- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章IOS实现左右两个TableView联动效果由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
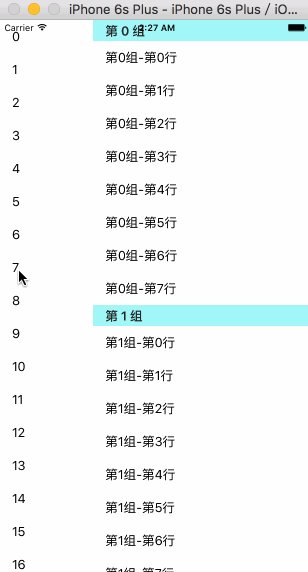
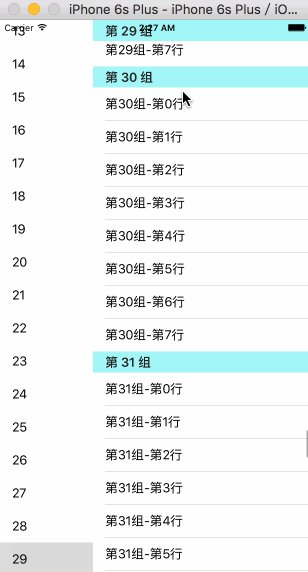
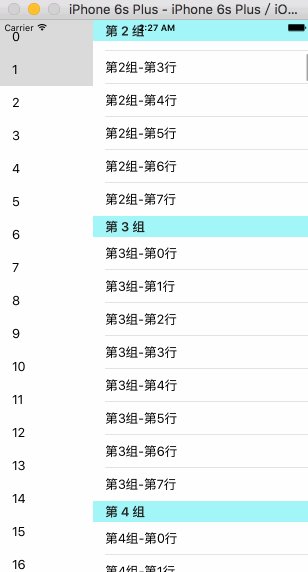
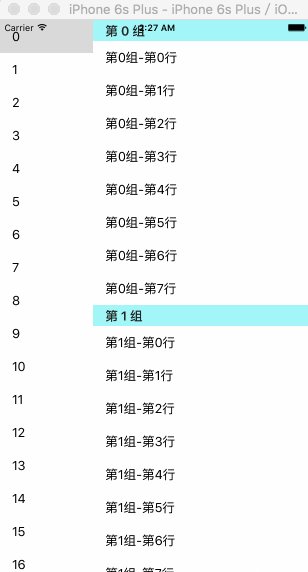
1、先来看看要实现的效果图 。

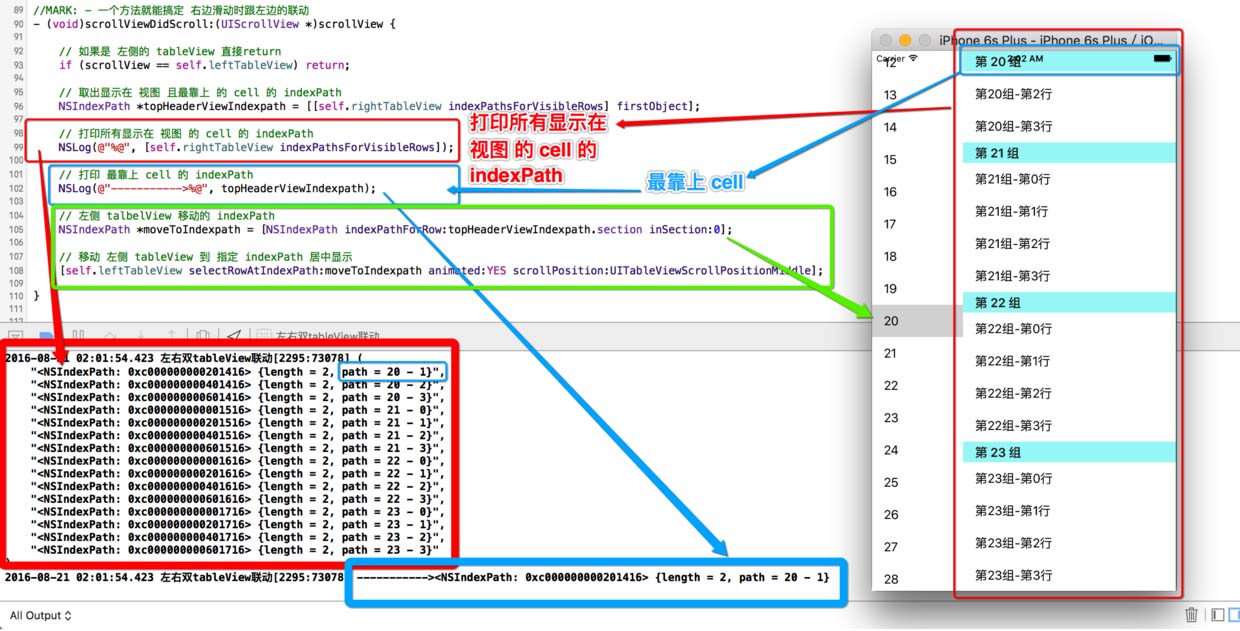
2、小解析,可以先看看后面的.

