- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章async和DOM Script文件加载比较由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
目前我用demo.js作为执行文件操作.代码:
|
1
2
3
|
var
now =
function
() {
return
+(
new
Date()); }
var
t_s = now();
while
(now() - t_s < 2000) { }
|
用sleep.php作为请求文件操作。代码:
|
1
2
3
4
|
<?php
sleep(3);
echo
'var bb'
;
?>
|
1. 一般script标签加载 。
|
1
2
|
<
script
src
=
"demo.js"
></
script
>
<
script
src
=
"sleep.php"
></
script
>
|
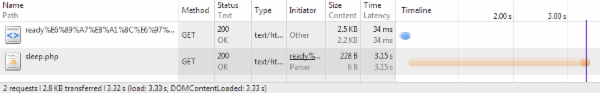
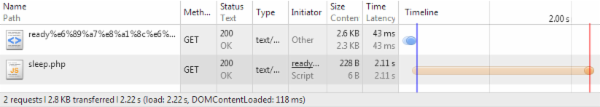
在浏览器加载情况: 图1-1. 下载阻塞DomReady 图1-2. 执行阻塞DomReady 。

图1-1. 下载阻塞DomReady 。

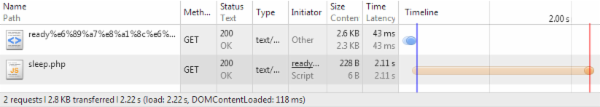
图1-2. 执行阻塞DomReady 。
2. async属性 。
async是html5中新增的属性,它的作用是能够异步下载脚本文件,不阻塞DOMReady.
每一个async属性的脚本都在它下载结束之后立刻执行,同时会在window的load事件之前执行。所以就有可能出现脚本执行顺序被打乱的情况 。
支持async浏览器: Firefox 3.6+, IE 10+, Chrome 2+, Safari 5+, iOS 5+, Android 3+ 。
|
1
2
|
<
script
src
=
"demo.js"
async></
script
>
<
script
src
=
"sleep.php"
async></
script
>
|
在浏览器中加载的情况:

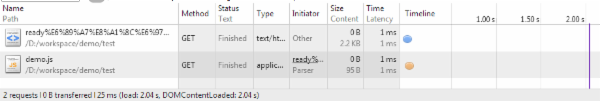
图2-1 异步下载 不阻塞DomReady 阻塞load事件 。

图2-2 执行阻塞load事件 。

图2-3 IE9不支持async属性下载阻塞DomReady 。
3. DOM Script动态加载 。
文档对象模型(DOM)允许您使用 JavaScript 动态创建 HTML 的几乎全部文档内容。 script元素与页面其他元素一样,可以非常容易地通过标准 DOM 函数创建:
|
1
2
3
4
5
6
7
8
9
10
|
var
loadScript =
function
(url) {
var
s = document.createElement(
'script'
);
s.type =
'text/javascript'
;
s.async =
'true'
;
s.src = url;
document.getElementsByTagName(
'head'
)[0].appendChild(s);
}
// 加载js文件脚本
loadScript(
'sleep.php'
);
loadScript(
'demo.js'
);
|
在浏览器中加载的情况:


