- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章IOS实现微信朋友圈相册评论界面的翻转过渡动画由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
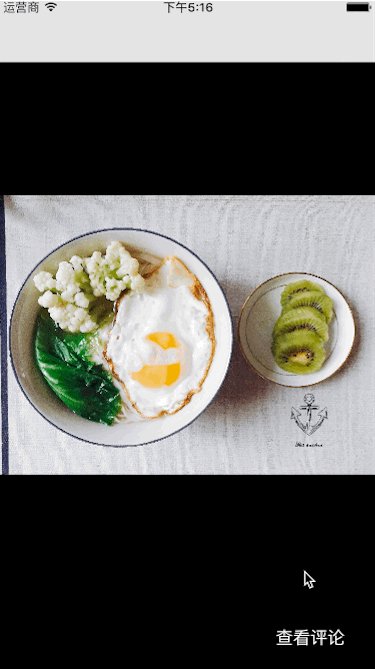
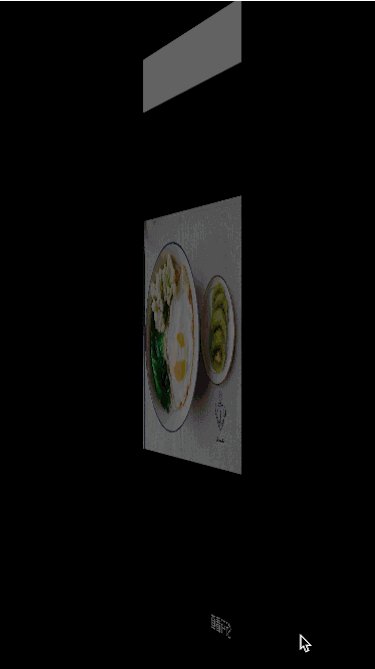
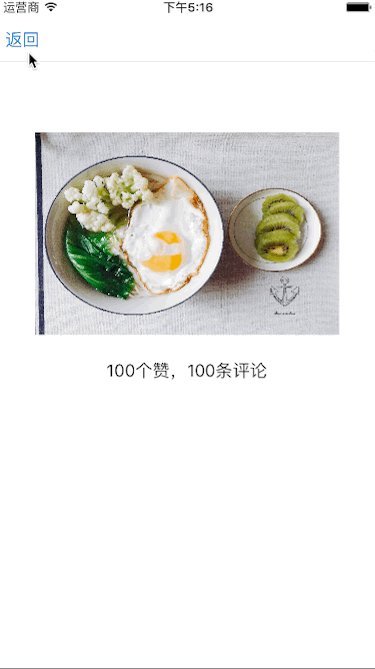
先来看看实现的类似效果图:

在图片界面点击右下角的查看评论会翻转到评论界面,评论界面点击左上角的返回按钮会反方向翻转回图片界面,真正的实现方法,与传统的导航栏过渡其实只有一行代码的区别,让我们来看看整体的实现.
首先我们实现图片界面,这个界面上有黑色的背景,一张图片和一个查看评论的按钮:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
- (
void
)viewdidload {
[super viewdidload];
self.view.backgroundcolor = [uicolor blackcolor];
// 背景设为黑色
// 图片
uiimageview *myimage = [[uiimageview alloc] initwithframe:cgrectmake(0, (screenheight - screenwidth + 100) / 2, screenwidth, screenwidth - 100)];
myimage.image = [uiimage imagenamed:@
"image.jpg"
];
[self.view addsubview:myimage];
// 右下角查看评论的按钮
uilabel *label = [[uilabel alloc] initwithframe:cgrectmake(screenwidth - 100, screenheight - 50, 80, 30)];
label.text = @
"查看评论"
;
label.textcolor = [uicolor whitecolor];
label.userinteractionenabled = yes;
uitapgesturerecognizer *labeltap = [[uitapgesturerecognizer alloc] initwithtarget:self action:@selector(viewcomment)];
[label addgesturerecognizer:labeltap];
[self.view addsubview:label];
}
|
到这里其实都没什么特别的,现在来看看查看评论文字的点击响应,也就是跳转的实现:
|
1
2
3
4
5
6
7
|
// 查看评论
- (
void
)viewcomment {
commentviewcontroller *commentvc = [[commentviewcontroller alloc] init];
[self.navigationcontroller pushviewcontroller:commentvc animated:no];
// 设置翻页动画为从右边翻上来
[uiview transitionwithview:self.navigationcontroller.view duration:1 options:uiviewanimationoptiontransitionflipfromright animations:nil completion:nil];
}
|
可以看到,就是比普通的push多了一行代码而已,原本的push部分我们的animated参数要设为no,然后再行设置翻转的动画即可,这里options的参数可以看出,动画是从右边开始翻转的,duration表示动画时间,很简单地就实现了翻转到评论界面.
