- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章前端: 如何让你的Table组件无限可能由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.

在管理后台中我们会使用大量的表格表单组件, 导入导出各种报表, 有些场景还需要对报表数据进行可视化分析, 动态生成可视化图表, 笔者将基于以上场景, 总结一些实用的 Table 组件开发技巧, 让前端开发不再吃力. 。
往期经典 。
效果演示 。

技术点 。
以上是几个常用的业务分场景, 接下来笔者带大家一一实现. 。
技术实现 。
1. 实现 Table 动态渲染 。
一般我们渲染表格, 大多数是预先将表格结构写好, 比先定义好columns再向后端请求数据填充表格, 如下
const columns = [ 。
{ 。
title: '姓名', 。
dataIndex: 'name', 。
key: 'name', 。
}, 。
{ 。
title: '年龄', 。
dataIndex: 'age', 。
key: 'age', 。
}, 。
{ 。
title: '住址', 。
dataIndex: 'address', 。
key: 'address', 。
}, 。
]; 。
const dataSource = [ 。
{ 。
key: '1', 。
name: '徐小夕', 。
age: 18, 。
address: '杭州夕湖区', 。
} 。
]; 。
。
<Table dataSource={dataSource} columns={columns} /> 。
这种业务场景虽然可以满足大部分后台管理系统的Table需求, 也可以使用 antd 或者 element 构建, 但是对于 lowcode 系统而言, 很多模块都是不确定的, 我们需要根据协议和数据来驱动 Table 的渲染. 。
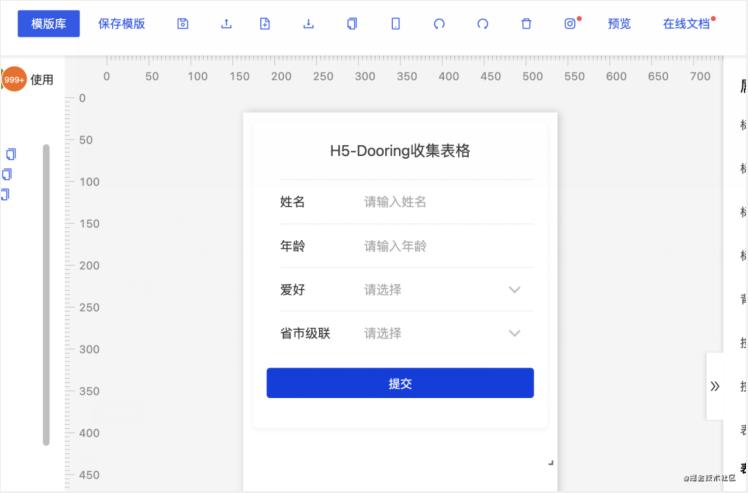
比如我们在 H5-Dooring 中配置了一个表单, 我们要统计分析表单的数据, 由于表单项是不确定的, 所以我们无法提前定义好一个 table schema. 。

那如何来动态渲染这个 Table 呢? 这里给大家提供一个思路, 基于数据驱动 + 协议层约束. 类似于国外 SAP 的 低代码平台, 完全基于 odata 协议, 我们可以约束表单的提交数据格式, 然后结合用户提交的数据, 动态提取出 Table 所需的 columns, 最后再渲染 Table 组件. 。

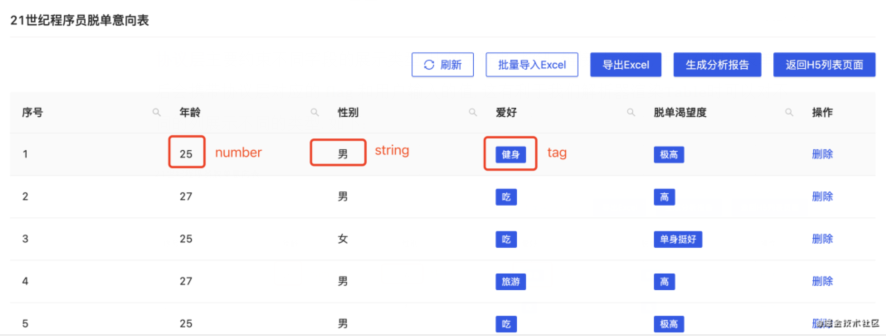
协议层主要约束不同字段的展示类型, 比如字符串, 按钮, 链接, 标签等, 用户在提交表单之后会携带协议层对应的 flag 和用户输入的值, 这有利于我们解析器渲染Table时可以对不同的列展示不同的类型. 如下