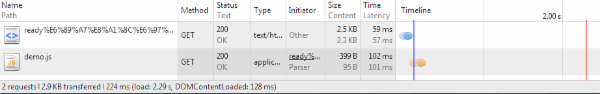
图3-1 下载阻塞load事件 。

图3-2 执行阻塞load事件 。

图3-3 IE9不阻塞load事件 。
小结 。
async和script动态加载在现代浏览器中加载的情况是一致的。前者使用简单,后在兼容性方面更好。 异步加载文件还有很多方法,ajax(会受到同源限制)、iFrame、img… 。
最后此篇关于async和DOM Script文件加载比较的文章就讲到这里了,如果你想了解更多关于async和DOM Script文件加载比较的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我想要显示正在加载的 .gif,直到所有内容都已加载,包括嵌入的 iframe。但是,目前加载 gif 会在除 iframe 之外的所有内容都已加载后消失。我怎样才能让它等到 iframe 也加载完毕
首先,这是我第一次接触 Angular。 我想要实现的是,我有一个通知列表,我必须以某种方式限制 limitTo,因此元素被限制为三个,在我单击按钮后,其余的应该加载。 我不明白该怎么做: 设置“ V
我正在尝试在我的设备上运行这个非常简单的应用程序(使用 map API V2),并且出于某种原因尝试使用 MapView 时: 使用 java 文件: public class MainMap e
我正在使用 Python 2.6、Excel 2007 Professional 和最新版本的 PyXLL。在 PyXLL 中加载具有 import scipy 抛出异常,模块未加载。有没有人能够在
我想做这个: 创建并打包原始游戏。然后我想根据原始游戏中的蓝图创建具有新网格/声音/动画和蓝图的其他 PAK 文件。原始游戏不应该知道有关其他网格/动画/等的任何信息。因此,我需要在原始游戏中使用 A
**摘要:**在java项目中经常会使用到配置文件,这里就介绍几种加载配置文件的方法。 本文分享自华为云社区《【Java】读取/加载 properties配置文件的几种方法》,作者:Copy工程师。
在 Groovy 脚本中是否可以执行条件导入语句? if (test){ import this.package.class } else { import that.package.
我正在使用 NVidia 视觉分析器(来自 CUDA 5.0 beta 版本的基于 eclipse 的版本)和 Fermi 板,我不了解其中两个性能指标: 全局加载/存储效率表示实际内存事务数与请求事
有没有办法在通过 routeProvider 加载特定 View 时清除 Angular JS 存储的历史记录? ? 我正在使用 Angular 创建一个公共(public)安装,并且历史会积累很多,
使用 Xcode 4.2,在我的应用程序中, View 加载由 segue 事件触发。 在 View Controller 中首先调用什么方法? -(void) viewWillAppear:(BOO
我在某些Django模型中使用JSONField,并希望将此数据从Oracle迁移到Postgres。 到目前为止,当使用Django的dumpdata和loaddata命令时,我仍然没有运气来保持J
创建 Nib 时,我需要创建两种类型:WindowNib 或 ViewNib。我看到的区别是,窗口 Nib 有一个窗口和一个 View 。 如何将 View Nib 加载到另一个窗口中?我是否必须创建
我想将多个env.variables转换为静态结构。 我可以手动进行: Env { is_development: env::var("IS_DEVELOPMENT")
正如我从一个测试用例中看到的:https://godbolt.org/z/K477q1 生成的程序集加载/存储原子松弛与普通变量相同:ldr 和 str 那么,宽松的原子变量和普通变量之间有什么区别吗
我有一个重定向到外部网站的按钮/链接,但是外部网站需要一些时间来加载。所以我想添加一个加载屏幕,以便外部页面在显示之前完全加载。我无法控制外部网站,并且外部网站具有同源策略,因此我无法在 iFrame
我正在尝试为我的应用程序开发一个Dockerfile,该文件在初始化后加载大量环境变量。不知何故,当我稍后执行以下命令时,这些变量是不可用的: docker exec -it container_na
很难说出这里问的是什么。这个问题是含糊的、模糊的、不完整的、过于宽泛的或修辞性的,无法以目前的形式得到合理的回答。如需帮助澄清此问题以便重新打开它,visit the help center 。 已关
我刚刚遇到一个问题,我有一个带有一些不同选项的选择标签。 现在我想检查用户选择了哪些选项。 然后我想将一个新的 html 文件加载到该网站(取决于用户选中的选项)宽度 javascript,我该怎么做
我知道两种保存/加载应用程序设置的方法: 使用PersistentStore 使用文件系统(存储,因为 SDCard 是可选的) 我想知道您使用应用程序设置的做法是什么? 使用 PersistentS
我开始使用 Vulkan 时偶然发现了我的第一个问题。尝试创建调试报告回调时(验证层和调试扩展在我的英特尔 hd vulkan 驱动程序上可用,至少它是这么说的),它没有告诉我 vkCreateDeb

我是一名优秀的程序员,十分优秀!