- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章IOS实现圆形图片效果的两种方法由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
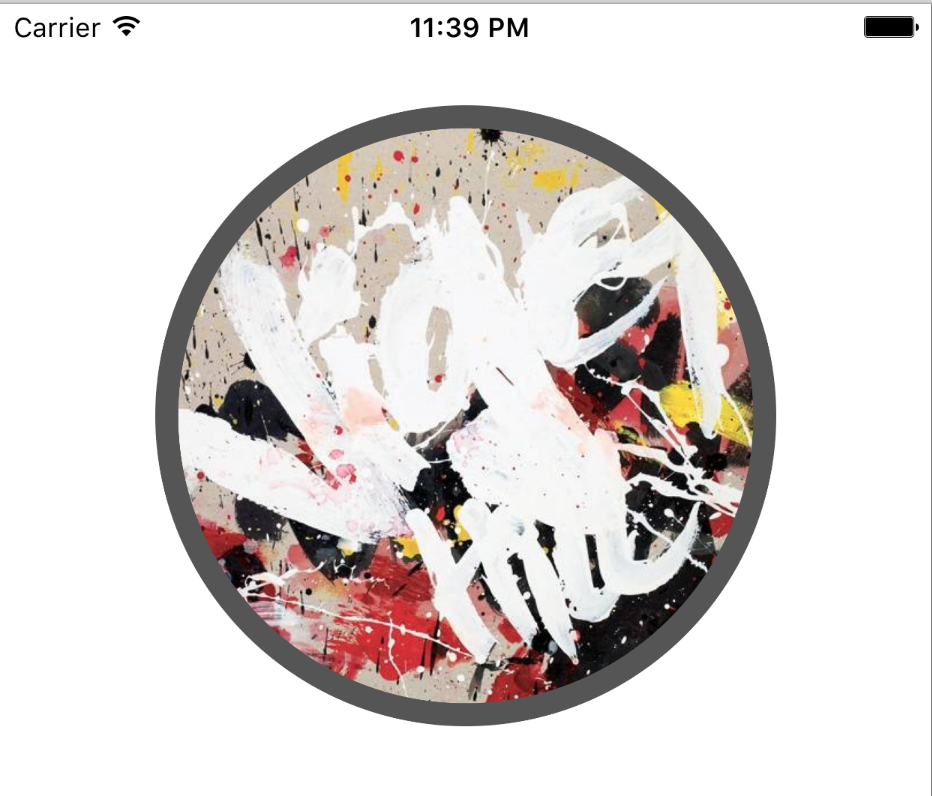
先来看看效果图 ↓ 。

这个显示效果的做法有很多
方法一: 使用两张图片, 作为边框的背景图片和中间的图片,然后使用imageview的cornerradius来做圆, 具体代码如下
|
1
2
3
4
|
backimageview.layer.cornerradius = backimageview.frame.size.width / 2;
backimageview.layer.maskstobounds = yes;
frontimageview.layer.cornerradius = frontimageview.frame.size.width / 2;
frontimageview.layer.maskstobounds = yes;
|
但是很显然, 今天的主角并不是上边的方法.上边的做法需要两张图片来完成带边框的圆形图片,而接下来要介绍的方法并不需要两张图片, 只需要一张图片就可以.
方法二: 使用图形上下文, 生成一张带有边框的圆形图片, 话不多说, 代码如下
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
// borderwidth 表示边框的宽度
cgfloat imagew = image.size.width + 2 * borderwidth;
cgfloat imageh = imagew;
cgsize imagesize = cgsizemake(imagew, imageh);
uigraphicsbeginimagecontextwithoptions(imagesize, no, 0.0);
cgcontextref context = uigraphicsgetcurrentcontext();
// bordercolor表示边框的颜色
[bordercolor set];
cgfloat bigradius = imagew * 0.5;
cgfloat centerx = bigradius;
cgfloat centery = bigradius;
cgcontextaddarc(context, centerx, centery, bigradius, 0, m_pi * 2, 0);
cgcontextfillpath(context);
cgfloat smallradius = bigradius - borderwidth;
cgcontextaddarc(context, centerx, centery, smallradius, 0, m_pi * 2, 0);
cgcontextclip(context);
[image drawinrect:cgrectmake(borderwidth, borderwidth, image.frame.size.width, image.frame.size.height)];
uiimage *newimage = uigraphicsgetimagefromcurrentimagecontext();
uigraphicsendimagecontext();
|
接下来解释一下上边的代码 。
1、首先是原理: 画一个圆环, 宽度为borderwidth,然后将图片放入这个圆环中, 使其只显示圆环中的部分. 。
2、前三行代码: 得到带边框的图片的整体宽度和高度(因为要得到圆形图片, 所以需要宽和高相同), 同时得到一个cgsize对象留着后边用 。
3、代码
|
1
|
uigraphicsbeginimagecontextwithoptions(imagesize, no, 0.0);
|
表示开启图形上下文, 我们来看一些头文件中的方法声明
|
1
|
uigraphicsbeginimagecontextwithoptions(cgsize size,
bool
opaque, cgfloat scale)
|
第一个参数需要填入一个cgsize对象, 也就是第三行的imagesize,表示绘制图形的范围 。
第二个参数的布尔值表示是否透明, 选择no即可 。
if the opaque parameter is yes, the alpha channel is ignored and the bitmap is treated as fully opaque 。
第三个参数的scale是比例因子, 我们填入0.0, 表示是以屏幕的比例来计算 。
if you specify a value of 0.0, the scale factor is set to the scale factor of the device's main screen 。