3、实现 tableview联动 主要分两种状况 。
1、点击 左侧 cell 让右侧 tableview 滚到对应位置 。
2、滑动 右侧 tableview 让左侧 tableview 滚到对应位置 。
1.先实现简单的:点击 左侧 cell 让右侧 tableview 滚到对应位置 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
//mark: - 点击 cell 的代理方法
- (
void
)tableview:(uitableview *)tableview didselectrowatindexpath:(nsindexpath *)indexpath {
// 判断是否为 左侧 的 tableview
if
(tableview == self.lefttableview) {
// 计算出 右侧 tableview 将要 滚动的 位置
nsindexpath *movetoindexpath = [nsindexpath indexpathforrow:0 insection:indexpath.row];
// 将右侧 tableview 移动到指定位置
[self.righttableview selectrowatindexpath:movetoindexpath animated:yes scrollposition:uitableviewscrollpositiontop];
// 取消选中效果
[self.righttableview deselectrowatindexpath:movetoindexpath animated:yes];
}
}
|
左侧 按钮点击的联动 搞定.
2.滑动 右侧 tableview 让左侧 tableview 滚到对应位置 。
[self.righttableview indexpathsforvisiblerows] 返回 所有显示在界面的 cell 的 indexpath 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
//mark: - 一个方法就能搞定 右边滑动时跟左边的联动
- (
void
)scrollviewdidscroll:(uiscrollview *)scrollview {
// 如果是 左侧的 tableview 直接return
if
(scrollview == self.lefttableview)
return
;
// 取出显示在 视图 且最靠上 的 cell 的 indexpath
nsindexpath *topheaderviewindexpath = [[self.righttableview indexpathsforvisiblerows] firstobject];
// 左侧 talbelview 移动到的位置 indexpath
nsindexpath *movetoindexpath = [nsindexpath indexpathforrow:topheaderviewindexpath.section insection:0];
// 移动 左侧 tableview 到 指定 indexpath 居中显示
[self.lefttableview selectrowatindexpath:movetoindexpath animated:yes scrollposition:uitableviewscrollpositionmiddle];
}
|
第二步 右侧 滑动 跟左侧 的联动 搞定! 对的 就是这么简单!!.
4、警告 。
看到别人通过这两个方法判断!!! 勿用!!.
会导致 tableview 的联动 不准确 。
|
1
2
3
4
5
6
7
8
9
10
11
|
#pragma mark - uitableviewdelegate 代理方法 -
- (
void
)tableview:(uitableview *)tableview willdisplayheaderview:(uiview *)view forsection:(nsinteger)section {
//
// headerview 将要显示
// 这两个方法都不准确
}
- (
void
)tableview:(uitableview *)tableview didenddisplayingheaderview:(uiview *)view forsection:(nsinteger)section {
//
// headerview 已经显示
// 这两个方法都不准确
}
|
5、以下是所有示例代码 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
|
//
// viewcontroller.m
// 左右双tableview联动
//
// created by 阿酷 on 16/8/20.
// copyright © 2016年 akuapp. all rights reserved.