我们再看看评论界面的代码,界面元素上有一个返回按钮,一个图片,一行文字,但是这个返回按钮的特殊在于,我们重新定义了导航栏的返回按钮,如果什么都不做,导航栏其实会自带一个带箭头的返回按钮,点击后就是正常的滑动回上一个界面,这里我们要用我们自己的按钮来取代它:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
- (
void
)viewdidload {
[super viewdidload];
self.view.backgroundcolor = [uicolor whitecolor];
// 背景色设为白色
// 自定义导航栏按钮
uibarbuttonitem *backbutton = [[uibarbuttonitem alloc] initwithtitle:@
"返回"
style:uibarbuttonitemstylebordered target:self action:@selector(back)];
self.navigationitem.leftbarbuttonitem = backbutton;
// 图片
uiimageview *myimage = [[uiimageview alloc] initwithframe:cgrectmake((screenwidth - 300)/2, (screenheight - 200)/2 - 100, 300, 200)];
myimage.image = [uiimage imagenamed:@
"image.jpg"
];
[self.view addsubview:myimage];
// 一条文本
uilabel *label = [[uilabel alloc] initwithframe:cgrectmake((screenwidth - 200)/2, myimage.frame.origin.y + myimage.frame.size.height + 20, 200, 30)];
label.text = @
"100个赞,100条评论"
;
label.textalignment = nstextalignmentcenter;
[self.view addsubview:label];
}
|
可以看到,我们自定义了一个uibarbuttonitem按钮,然后用它放在导航栏的leftbarbuttonitem的位置,这样就取代了原本的返回按钮了,然后在按钮点击响应中去设置翻转动画:
|
1
2
3
4
5
6
|
// 返回上一页
- (
void
)back {
// 设置翻转动画为从左边翻上来
[uiview transitionwithview:self.navigationcontroller.view duration:1 options:uiviewanimationoptiontransitionflipfromleft animations:nil completion:nil];
[self.navigationcontroller popviewcontrolleranimated:no];
}
|
还是一样的,不过这次要先设置动画,再进行pop,否则没有效果,而且pop的动画参数也要设为no,可以看到这次的options的参数是从左边开始翻转,在视觉上就有一个反方向翻回去的效果.
总结 。
以上,就是该过渡动画的全部实现过程了,其实无非就是加了两行代码而已,非常简单,但是偶尔用一下,还是能带来非常好的效果的~希望这篇文章的内容对大家的学习和工作能带来一些帮助,如果有疑问可以留言交流.
