- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章jQuery 浮动导航菜单适合购物商品类型的网站由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
单页面网页内容较多,页面长度较大,需要方便快速的在页面的不同位置进行定位,所以浮动菜单逐渐流行了起来,如下图 男装、女装、美妆等.

这种菜单功能分为两部分:
1、点击菜单项,网页滚动到对应位置,可简单通过锚点实现; 。
2、滚动页面的时候,菜单项的选中状态要跟着改变,这就需要监听网页的滚动事件并通过一点计算来实现了; 。

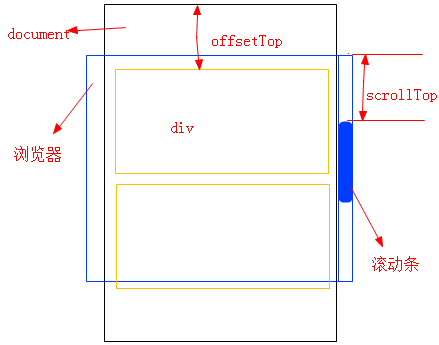
计算 scrollTop 和 各个 div 的 offsetTop 的大小关系,判断现在网页显示的位置在什么地方,再根据计算的结果给对应的菜单项添加样式。比如第二个 div 的 offset().top = 300, 第三个 div 的offset().top = 600,此时的 scrollTop = 400,说明现在显示的大部分是第二个 div 的位置,700 则是第三个 div。下面是一个简单的例子:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
<
div
id
=
"menu"
>
<
ul
>
<
li
><
a
href
=
"#item1"
class
=
"current"
>1F 男装</
a
></
li
>
<
li
><
a
href
=
"#item2"
>2F 女装</
a
></
li
>
<
li
><
a
href
=
"#item3"
>3F 美妆</
a
></
li
>
<
li
><
a
href
=
"#item4"
>4F 数码</
a
></
li
>
<
li
><
a
href
=
"#item5"
>5F 母婴</
a
></
li
>
</
ul
>
</
div
>
<
div
id
=
"content"
>
<
h1
>网购</
h1
>
<
div
id
=
"item1"
class
=
"item"
>
<
h2
>1F 男装</
h2
>
<
ul
>
<
li
><
a
href
=
"#"
><
img
src
=
""
alt
=
""
/></
a
></
li
>
<!-- 若干个li -->
</
ul
>
</
div
>
<!-- 若干个item-->
</
div
>
|
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
* {
margin
:
0
;
padding
:
0
;}
body {
font-size
:
12px
;
line-height
:
1.7
;}
li {
list-style
:
none
;}
#content {
width
:
800px
;
margin
:
0
auto
;
padding
:
20px
;}
#content h
1
{
color
:
#0088bb
;}
#content .item {
padding
:
20px
;
margin-bottom
:
20px
;
border
:
1px
dotted
#0088bb
;}
#content .item h
2
{
font-size
:
16px
;
font-weight
:
bold
;
border-bottom
:
2px
solid
#0088bb
;
margin-bottom
:
10px
;}
#content .item li {
display
:
inline
;
margin-right
:
10px
;}
#content .item li a img {
width
:
230px
;
height
:
230px
;
border
:
none
;}
#menu{
position
:
fixed
;
left
:
50%
;
margin-left
:
400px
;
top
:
100px
;}
#menu ul li a {
display
:
block
;
margin
:
5px
0
;
font-size
:
14px
;
font-weight
:
bold
;
color
:
#333
;
width
:
80px
;
height
:
50px
;
line-height
:
50px
;
text-decoration
:
none
;
text-align
:
center
;
}
#menu ul li a:hover,#menu ul li a.current {
color
:
#fff
;
background
:
#0088bb
;}
|
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
$(
function
(){
$(window).scroll(
function
(){
var
scrollTop = $(document).scrollTop();
var
contentItems = $(
"#content"
).find(
".item"
);
var
currentItem =
""
;
contentItems.each(
function
(){
var
contentItem = $(
this
);
var
offsetTop = contentItem.offset().top;
if
(scrollTop > offsetTop-200){