4、代码
|
1
|
cgcontextref context = uigraphicsgetcurrentcontext();
|
既然要使用上下文来绘制图片, 当然得获取当前的上下文对象了 。
5、代码
|
1
|
[bordercolor set];
|
先来看一下这个set的头文件注释 。
|
1
|
// sets the fill and stroke colors in the current drawing context
|
给当前的上下文设置填充和描边的颜色, 说起填充色有没有想到画图软件中的填充 ?使用过ps的朋友应该很清楚.说白了这行代码的意思就是设置好颜色, 待会给圆环上色用... 。
6、代码
|
1
2
3
4
|
cgfloat bigradius = imagew * 0.5;
cgfloat centerx = bigradius;
cgfloat centery = bigradius;
cgcontextaddarc(context, centerx, centery, bigradius, 0, m_pi * 2, 0);
|
正常来讲画一个圆需要什么 ? 需要半径和圆心对不对 。
bigradius 是带边框图片整体的绘制半径, 画圆需要半径, 这个就是.
centerx 和centery 是圆心坐标的x和y 。
cgcontextaddarc 这个方法表示给当前的上下文画一个圆弧, 我们来看下头文件的方法声明 。
|
1
|
void
cgcontextaddarc(cgcontextref cg_nullable c, cgfloat x, cgfloat y, cgfloat radius, cgfloat startangle, cgfloat endangle,
int
clockwise)
|
参数比较多, 我分别列出来其表示的意义
@param c 上下文 。
@param x 圆弧中心点的x 。
@param y 圆弧中心点的y 。
@param radius 圆弧的半径(bigradius) 。
@param startangle 起始点的角度 。
@param endangle 结束点的角度 m_pi * 2表示一周 。
@param clockwise 顺时针画圆弧填1 逆时针填0 。
7、代码
|
1
|
cgcontextfillpath(context);
|
填充当前上下文, 用什么填充 ? 当然是填充色! 到这里我们得到了一个半径为bigradius, 颜色为填充色的圆形上下文 。
8、代码
|
1
2
|
cgfloat smallradius = bigradius - borderwidth;
cgcontextaddarc(context, centerx, centery, smallradius, 0, m_pi * 2, 0);
|
意义和 -代码6- 一样, 给当前的上下文(一个有颜色的圆)添加一个圆弧, 其中的smallradius就是中间图片的半径 。
9、代码
|
1
|
cgcontextclip(context);
|
头文件是这么说的: intersect the context's path with the current clip path and use the resulting path as the clip path for subsequent rendering operations. 。
大意是将当前的上下文以当前的剪辑路径(代码8所画的圆弧)进行剪辑, 然后使用剪辑后的路径(代码8得到的圆弧)来进行后续的着色操作. 。
简单说就是使用 -代码7- 得到的圆形上下文中间的部分来进行后续的绘制... 。
10、代码
|
1
|
[image drawinrect:cgrectmake(borderwidth, borderwidth, image.frame.size.width, image.frame.size.height)];
|
这个方法是将图片以给定的范围绘制到当前的图形上下文中, -代码9- 中已经得到了进行绘制操作的路径, 也就是说, 这张图只保留 -代码9- 中路径内的部分. 注意此时上下文已经变成了带边框的圆形图片了.
11、代码
|
1
2
|
uiimage *newimage = uigraphicsgetimagefromcurrentimagecontext();
uigraphicsendimagecontext();
|
从当前上下文中得到图片并关闭图形上下文 。
到这里呢就算是结束了, 我们得到了一个带有边框的圆形图片, 从方法复杂性来说方法二比较复杂, 使用了图形上下文. 但是就得到圆形图片来说他们的意义不同. 。
方法一是用叠加的原理得到视觉上的带边框 。
方法二则完全生成了一张带边框的圆形图片 。
结束语 。
在日常开发中完成某项功能需要根据需求去决定如何实现, 同样的, 上边的两种方法也是, 如果想要一张自带边框的圆形图片使用方法二即可,以上就是本文的全部内容,希望对大家开发学习能有所帮助.