笔者这里简单实现一个demo, 如下
// table数据源 。
let tableData = res.map((item:any,i:number) => ({ ID: nanoid(8), ...item })); 。
let baseRow = tableData[0], 。
keys = Object.keys(baseRow); 。
setColumns(() => { 。
const baseColumn = keys.map(item => { 。
return { 。
title: item, 。
dataIndex: item, 。
key: item, 。
width: item === 'ID' ? 0 : null, 。
render: (v:any) => { 。
if(typeof v === 'object') { 。
return <> 。
{ 。
v.map(item => <Tag color="#2F54EB">{ item.label || item }</Tag>) 。
} 。
</> 。
} 。
return item === 'ID' ? '' : v 。
} 。
} 。
}) 。
baseColumn.push({ 。
title: '操作', 。
key: 'operation', 。
fixed: 'right', 。
width: 100, 。
render: (row) => <a onClick={() => handleDel(row)}>删除</a>, 。
}) 。
return baseColumn 。
}) 。
以上我们就实现了一个动态 Table 渲染方案, 案例中使用了 react, 大家也可以使用熟悉的 vue3.0. 。
2. Table 排序, 多列排序, 自定义搜索 。
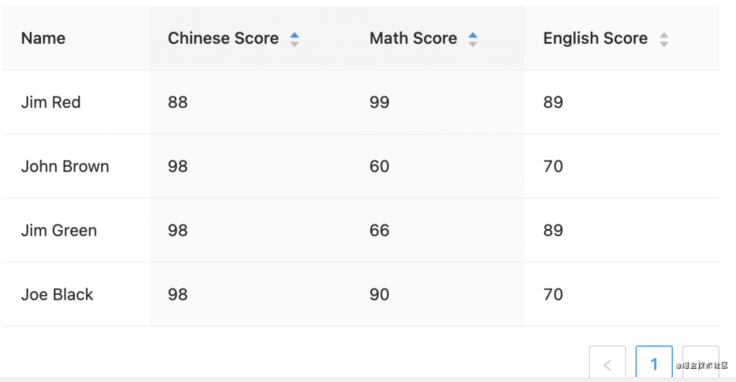
Table 排序, 多列排序实现方式也很简单, 我们只需要自定义 Table 头部, 对排序字段提升为 Table 的公共 State, 最后通过排序标识和排序方法进行排序即可. 目前 antd4.0已经支持多列排序, 大家可以直接参考学习即可, 如下

