- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章详解在Spring Boot框架下使用WebSocket实现消息推送由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
spring Boot的学习持续进行中。前面两篇博客我们介绍了如何使用Spring Boot容器搭建Web项目以及怎样为我们的Project添加HTTPS的支持,在这两篇文章的基础上,我们今天来看看如何在Spring Boot中使用WebSocket.
什么是WebSocket 。
WebSocket为浏览器和服务器之间提供了双工异步通信功能,也就是说我们可以利用浏览器给服务器发送消息,服务器也可以给浏览器发送消息,目前主流浏览器的主流版本对WebSocket的支持都算是比较好的,但是在实际开发中使用WebSocket工作量会略大,而且增加了浏览器的兼容问题,这种时候我们更多的是使用WebSocket的一个子协议stomp,利用它来快速实现我们的功能。OK,关于WebSocket我这里就不再多说,我们主要看如何使用.
Project创建 。
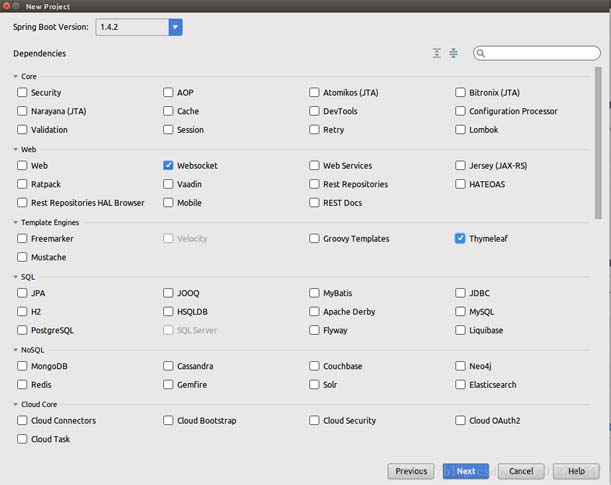
使用WebSocket需要我们先创建一个Project,这个Project的创建方式和我们前文(初识Spring Boot框架)说的一样,不同的是在选择依赖的时候选择Thymeleaf和WebSocket依赖,如下图:

配置WebSocket 。
Project创建成功之后,我们先来配置WebSocket,创建如下类:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
@Configuration
@EnableWebSocketMessageBroker
public
class
WebSocketConfig
extends
AbstractWebSocketMessageBrokerConfigurer {
@Override
public
void
registerStompEndpoints(StompEndpointRegistry stompEndpointRegistry) {
stompEndpointRegistry.addEndpoint(
"/endpointSang"
).withSockJS();
}
@Override
public
void
configureMessageBroker(MessageBrokerRegistry registry) {
registry.enableSimpleBroker(
"/topic"
);
}
}
|
关于这个类我说如下几点:
1@EnableWebSocketMessageBroker注解表示开启使用STOMP协议来传输基于代理的消息,Broker就是代理的意思.
2.registerStompEndpoints方法表示注册STOMP协议的节点,并指定映射的URL.
3.stompEndpointRegistry.addEndpoint("/endpointSang").withSockJS();这一行代码用来注册STOMP协议节点,同时指定使用SockJS协议.
4.configureMessageBroker方法用来配置消息代理,由于我们是实现推送功能,这里的消息代理是/topic 。
创建浏览器发送消息的接收类 。
浏览器发送来的消息用这个类来接收:
|
1
2
3
4
5
6
7
8
|
public
class
RequestMessage {
private
String name;
public
String getName() {
return
name;
}
}
|
创建响应消息类 。
服务器返回给浏览器的消息由这个类来承载:
|
1
2
3
4
5
6
7
8
9
10
11
|
public
class
ResponseMessage {
private
String responseMessage;
public
ResponseMessage(String responseMessage) {
this
.responseMessage = responseMessage;
}
public
String getResponseMessage() {
return
responseMessage;
}
}
|
创建控制器 。
|
1
2
3
4
5
6
7
8
9
|
@Controller
public
class
WsController {
@MessageMapping
(
"/welcome"
)
@SendTo
(
"/topic/getResponse"
)
public
ResponseMessage say(RequestMessage message) {
System.out.println(message.getName());
return
new
ResponseMessage(
"welcome,"
+ message.getName() +
" !"