原文链接:http://www.jianshu.com/p/b95d1dcef1d4 。
最后此篇关于IOS实现圆形图片效果的两种方法的文章就讲到这里了,如果你想了解更多关于IOS实现圆形图片效果的两种方法的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我可以使用 javascript 和其他所有东西,但在重新发明轮子之前,我想知道是否已经有一个类似的 jquery 插件,因为我想使用那个框架而不是 mootools。 我没有钱的问题,特别是 5 欧
我正在 React 应用程序中处理动画。我需要动画在悬停 后开始工作。我尝试了 :hover:after css 但不起作用。将鼠标悬停在图像上后动画可以工作,但我需要在悬停后开始。将鼠标悬停在图像上
我正在使用 jQuery 在按钮单击时实现 slider 效果。我的代码是: $(document).ready(function() { $("#mybutton").click(functio
我需要一个div标签在屏幕右侧滑出,如何使用jQuery获得这种效果?我一直在看这里:http://api.jquery.com/category/effects/sliding/而且这似乎不是我要找
我正在使用此代码实现页面 curl 效果......它在模拟器和设备中工作正常......但它不是(setType:@“pageCurl”)苹果记录的api,这导致它被iPhone拒绝App Stor
我见过各种关于 WPF 效果的引用,但它们似乎是针对位图的,而不是针对文本的。是否可以将除模糊或投影以外的效果应用于XAML中的TextBlock对象? 我想要做的示例可能是轮廓笔划,或斜角/浮雕效果
我见过各种关于 WPF 效果的引用,但它们似乎是针对位图的,而不是针对文本的。是否可以将除模糊或投影以外的效果应用于XAML中的TextBlock对象? 我想要做的示例可能是轮廓笔划,或斜角/浮雕效果
我正在尝试模拟这种效果:http://meyerweb.com/eric/css/edge/complexspiral/demo.html在我的博客上:http://segment6.blogspot
我尝试将样式应用到 Accordion Pane ,但遇到了问题。 这行不通。 accordion.setEffect(new DropShadow(BlurType.ONE_PASS_BOX, Co
关于 Datatables website 的教程足够清楚了: 在我告诉 Datatables 我正在谈论哪一列后,我只需将切换按钮放入: column.visible( ! column.visib
我正在寻找 scratchOut 效果,随便叫它什么。 这是从前景中删除图像的效果,因此背景图像变得可见。 我曾尝试使用 jquery 插件重新创建此效果,但它并不像我希望的那样流畅。 有没有人有这种
本文实例讲述了android实现文字和图片混排(文字环绕图片)效果。分享给大家供大家参考,具体如下: 在平时我们做项目中,或许有要对一张图片或者某一个东西进行文字和图片说明,这时候要求排版美观,所
本文实例讲述了Javafx简单实现【我的电脑资源管理器】效果。分享给大家供大家参考。具体如下: 1. java代码: ?
我是 ngrx 的新手,正在尝试让我的 ngrx 商店的 @Effect 函数正常工作。下面的代码显示了如果我没有使用 ngrx 商店,服务是如何工作的。我首先调用 http.get 来获取列表,然后
基本上我搜索了很多,解决方案建议应用一些 PNG 掩码或不提供所需的解决方案。 我发现了什么。 ffmpeg -i main.mkv -i facecloseup.mkv -filter_compl
有关使用从商店中选择的状态的效果的 Ngrx 文档状态(没有双关语意) Note: For performance reasons, use a flattening operator like co
我有一个数据网格控件,我在其中使用名为 FastShadow 的自定义效果,它就像一个光晕。 我希望效果在其边界之外发光,这样很好,但是当我在顶部绘制另一个形状时,我不希望这个形状受到影响。在本例中,
除了子 div.exception 中的所有内容,我想将 div.main 中的所有文本设为灰色。 div.exception 应该看起来好像类 main 从未添加到父 div。 这可能吗?如果是这样
我有一个 PDF 文件,我想重现此包页面中的页面 curl 效果: https://pub.flutter-io.cn/packages/page_turn 我试过用这个 page_turn插件,它需
我想测试一个效果如下: 如果调度了 LoadEntriesSucces 操作,则效果开始 等待 5 秒 5 秒后发送 http 请求 当响应到达时,将分派(dispatch)新的操作(取决于响应是成功

我是一名优秀的程序员,十分优秀!