最后此篇关于IOS实现微信朋友圈相册评论界面的翻转过渡动画的文章就讲到这里了,如果你想了解更多关于IOS实现微信朋友圈相册评论界面的翻转过渡动画的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
当有人使用微信(微信)分享我的一款游戏(用 JavaScript 制作)时,我正在使用 WeixinJSBridge 修改分享参数。 下面的代码位于一个很大的 JavaScript 文件(超过 250
我转微信了padplus来自wechaty-puppet-puppeteer的傀儡并发现它比 wechaty-puppet-puppeteer 更频繁地停止.即,wechaty-puppet-pupp
微信小程序一出,立马炸开了锅,都去搭建自己的开发环境,我这里也来尝尝先,之前发了一篇文章,有人问demo怎么导入? demo源代码(来自网络) 百度: https://pan.baidu.com
微信小程序可谓是今天最火的一个名词了,一经出现真是轰炸了整个开发人员,当然很多app开发人员有了一个担心,微信小程序的到来会不会给移动端app带来一个寒冬,身为一个android开发者我是不相信的,
memcache缓存存储用户信息7000秒 ? 1
微信开发生成带参数的二维码的讲解 在微信公众号平台开发者那里,在“账号管理”那里,有一项功能是“生成带参数的二维码”,通过这儿生成的二维码,只要通过微信扫一扫之后,会把事件自动推送到微信公众号上
某日,一同学给小的发了 Github 源码,说是可以轻松查到删除自己的微信好友,于是就开始了作死之路。 Github 源码请看:0x5e/wechat-deleted-friends 前言
近段时间山西的连续降雨,不少的城市都出现了洪灾,救灾物资匮乏,不少明星及爱心人士都纷纷向山西捐款,那么目前来说山西捐款的通道有哪些呢?在支付宝,微信上如何给山西捐款呢?下面就和小编一起来看看山西捐款
一.集成支付宝支付 支付宝集成官方教程 https://docs.open.alipay.com/204/105295/ 支付宝集成官方demo https://docs.o
一.越来越多的app增加第三方的功能,可能app有不同的页面但调用相同的支付方式,例如界面如下: 这两个页面都会使用第三方支付支付:(微信,支付宝,银联)如果在每一个页面都直接调用第三方支付的
关闭。这个问题需要多问focused 。目前不接受答案。 想要改进此问题吗?更新问题,使其仅关注一个问题 editing this post . 已关闭 8 年前。 Improve this ques
我安装了一个虚假的位置应用程序并将我的位置设置为不同的位置。然后打开谷歌地图和微信应用, Google map 将我的位置显示为我设置的(假的) 微信应用忽略虚假位置并检测真实位置(如何?) 然后我想
前言 支付分APP支付、H5支付、扫码支付等。app支付一般在app中使用,并且需要集成相应的支付SDK,H5支付多用于网页。如果你的APP不想集成支付SDK,又想实现支付功能,你可以在项目中使用
最近一直在调用微信的api,却发现一直调用不成功,纠结了好久,各方面找教程,找官方,官方里的文档也只是写得很模糊,说是按三步走。 1、申请app_id 2、填写包名3、 获取程序签
和平精英QQ/微信 每日登陆抽奖1~188Q币 活动两个QQ和微信都可以 每天登陆游戏并且玩一局 然后可以去活动界面抽奖Q币 QQ端(需玩一局):http://t.cn/Ai1Jn7Tz
目前,当我使用带有 Link 插件的 TinyMce4.5.1 时。即使我将属性 link_list 设置为 false,我也找不到隐藏默认 URL 选项(#top、#bottom)的方法。除了破
实际上,我正在尝试使用微信为我的 Web 应用程序设置 OAuth 登录。所以,我在微信上创建了一个帐户,并使用了一个测试帐户来无限访问。 因此,在测试帐户配置中,我已成功验证来自微信的 token
不管是腾讯还是新浪,查看他们的API,PHP都是有完整的接口,但对C#支持似乎都不是那么完善,都没有,腾讯是完全没有,新浪是提供第三方的,而且后期还不一定升级,NND,用第三方的动辄就一个类库,各种
和平精英QQ/微信 每日登陆抽奖1~188Q币/现金红包 活动两个QQ和微信都可以 QQ的登录游戏和分享好友即可获得三次抽奖次数 微信登录游戏就可以抽奖 如果没有反应就分享链接出去从分享的链接进
我想做什么 我正在尝试将我自己的基于 WebGL 的引擎移植到微信小游戏环境,目前只是尝试让 WebGL 上下文被粉红色清除: 有什么问题 我已经按照腾讯提供的示例以及 ThreeJS 示例来设置游戏

我是一名优秀的程序员,十分优秀!