);
}
}
|
关于这个控制器,首先@Controller注解不必多言,say方法上添加的@MessageMapping注解和我们之前使用的@RequestMapping类似。@SendTo注解表示当服务器有消息需要推送的时候,会对订阅了@SendTo中路径的浏览器发送消息.
添加脚本 。
我们这个案例需要三个js脚本文件,分别是STOMP协议的客户端脚本stomp.js、SockJS的客户端脚本sock.js以及jQuery,这三个js文件拷贝到src/main/resources/static/js目录下。OK,这三个js文件我已经为小伙伴们准备好了,可以直接在文末下载案例,案例中有,也可以自行下载这三个js文件.
演示页面 。
在写这个HTML页面之前,我想先说我们要实现的效果是什么样子的。当我的Project启动之后,在浏览器访问消息发送页面,在该页面发送一条消息,当服务端收到这条消息之后给所有的连接上了服务器的浏览器都发送一条消息。OK,我们在src/main/resources/templates目录下新建一个ws.html页面,内容如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
|
<html lang=
"en"
xmlns:th=
"http://www.thymeleaf.org"
>
<head>
<meta charset=
"UTF-8"
/>
<title>广播式WebSocket</title>
<script th:src=
"@{js/sockjs.min.js}"
></script>
<script th:src=
"@{js/stomp.js}"
></script>
<script th:src=
"@{js/jquery-3.1.1.js}"
></script>
</head>
<body onload=
"disconnect()"
>
<noscript><h2 style=
"color: #e80b0a;"
>Sorry,浏览器不支持WebSocket</h2></noscript>
<div>
<div>
<button id=
"connect"
onclick=
"connect();"
>连接</button>
<button id=
"disconnect"
disabled=
"disabled"
onclick=
"disconnect();"
>断开连接</button>
</div>
<div id=
"conversationDiv"
>
<label>输入你的名字</label><input type=
"text"
id=
"name"
/>
<button id=
"sendName"
onclick=
"sendName();"
>发送</button>
<p id=
"response"
></p>
</div>
</div>
<script type=
"text/javascript"
>
var
stompClient =
null
;
function
setConnected(connected) {
document.getElementById(
"connect"
).disabled = connected;
document.getElementById(
"disconnect"
).disabled = !connected;
document.getElementById(
"conversationDiv"
).style.visibility = connected ?
'visible'
:
'hidden'
;
// $("#connect").disabled = connected;
// $("#disconnect").disabled = !connected;
$(
"#response"
).html();
}
function
connect() {
var
socket =
new
SockJS(
'/endpointSang'
);
stompClient = Stomp.over(socket);
stompClient.connect({},
function
(frame) {
setConnected(
true
);
console.log(
'Connected:'
+ frame);
stompClient.subscribe(
'/topic/getResponse'
,
function
(response) {
showResponse(JSON.parse(response.body).responseMessage);
})
});
}
function
disconnect() {
if
(stompClient !=
null
) {
stompClient.disconnect();
}
setConnected(
false
);
console.log(
'Disconnected'
);
}
function
sendName() {
var
name = $(
'#name'
).val();
console.log(
'name:'
+ name);
stompClient.send(
"/welcome"
, {}, JSON.stringify({
'name'
: name}));
}
function
showResponse(message) {
$(
"#response"
).html(message);
}
</script>
</body>
</html>
|
这里虽然代码略多,但是仔细分析一下却也很简单。首先js文件引入的那一部分我就不再多说,这里如果又不理解的可以参考使用Spring Boot开发Web项目。然后我们的页面上先有两个按钮,一个是连接,一个是断开连接,两个按钮分别对应不同的点击事件,在这两个按钮下方有一个输入框,就是我们要发送的内容,然后还有一个发送按钮,发送按钮对应了一个发送消息的点击事件。这是整个页面的元素,很简单,我们这里重点来看一下js逻辑代码.