//
#import "viewcontroller.h"
#define lefttablewidth [uiscreen mainscreen].bounds.size.width * 0.3
#define righttablewidth [uiscreen mainscreen].bounds.size.width * 0.7
#define screenwidth [uiscreen mainscreen].bounds.size.width
#define screenheight [uiscreen mainscreen].bounds.size.height
#define leftcellidentifier @"leftcellidentifier"
#define rightcellidentifier @"rightcellidentifier"
@interface viewcontroller () <uitableviewdatasource, uitableviewdelegate>
@property (nonatomic, weak) uitableview *lefttableview;
@property (nonatomic, weak) uitableview *righttableview;
@end
@implementation viewcontroller
- (
void
)viewdidload {
[super viewdidload];
[self.view addsubview:self.lefttableview];
[self.view addsubview:self.righttableview];
}
#pragma mark - tableview 数据源代理方法 -
- (nsinteger)tableview:(uitableview *)tableview numberofrowsinsection:(nsinteger)section {
if
(tableview == self.lefttableview)
return
40;
return
8;
}
- (nsinteger)numberofsectionsintableview:(uitableview *)tableview {
if
(tableview == self.lefttableview)
return
1;
return
40;
}
- (uitableviewcell *)tableview:(uitableview *)tableview cellforrowatindexpath:(nsindexpath *)indexpath {
uitableviewcell *cell;
// 左边的 view
if
(tableview == self.lefttableview) {
cell = [tableview dequeuereusablecellwithidentifier:leftcellidentifier forindexpath:indexpath];
cell.textlabel.text = [nsstring stringwithformat:@
"%ld"
, indexpath.row];
// 右边的 view
}
else
{
cell = [tableview dequeuereusablecellwithidentifier:rightcellidentifier forindexpath:indexpath];
cell.textlabel.text = [nsstring stringwithformat:@
"第%ld组-第%ld行"
, indexpath.section, indexpath.row];
}
return
cell;
}
- (nsstring *)tableview:(uitableview *)tableview titleforheaderinsection:(nsinteger)section {
if
(tableview == self.righttableview)
return
[nsstring stringwithformat:@
"第 %ld 组"
, section];
return
nil;
}
#pragma mark - uitableviewdelegate 代理方法 -
//- (void)tableview:(uitableview *)tableview didenddisplayingheaderview:(uiview *)view forsection:(nsinteger)section {
//
// 这两个方法都不准确
//}
//
//- (void)tableview:(uitableview *)tableview willdisplayheaderview:(uiview *)view forsection:(nsinteger)section {
//
// 这两个方法都不准确
//}
//mark: - 一个方法就能搞定 右边滑动时跟左边的联动
- (
void
)scrollviewdidscroll:(uiscrollview *)scrollview {
// 如果是 左侧的 tableview 直接return
if
(scrollview == self.lefttableview)
return
;
// 取出显示在 视图 且最靠上 的 cell 的 indexpath
nsindexpath *topheaderviewindexpath = [[self.righttableview indexpathsforvisiblerows] firstobject];
// 左侧 talbelview 移动的 indexpath
nsindexpath *movetoindexpath = [nsindexpath indexpathforrow:topheaderviewindexpath.section insection:0];
// 移动 左侧 tableview 到 指定 indexpath 居中显示
[self.lefttableview selectrowatindexpath:movetoindexpath animated:yes scrollposition:uitableviewscrollpositionmiddle];
}
//mark: - 点击 cell 的代理方法
- (
void
)tableview:(uitableview *)tableview didselectrowatindexpath:(nsindexpath *)indexpath {
// 选中 左侧 的 tableview
if
(tableview == self.lefttableview) {
nsindexpath *movetoindexpath = [nsindexpath indexpathforrow:0 insection:indexpath.row];
// 将右侧 tableview 移动到指定位置
[self.righttableview selectrowatindexpath:movetoindexpath animated:yes scrollposition:uitableviewscrollpositiontop];
// 取消选中效果
[self.righttableview deselectrowatindexpath:movetoindexpath animated:yes];
}
}
#pragma mark - 懒加载 tableview -
// mark: - 左边的 tableview
- (uitableview *)lefttableview {
if
(!_lefttableview) {
uitableview *tableview = [[uitableview alloc] initwithframe:cgrectmake(0, 0, lefttablewidth, screenheight)];
[self.view addsubview:tableview];
_lefttableview = tableview;
tableview.datasource = self;
tableview.delegate = self;
[tableview registerclass:[uitableviewcell
class
] forcellreuseidentifier:leftcellidentifier];
tableview.backgroundcolor = [uicolor redcolor];
tableview.tablefooterview = [[uiview alloc] init];
}
return
_lefttableview;
}
// mark: - 右边的 tableview
- (uitableview *)righttableview {
if
(!_righttableview) {
uitableview *tableview = [[uitableview alloc] initwithframe:cgrectmake(lefttablewidth, 0, righttablewidth, screenheight)];
[self.view addsubview:tableview];
_righttableview = tableview;
tableview.datasource = self;
tableview.delegate = self;
[tableview registerclass:[uitableviewcell
class
] forcellreuseidentifier:rightcellidentifier];
tableview.backgroundcolor = [uicolor cyancolor];
tableview.tablefooterview = [[uiview alloc] init];
}
return
_righttableview;
}
@end
|
6、总结 。
ios实现左右两个tableview联动效果的内容到这就结束了,这种的效果在我们平常的时候还是挺常见的,感兴趣的朋友们可以自己动手操作起来,希望对大家的学习工作能有所帮助.