//此处的200视具体情况自行设定,因为如果不减去一个数值,在刚好滚动到一个div的边缘时,菜单的选中状态会出错,比如,页面刚好滚动到第一个div的底部的时候,页面已经显示出第二个div,而菜单中还是第一个选项处于选中状态
currentItem =
"#"
+ contentItem.attr(
"id"
);
}
});
if
(currentItem&¤tItem!=$(
"#menu"
).find(
".current"
).attr(
"href"
)){
$(
"#menu"
).find(
".current"
).removeClass(
"current"
);
$(
"#menu"
).find(
"[href="
+ currentItem +
"]"
).addClass(
"current"
);
}
});
});
|
。
最后此篇关于jQuery 浮动导航菜单适合购物商品类型的网站的文章就讲到这里了,如果你想了解更多关于jQuery 浮动导航菜单适合购物商品类型的网站的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
ion-nav-view 嵌套有一个奇怪的问题。当我在浏览器中加载应用程序时,我可以看到 URL 正在更改为 /app/menu,但页面上没有出现 menu.html 中的内容。页面是空白的。 以下是
运行截图如下: 源码如下: CN_TEST1
我正在开发一个示例reactjs应用程序(在学习过程中)。我有一个页面,其中列出了用户列表和一个用于添加新用户的添加按钮。 当我单击添加按钮时,我应该导航到用户表单以创建新用户。 单击用户表单中的提交
我的导航栏中的导航链接有问题。首先,它没有在导航栏中间对齐,如下所示: 另一部分是,我正在使用填充来执行此操作,因此如果我放置除“测试”以外的任何内容或将其放在不同的情况下,等等。它会重复该框。代码预
基本上,我有一个网站,我正在尝试使用 ajax 导航构建它,以便它获取网页并将它们加载到同一页面中。问题是当我正常放入内容时它工作正常但是当我尝试将内容添加到外部文档并从导航中访问它时框拆分你可以在这
以下站点左侧菜单的导航使用 CSS 进行鼠标悬停链接。 PVH 当我获取导航代码并将其设为单独的页面时。然后鼠标悬停链接不起作用。可能是什么原因? Test 最佳答案 可能... 对此事有话要说
一 问题描述 标准的 Web 浏览器包含在最近访问过的页面中向后和向前移动的功能。实现这些特性的一种方法是使用双栈来跟踪前后移动可以到达的页面。 Web 导航支持下面的命令。 后退页面:将当前页面推到
我想有条件地导航到某个页面。如果某些条件为真,我想导航到其他页面,否则我想留在同一页面上。我有类似的东西:- 在 bean.navigate 我有类似的东西:- public String navi
问题:有没有办法让按钮在用户控件中表现得像超链接? 我已经搜索了几天,但没有找到解决此问题的人。如何使用按钮在 WPF 应用程序中导航?具体来说,如何使用户控件内的按钮在其主机框架中导航?请记住,用户
我尝试使用 Android Navigation 组件并遇到了回栈问题。 我有 fragment A,B。 我写的: Navigation.findNavController(view).naviga
我有一个父布局,并从该子站点派生而来。 父级布局具有一个导航,每个导航点代表一个子站点。 如何在父布局中突出显示当前查看的子站点? 如果看起来如何? 最佳答案 可能不是最好的选择,但这是基于路由名称的
我正在开发Blazor服务器端应用程序。熟悉Blazor的任何人都在左侧的NavBar中填充超链接,并以特殊的CSS类进行装饰。我的问题是,如果任何内容都已编辑,我将试图停止导航并在一个特定页面上显示
我是 flutter 的新手,我正在开发一个具有多个屏幕的应用程序。 我想知道如何阻止 flutter 创建同一路线的多个屏幕, 例如我有 第1页和 第2页 ,如果我单击按钮导航到第 2 页并再次单击
我们的设计师创建了一个类似于上面屏幕的布局。主要思想是创建一个只有一个屏幕的应用程序,当您点击一个按钮时,屏幕的红色部分会发生变化(即 2 个文本框而不是 1 个文本框)。这个应用程序将是一个多平台应
有人可以解释为什么从pageE返回时不打印efeioi吗? 页面A Navigator.pushNamed(context, PageB.ROUTE).then((onValue) {
我需要在 iOS 应用程序中创建一个导航,如下图所示。 它包含一个标签栏和一个侧边菜单。 问题是正确的导航菜单按钮,应该在所有选项卡中都可见。甚至每个选项卡的所有内部屏幕。 当用户从侧面菜单中选择一个
这个问题在这里已经有了答案: Vim: move around quickly inside of long line (8 个答案) 关闭 8 年前。 我正在用 vim 编辑一个文本文件,我已经使
我很困惑,如何执行操作来创建从用户位置到用户选择/点击图钉覆盖层的图钉覆盖层(谷歌位置)的路线/导航。这是我的 map Activity ,它将显示我的 map 。 public class Plac
我正在使用 jQuery 函数 .animate 来一一突出显示导航链接。他们在 ul 中。我可以让它工作,只是想知道是否有一种方法可以缩短我的代码,这样我就不必单独突出显示每个项目。提前致谢 $(d
我正在创建一个带有“ anchor 导航”的网站,就像 Facebook 和谷歌邮件一样。我已经让它工作了,但还不完全。当我加载带有 #contact 之类的页面时,除非我单击它的链接,否则它不会加载

我是一名优秀的程序员,十分优秀!