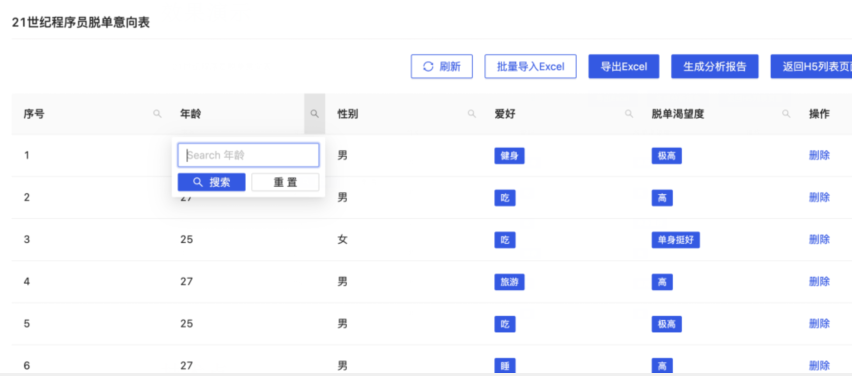
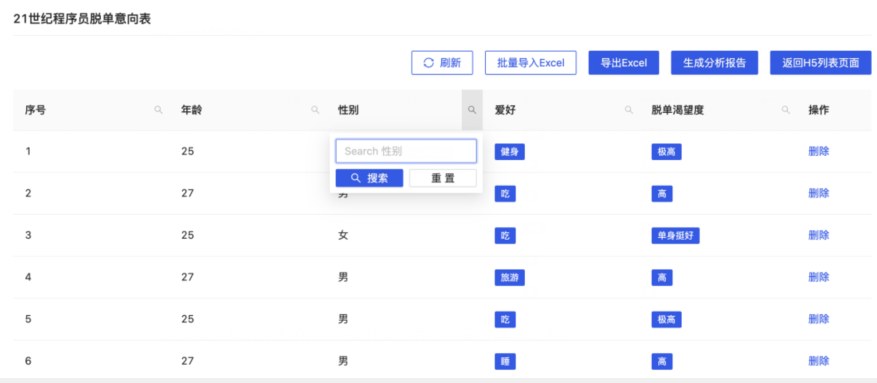
对于自定义搜索, 也就是文章开头的 demo 展示的列搜索, 我们可以采用如下方案实现
const getColumnSearchProps = dataIndex => ({ 。
filterDropdown: ({ setSelectedKeys, selectedKeys, confirm, clearFilters }) => ( 。
<div style={{ padding: 8 }}> 。
<Input 。
ref={node => { 。
searchInput = node; 。
}} 。
placeholder={`Search ${dataIndex}`} 。
value={selectedKeys[0]} 。
onChange={e => setSelectedKeys(e.target.value ? [e.target.value] : [])} 。
onPressEnter={() => handleSearch(selectedKeys, confirm, dataIndex)} 。
style={{ width: 188, marginBottom: 8, display: 'block' }} 。
/> 。
<Space> 。
<Button 。
type="primary" 。
onClick={() => handleSearch(selectedKeys, confirm, dataIndex)} 。
icon={<SearchOutlined />} 。
size="small" 。
style={{ width: 90 }} 。
> 。
搜索 。
</Button> 。
<Button onClick={() => handleReset(clearFilters)} size="small" style={{ width: 90 }}> 。
重置 。
</Button> 。
</Space> 。
</div> 。
), 。
filterIcon: filtered => <SearchOutlined style={{ color: filtered ? '#1890ff' : undefined }} />, 。
onFilter: (value, record) => 。
record[dataIndex] 。
? record[dataIndex].toString().toLowerCase().includes(value.toLowerCase()) 。
: '', 。
onFilterDropdownVisibleChange: visible => { 。
if (visible) { 。
setTimeout(() => searchInput.select(), 100); 。
} 。
}, 。
render: text => 。
searchedColumn === dataIndex ? ( 。
<Highlighter 。
highlightStyle={{ backgroundColor: '#ffc069', padding: 0 }} 。
searchWords={[searchText]} 。
autoEscape 。
textToHighlight={text ? text.toString() : ''} 。
/> 。
) : ( 。
text 。
), 。
}); 。
此时我们只需要对动态生成的columns每一列添加自定义头部即可
{ 。
title: item, 。
dataIndex: item, 。
key: item, 。
...getColumnSearchProps(item) 。
} 。
antd4.0 中也有详细的使用方式, 这里笔者就不一一介绍了, 效果如下

大家也可以在 H5-Dooring 的管理后台中查看具体效果. 。
3. 批量导入 Excel 数据渲染 Table 。
在很多数据分析后台中我们需要处理很多电子表格, 用传统的excel手动录入的方式将慢慢被淘汰. 比如不同渠道方收集到了很多业务数据, 整理到 excel 中, 那如何快速保存到自己的后台系统中呢? 一般的思路如下
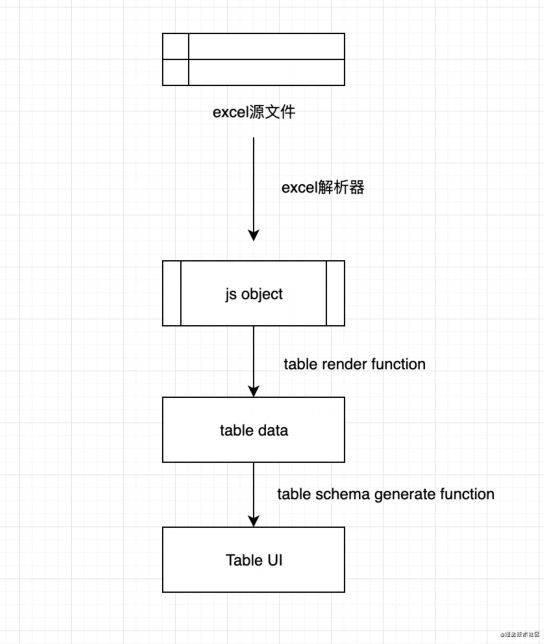
第一种方案由于效率太低, 适合C端用户手动录入, 我们暂时忽略, 笔者将实现一下第三种方案. 实现思路如下

