. 2年前关闭。 Improve this
关闭。这个问题不符合Stack Overflow guidelines .它目前不接受答案。 想改进这个问题?将问题更新为 on-topic对于堆栈溢出。 1年前关闭。 锁定。这个问题及其答案是loc
我必须在我的项目中使用 GeneXus X Evolution 2。但我对此一无所知。我也不知道如何在网页面板中使用这个工具,如何在其中编写程序。我完全是初学者。这对我来说是第一次。所以,我想从与 G
好吧,事情是这样的。一段时间以来,我一直想为我的 discord 机器人赋予一点个性,并且想知道是否有 node.js 库可以实现这一点。 我想要的是我的机器人在服务器中记录特定的聊天记录,或者甚至可
这个问题在这里已经有了答案: Get JSON in a Chrome extension (1 个回答) 关闭 7 年前。 我在学校学习 C++ 后正在自学 JavaScript,我认为尝试构建一
我正在尝试构建一个温度转换器来帮助自己学习 C#。我只知道大部分基础知识,这是我到目前为止所想出的。我坚持的是获取用户输入的数字,并将其转换为用户之前输入的选择,即华氏度或摄氏度。同样,我只知道基础知
我自学 Rails。我是一名程序员,但不是网络程序员。我正在阅读 Michael Hartl 的书 here 它提到从一开始就开始部署您的应用程序是个好主意。我同意。所以我在 Heroku 上获得了一

我是一名优秀的程序员,十分优秀!