connect方法是当我点击连接按钮的时候执行的,var socket = new SockJS('/endpointSang');表示连接的SockJS的endpoint名称为/endpointSang,stompClient = Stomp.over(socket);表示使用STOMP来创建WebSocket客户端。然后调用stompClient中的connect方法来连接服务端,连接成功之后调用setConnected方法,该隐藏的隐藏,该显示的显示。然后再通过调用stompClient中的subscribe方法来订阅/topic/getResponse发送来的消息,也就是我们在Controller中的say方法上添加的@SendTo注解的参数。stompClient中的send方法表示发送一条消息到服务端,其他的都是常规的js用法我就不再赘述.
配置viewController 。
接下来就是要为ws.html提供路径映射:
|
1
2
3
4
5
6
7
|
@Configuration
public
class
WebMvcConfig
extends
WebMvcConfigurerAdapter {
@Override
public
void
addViewControllers(ViewControllerRegistry registry) {
registry.addViewController(
"/ws"
).setViewName(
"/ws"
);
}
}
|
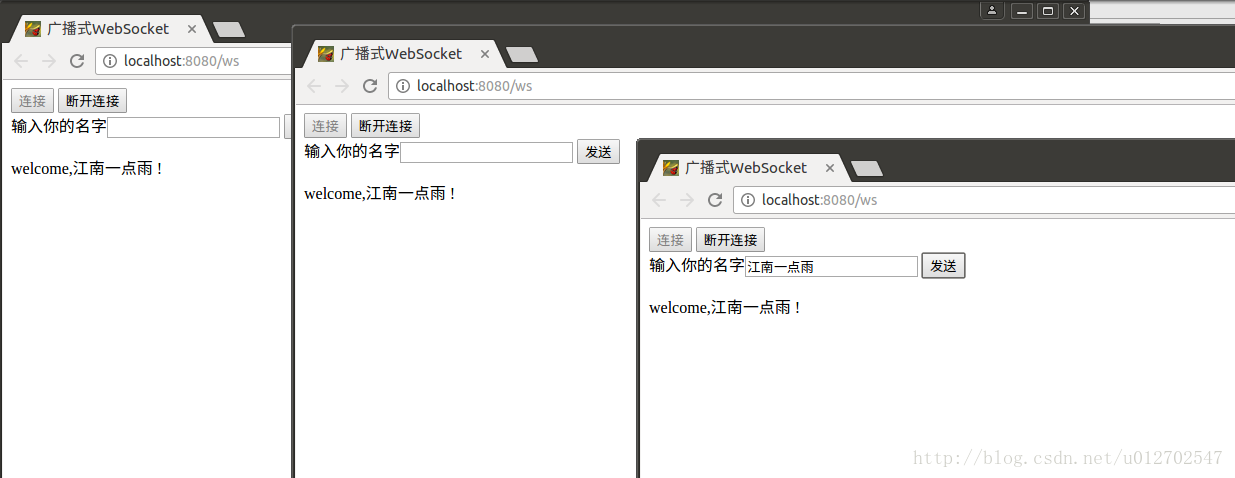
OK,做完这一切之后我们就可以运行项目了,我同时打开多个浏览器,然后在其中一个上发送消息,我们来看看结果:

我在最上面的浏览器上发送消息,其他两个浏览器都能收到我的消息.
OK ,以上就是我们在Spring Boot框架下使用WebSocket实现消息推送的全过程.
本案例下载地址:demo 。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我.