这里我们用到了 XLSX 这个库, 结合 FileReader API. 我们通过FileReader 拿到excel文件的二进制数据, 然后传给 XLSX 解析成 js object, 最后通过笔者写的 table 渲染器生成符合规范的table数据结构. 源码如下
// 解析并提取excel数据 。
let reader = new FileReader(); 。
reader.onload = function(e) { 。
let data = e.target.result; 。
let workbook = XLSX.read(data, {type: 'binary'}); 。
let sheetNames = workbook.SheetNames; // 工作表名称集合 。
let draftArr = {} 。
sheetNames.forEach(name => { 。
let worksheet = workbook.Sheets[name]; // 只能通过工作表名称来获取指定工作表 。
for(let key in worksheet) { 。
// v是读取单元格的原始值 。
if(key[0] !== '!') { 。
if(draftArr[key[0]]) { 。
draftArr[key[0]].push(worksheet[key].v) 。
}else { 。
draftArr[key[0]] = [worksheet[key].v] 。
} 。
} 。
} 。
}); 。
// 得到table合法的数据产物 。
const sourceData = Object.values(draftArr); 。
} 。
reader.readAsBinaryString(file); 。
拿到合法的table 数据源之后我们就可以进行第一节说的动态渲染 Table 的逻辑了. 。
通过以上的方式, 我们可以实现任何结构的excel表格的导入. 在导入后我们可以自动发送请求存储到我们的业务后台中. 。
4. 将 Table 数据导出为 Excel 。
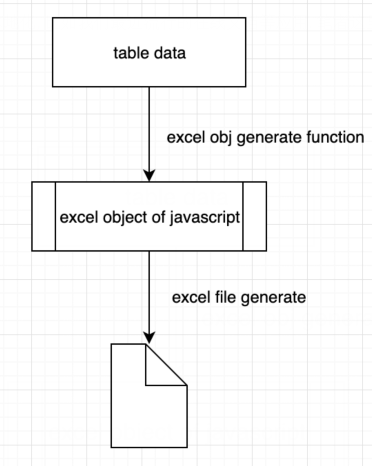
类似的, 上面我们介绍了将 excel 导入 table, 同样我们也可以将Table 导出为 excel, 进行数据的分发, 本地化, 比如我们最近流行的在线文档等应用. 笔者这里简单讲一下实现思路

也就是我们第3节说的反解析. excel 文件生成笔者采用 js-export-excel 这个库, 基于它笔者实现了一个开箱即用的方法, 避免大家烧脑造轮子. 如下
import ExportJsonExcel from 'js-export-excel'; 。
。
const generateExcel = () => { 。
let option:any = {}; //option代表的就是excel文件 。
let dataTable = []; //excel文件中的数据内容 。
let len = list.length; 。
if (len) { 。
for(let i=0; i<len; i++) { 。
let row = list[i]; 。
let obj:any = {}; 。
for(let key in row) { 。
if(typeof row[key] === 'object') { 。
let arr:any = row[key]; 。
obj[key] = arr.map((item:any) => (typeof item === 'object' ? item.label : item)).join(',') 。
}else { 。
obj[key] = row[key] 。
} 。
} 。
dataTable.push(obj); //设置excel中每列所获取的数据源 。
} 。
} 。
let tableKeys = Object.keys(dataTable[0]); 。
option.fileName = tableName; //excel文件名称 。
option.datas = [ 。
{ 。
sheetData: dataTable, //excel文件中的数据源 。
sheetName: tableName, //excel文件中sheet页名称 。
sheetFilter: tableKeys, //excel文件中需显示的列数据 。
sheetHeader: tableKeys, //excel文件中每列的表头名称 。
} 。
] 。
let toExcel = new ExportJsonExcel(option); //生成excel文件 。
toExcel.saveExcel(); //下载excel文件 。
} 。
5. 基于 Table 数据自动生成多维度可视化报表 。
在后台管理系统和 BI 平台中我们会遇到很多数据分析和报表展示的需求, 接下来笔者将来介绍一下如何基于 Table 数据动态生成多维度可视化分析报表. 。
笔者在之前的文章中介绍过 度量行这个概念, 对于数据分析而言, 我们也要考虑可分析维度的概念, 比如什么是可分析的, 什么是不可分析的. 比如我们又一个表格, 里面有如下结构