原文链接:http://www.jianshu.com/p/b2589fff500a 。
最后此篇关于IOS实现左右两个TableView联动效果的文章就讲到这里了,如果你想了解更多关于IOS实现左右两个TableView联动效果的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我可以使用 javascript 和其他所有东西,但在重新发明轮子之前,我想知道是否已经有一个类似的 jquery 插件,因为我想使用那个框架而不是 mootools。 我没有钱的问题,特别是 5 欧
我正在 React 应用程序中处理动画。我需要动画在悬停 后开始工作。我尝试了 :hover:after css 但不起作用。将鼠标悬停在图像上后动画可以工作,但我需要在悬停后开始。将鼠标悬停在图像上
我正在使用 jQuery 在按钮单击时实现 slider 效果。我的代码是: $(document).ready(function() { $("#mybutton").click(functio
我需要一个div标签在屏幕右侧滑出,如何使用jQuery获得这种效果?我一直在看这里:http://api.jquery.com/category/effects/sliding/而且这似乎不是我要找
我正在使用此代码实现页面 curl 效果......它在模拟器和设备中工作正常......但它不是(setType:@“pageCurl”)苹果记录的api,这导致它被iPhone拒绝App Stor
我见过各种关于 WPF 效果的引用,但它们似乎是针对位图的,而不是针对文本的。是否可以将除模糊或投影以外的效果应用于XAML中的TextBlock对象? 我想要做的示例可能是轮廓笔划,或斜角/浮雕效果
我见过各种关于 WPF 效果的引用,但它们似乎是针对位图的,而不是针对文本的。是否可以将除模糊或投影以外的效果应用于XAML中的TextBlock对象? 我想要做的示例可能是轮廓笔划,或斜角/浮雕效果
我正在尝试模拟这种效果:http://meyerweb.com/eric/css/edge/complexspiral/demo.html在我的博客上:http://segment6.blogspot
我尝试将样式应用到 Accordion Pane ,但遇到了问题。 这行不通。 accordion.setEffect(new DropShadow(BlurType.ONE_PASS_BOX, Co
关于 Datatables website 的教程足够清楚了: 在我告诉 Datatables 我正在谈论哪一列后,我只需将切换按钮放入: column.visible( ! column.visib
我正在寻找 scratchOut 效果,随便叫它什么。 这是从前景中删除图像的效果,因此背景图像变得可见。 我曾尝试使用 jquery 插件重新创建此效果,但它并不像我希望的那样流畅。 有没有人有这种
本文实例讲述了android实现文字和图片混排(文字环绕图片)效果。分享给大家供大家参考,具体如下: 在平时我们做项目中,或许有要对一张图片或者某一个东西进行文字和图片说明,这时候要求排版美观,所
本文实例讲述了Javafx简单实现【我的电脑资源管理器】效果。分享给大家供大家参考。具体如下: 1. java代码: ?
我是 ngrx 的新手,正在尝试让我的 ngrx 商店的 @Effect 函数正常工作。下面的代码显示了如果我没有使用 ngrx 商店,服务是如何工作的。我首先调用 http.get 来获取列表,然后
基本上我搜索了很多,解决方案建议应用一些 PNG 掩码或不提供所需的解决方案。 我发现了什么。 ffmpeg -i main.mkv -i facecloseup.mkv -filter_compl
有关使用从商店中选择的状态的效果的 Ngrx 文档状态(没有双关语意) Note: For performance reasons, use a flattening operator like co
我有一个数据网格控件,我在其中使用名为 FastShadow 的自定义效果,它就像一个光晕。 我希望效果在其边界之外发光,这样很好,但是当我在顶部绘制另一个形状时,我不希望这个形状受到影响。在本例中,
除了子 div.exception 中的所有内容,我想将 div.main 中的所有文本设为灰色。 div.exception 应该看起来好像类 main 从未添加到父 div。 这可能吗?如果是这样
我有一个 PDF 文件,我想重现此包页面中的页面 curl 效果: https://pub.flutter-io.cn/packages/page_turn 我试过用这个 page_turn插件,它需
我想测试一个效果如下: 如果调度了 LoadEntriesSucces 操作,则效果开始 等待 5 秒 5 秒后发送 http 请求 当响应到达时,将分派(dispatch)新的操作(取决于响应是成功

我是一名优秀的程序员,十分优秀!