原文链接:http://blog.csdn.net/u012702547/article/details/53816326 。
最后此篇关于详解在Spring Boot框架下使用WebSocket实现消息推送的文章就讲到这里了,如果你想了解更多关于详解在Spring Boot框架下使用WebSocket实现消息推送的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
有人可以解释一下 spring-boot-parent 和 spring-boot-starter-parent 之间的区别吗,正如我在下面附加的 GIT HUB 代码链接之一中看到的,他们为 spr
我有与 jersey 框架集成的 Spring Boot 应用程序。 现在,当我尝试运行该应用程序时,它只是停留在 Spring 启动徽标上,之后没有任何 react 。 我也尝试添加 -X ,但徽标
我指的是 Spring Boot 关于 的文档自动配置 和 执行器 模块: 自动配置: Spring Boot AutoConfiguration attempts to automatically
我正在尝试将 apache log4j 集成到我的 Spring boot 应用程序中。这是我的 build.gradle 文件: build.gradle buildscript { rep
使用 Spring Boot Maven 插件的以下命令在生产中启动 Spring Boot 应用程序是否是一个好主意或实践? mvn spring-boot:run 最佳答案 不,这是个坏主意。 您
据我所知,spring boot 和 spring session 为我们提供了一站式自动配置,但是当我的应用程序使用 session redis 和应用程序缓存 redis 时,不是同一个 redi
我希望使用Spring Boot创建一个新的Web应用程序。不幸的是,我的服务器在技术堆栈方面相当有限。它安装了Java 5。 谁能告诉我spring boot是否可以在Java 1.5上运行以及什么
我有3个实体 CarWash(设置Wash) Wash(car_wash_id FK到CarWash) WashComment(wash_id FK到Wash) 有什么办法可以写这个查询 @Qu
我一直在关注this文章。 我正在尝试在Spring-boot应用程序中优雅地处理gRPC错误,的主要目标是能够在gRPC客户端中获取错误状态。 在上面的文章之后,我坚持为异常添加拦截器。如何在Spr
我有一个要使用的自定义log4j布局插件。在IntelliJ中运行或与./gradlew bootRun一起运行时,插件可以正常工作。不使用./gradlew bootJar构建启动jar。 启用-D
我想在给定范围 (5001-5100) 的随机端口上启动 Spring Cloud 应用程序(Spring Boot 1.5.14,Spring Cloud Edgware.SR4)。我知道我们可以使
任何人都可以向我展示或指出不使用 spring boot gradle 插件的 spring boot gradle 项目。 我正在寻找类似不使用 gradle 插件的 spring boot sta
我当时尝试包含上述依赖项之一,但找不到任何区别: spring boot starter web:我可以看到 Flux 和 Mono 类并制作一个响应式(Reactive)休息 Controller
我们一直在为我们的应用程序使用 Springboot 1.X。 现在准备开始一些新的应用程序,想知道我们是应该使用 SpringBoot2.0 还是坚持使用 SpringBoot 1.X? 对一种方式
我希望记录应用程序正在加载 application-profile.propeties 或 application.yml。怎么做。在哪种方法中,我可以听取它并检测它是成功加载还是失败。 最佳答案 您
当我在 pom.xml 中添加简单的 spring-boot-starter-data-jpa 依赖项时,在 pom.xml 文件中出现错误。如果我删除该依赖项,则不会再有错误。我不确定为什么会发生这
我希望记录应用程序正在加载 application-profile.propeties 或 application.yml。怎么做。在哪种方法中,我可以听取它并检测它是成功加载还是失败。 最佳答案 您
我在网上看了很多关于 spring-boot-devtools 的文章和问题,但仍然无法弄清楚为什么它对我不起作用。每次运行我的应用程序时,我都会得到以下信息: 17:54:28.057 [main]
我正在尝试将现有的 Spring 应用程序移植到 Spring Boot。我不使用 spring-boot-starter-data-solr 启动器,但是我的类路径上有 apache solrj (
(这主要是一个历史问题。Pivotal 建议所有论坛讨论都在 StackOverflow 上进行,这就是我在这里问它的原因。) Spring Boot 项目用来证明将应用程序的类和依赖项从可执行 ja

我是一名优秀的程序员,十分优秀!