对于联系方式而言, 它是不可度量的, 即分析该项指没有任何价值, 所以在自动生成多维度分析中我们理论上不因该分析它, 基于这个原理, 我们来设计一个简单的自动生成多维度可视化报表的方案. 。
5.1 基于数据源获取维度数据 。
我们针对具有范围属性的维度进行度量, 生成度量数据, 代码如下
const generateDistData = (key:string, list:any) => { 。
let distDataMap:any = {}, 。
distData = [] 。
list.forEach((item:any) => { 。
// 当前纬度的类别 。
let curKey = typeof item[key] === 'object' ? item[key][0].label : item[key]; 。
if(distDataMap[curKey]) { 。
distDataMap[curKey]++; 。
}else { 。
distDataMap[curKey] = 1; 。
} 。
}) 。
。
// 生成目标数组 。
for(let key in distDataMap) { 。
distData.push({name: key, value: distDataMap[key]}) 。
} 。
return distData 。
} 。
此时我们只需要根据维度的字段, 即可获取某一维度的数据值, 后通过可视化组件渲染即可. 。
5.2 基于某一维度生成可视化报表 。
我们用@ant-design/charts, 代码如下
<div className={styles.anazlyHeader}> 。
<div className={styles.anazlyItem}> 。
<span>分析纬度: </span> 。
<Select style={{ width: 120 }} onChange={(v) => handleAnazlyChange(0, v)} defaultValue={keys[0]}> 。
{ 。
keys.map((item,i) => { 。
return <Option value={item} key={i}>{ item }</Option> 。
}) 。
} 。
</Select> 。
</div> 。
</div> 。
<div className={styles.anazlyContent}> 。
{ 。
!!config && <Pie {...config} /> 。
} 。
</div> 。

6. 实现简单的 Table 编辑器 。
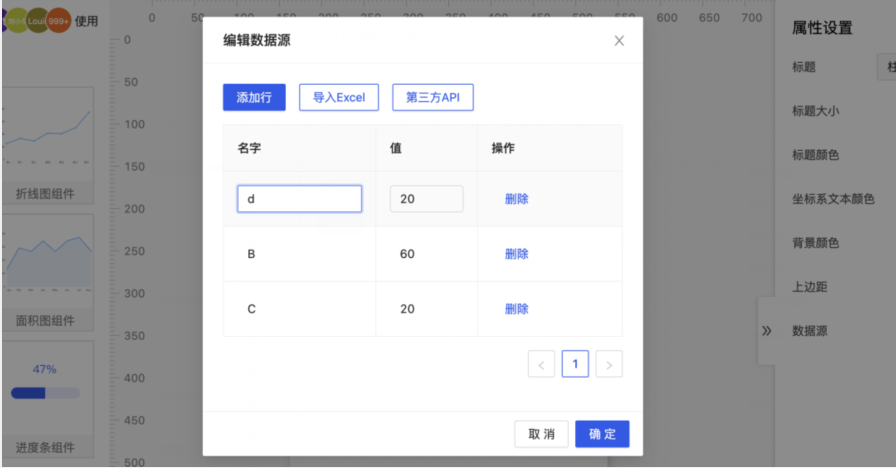
实现 Table 编辑器其实笔者在 前端如何一键生成多维度数据可视化分析报表 已经详细分析过了,也集成在了H5-Dooring 的可视化组件编辑器中, 具体 demo 如下

大家感兴趣可以研究一下. 。
最后 。
目前笔者也在持续更新H5编辑器 H5-Dooring, 最近来同步一下功能
原文地址:https://mp.weixin.qq.com/s/8iwBnPzLkIZVmnHS1ACstA 。
最后此篇关于前端: 如何让你的Table组件无限可能的文章就讲到这里了,如果你想了解更多关于前端: 如何让你的Table组件无限可能的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
这很可能是我的语法错误,因为我对在 C++ 中使用多个文件和结构(特别是将结构传递给函数)还很陌生。这是三个文件: 主要.cpp: #include #include #include #inc
我有 TypeScript NestJS 项目。 我需要验证传入的 DTO 到我的 API。它可以被描述为“创建项目”,其中我们有建筑类型(房屋、公寓、花园),并根据该类型我们需要定义: 房屋:楼层包
是否可以从可用于泛型参数的可能类型集中排除特定类型?如果是如何。 例如 Foo() : where T != bool 将意味着除了类型 bool 之外的任何类型。 编辑 为什么? 以下代码是我尝试强
我的 WebGL 体积光线转换应用程序即将完成。但是我发现了一个问题。我必须通过 2D 纹理模拟 3D 纹理。这不是问题。我正在用小切片创建一个巨大的纹理。巨大纹理的尺寸约为 4096x4096 像素
我正在处理的网页上显示了一个返回顶部按钮。当您向下滚动时,有时单击它时,它会跳到顶部,然后跳回您在页面上的位置,然后像预期的那样平滑滚动到顶部。请记住,它并不总是这样做。这只是一个滞后或故障问题还是我
我对此还很陌生,所以请耐心等待。 我有一个类,它具有三个属性:几个整数和一个用户定义对象的集合。 public class Response { public int num1 { get;
我正在制作一款平台游戏,让玩家每 30 毫秒跳跃一次,并向上添加少量的力。我想我应该使用多线程,因为我之前已经做过一些,而且看起来很简单。无论如何,我尝试了这个: public void jump()
是否可以从可能的类型集中排除特定类型,这些类型可以在泛型参数中使用?如果是这样的话。 例如 Foo() : where T != bool 表示除 bool 类型之外的任何类型。 编辑 为什么? 以下
我正在尝试在单个查询中实现内部和外部联接,我不确定我的做法是正确还是错误,因为我不太擅长查询。 就这样吧。 我有以下表格。 hrs_residentials hrs_residential_utili
关于 my website ,有一段代码可以向页面添加几个元素。这段代码不是我可以编辑的东西,而且我对它放置这些元素的位置不满意,因为它弄乱了我的一些布局。所以我想出了一个小的 jQuery 来将它们
一位客户希望我创建一个数据集,如下所示。我不知道这是否可能或合乎逻辑。 我有表parent: id name ------- ------- 1 parent1 2
这可能吗?google 好像没有这方面的资料.. 这样,如果用户在另一个网站上播放视频或歌曲,我的音量就会自动减小 最佳答案 不,这是不可能的。 如果可能的话,它必须是特定于浏览器的,但我不认为这种情
所以我正在尝试制作响应式页面。问题是为什么它归结为移动数据需要位于列表中。 我会用一些示例代码来解释 所以这可能是桌面上的输出 option1
当您将鼠标悬停在a 元素 上时,是否可以删除url? 这就是我的意思: 最佳答案 一种选择是使用一些 JavaScript。 删除 href=来自 的属性标签,取而代之的是 onclick=...
我已经考虑了几个小时,但我无法取得太大进展。它是这样的: You have an array of size n and q queries. Each query is of the form (l
我一直在尝试编写一个脚本来强化 android。我没有成功! 我正在通过模拟器运行一个 AVD,并且已经用我加载的 android shell 和 bash shell 试过了。正如您将在下面看到的那
Private Sub Workbook_Open() Dim WBname As String WBname = ThisWorkbook.name If Not InStr(WBname, "te
Spark 2.0.0-预览版 我们有一个应用程序使用了相当大的广播变量。我们在大型 EC2 实例上运行它,因此部署处于客户端模式。广播变量是一个巨大的 Map[String, Array[Strin
我正在尝试从此link中提取摘要。但是,我无法仅提取摘要的内容。到目前为止,这是我完成的工作: url <- "http://www.scielo.br/scielo.php?script=sci_a
我的主页中有一个iframe。 iframe页面中有一个modalpopup。因此,当显示modalpopup时,modalpopup的父级是iframe主体和主页父级主体。因此,覆盖层仅覆盖ifra

我是一名优秀的程序员,十分优秀!