- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章详解iOS的Core Animation框架中的CATransform3D图形变换由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
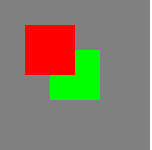
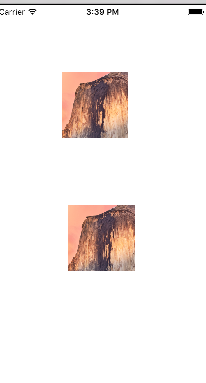
1、矩阵坐标 catransform3d定义了一个变化矩阵,通过对矩阵参数的设置,我们可以改变layer的一些属性,这个属性的改变,可以产生动画的效果。 catransform3d catransform3dmaketranslation (cgfloat tx, cgfloat ty, cgfloat tz) tx:x轴偏移位置,往下为正数。 ty:y轴偏移位置,往右为正数。 tz:z轴偏移位置,往外为正数。 例: 如果有2个图层,一个是绿色的,一个是红色的。先加载绿色,后加载红色。 tx,ty的左右偏移先不说了。 如果绿色的tz为-10 ,红色的tz为 0 效果如下.

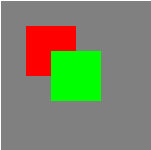
如果绿色的tz为 0 ,红色的tz为-10 效果如下.

对于tz来说,值越大,那么图层就越往外(接近屏幕),值越小,图层越往里(屏幕里)。 catransform3d catransform3dtranslate (catransform3d t, cgfloat tx, cgfloat ty, cgfloat tz); t:就是上一个函数。其他的都一样。 就可以理解为:函数的叠加,效果的叠加。 catransform3d catransform3dmakescale (cgfloat sx, cgfloat sy, cgfloat sz); sx:x轴缩放,代表一个缩放比例,一般都是 0 --- 1 之间的数字。 sy:y轴缩放。 sz:整体比例变换时,也就是m11(sx)== m22(sy)时,若m33(sz)>1,图形整体缩小,若0<1,图形整体放大,若m33(sz)<0,发生关于原点的对称等比变换。 当sx = 1,sy = 1时。如图:

当sx = 0.5,sy = 0.5时。如图:

catransform3d catransform3dscale (catransform3d t, cgfloat sx, cgfloat sy, cgfloat sz) t:就是上一个函数。其他的都一样。 就可以理解为:函数的叠加,效果的叠加。 catransform3d catransform3dmakerotation (cgfloat angle, cgfloat x, cgfloat y, cgfloat z); 旋转效果。 angle:旋转的弧度,所以要把角度转换成弧度:角度 * m_pi / 180。 x:向x轴方向旋转。值范围-1 --- 1之间 y:向y轴方向旋转。值范围-1 --- 1之间 z:向z轴方向旋转。值范围-1 --- 1之间 例:向x轴旋转60度.

向y轴旋转60度.

向z轴旋转60度.

向 x轴,y轴都旋转60度,就是沿着对角线旋转.
可以通过x,y,z轴同时变化,来旋转图像。 catransform3d catransform3drotate (catransform3d t, cgfloat angle, cgfloat x, cgfloat y, cgfloat z); t:就是上一个函数。其他的都一样。 就可以理解为:函数的叠加,效果的叠加。 catransform3d catransform3dinvert (catransform3d t); 翻转效果.


cgaffinetransform catransform3dgetaffinetransform (catransform3d t); bool catransform3disaffine (catransform3d t); 仿射效果。 就是把一个 catransform3d 对象转换成一个 cgaffinetransform 对象。 也就是把 catransform3d 矩阵 转换成 cgaffinetransform 矩阵 变换函数同时提供了可以比较一个变换矩阵是否是单位矩阵,或者两个矩阵是否相等。 bool catransform3disidentity (catransform3d t); bool catransform3dequaltotransform (catransform3d a, catransform3d b); 也可以通过修改数据结构和键值来设置变换效果。 struct catransform3d { 。
cgfloat m11, m12, m13, m14; 。
cgfloat m21, m22, m23, m24; 。
cgfloat m31, m32, m33, m34; 。
cgfloat m41, m42, m43, m44; } 可以直接修改 其中的一个值,来达到相同的效果。 或者修改键值 [mylayer setvalue:[nsnumber numberwithint:0] forkeypath:@"transform.rotation.x"],
2、catransform3d中的属性和方法 //初始化一个transform3d对象,不做任何变换 const catransform3d catransform3didentity; //判断一个transform3d对象是否是初始化的对象 bool catransform3disidentity (catransform3d t); //比较两个transform3d对象是否相同 bool catransform3dequaltotransform (catransform3d a, catransform3d b); //将两个 transform3d对象变换属性进行叠加,返回一个新的transform3d对象 catransform3d catransform3dconcat (catransform3d a, catransform3d b); 1、平移变换 //返回一个平移变换的transform3d对象 tx,ty,tz对应x,y,z轴的平移 catransform3d catransform3dmaketranslation (cgfloat tx, cgfloat ty, cgfloat tz); //在某个transform3d变换的基础上进行平移变换,t是上一个transform3d,其他参数同上 catransform3d catransform3dtranslate (catransform3d t, cgfloat tx, cgfloat ty, cgfloat tz); 例如:
uiimageview * imageview = [[uiimageview alloc]initwithframe:cgrectmake(100, 100, 100, 100)]; imageview.image = [uiimage imagenamed:@"屏幕快照 2015-12-06 下午3.27.15.png"]; [self.view addsubview:imageview]; uiimageview * newimageview = [[uiimageview alloc]initwithframe:cgrectmake(100, 100, 100, 100)]; newimageview.image=[uiimage imagenamed:@"屏幕快照 2015-12-06 下午3.27.15.png"]; [self.view addsubview:newimageview]; catransform3d trans = catransform3dmaketranslation(10, 200, 0); newimageview.layer.transform =trans; 效果如下:

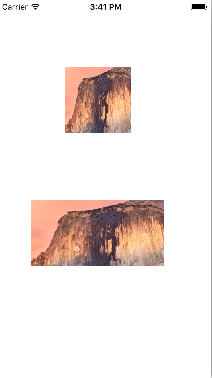
2、缩放变换 //x,y,z分别对应x轴,y轴,z轴的缩放比例 catransform3d catransform3dmakescale (cgfloat sx, cgfloat sy, cgfloat sz); //在一个transform3d变换的基础上进行缩放变换,其他参数同上 catransform3d catransform3dscale (catransform3d t, cgfloat sx, cgfloat sy, cgfloat sz); 例如: uiimageview * imageview = [[uiimageview alloc]initwithframe:cgrectmake(100, 100, 100, 100)]; imageview.image = [uiimage imagenamed:@"屏幕快照 2015-12-06 下午3.27.15.png"]; [self.view addsubview:imageview]; uiimageview * newimageview = [[uiimageview alloc]initwithframe:cgrectmake(100, 300, 100, 100)]; newimageview.image=[uiimage imagenamed:@"屏幕快照 2015-12-06 下午3.27.15.png"]; [self.view addsubview:newimageview]; catransform3d trans = catransform3dmakescale(2, 1, 1); newimageview.layer.transform =trans; 效果如下:

3、旋转变换 //angle参数是旋转的角度,为弧度制 0-2π //x,y,z决定了旋转围绕的中轴,取值为-1——1之间,例如(1,0,0),则是绕x轴旋转(0.5,0.5,0),则是绕x轴与y轴中 //间45度为轴旋转,依次进行计算 catransform3d catransform3dmakerotation (cgfloat angle, cgfloat x, cgfloat y, cgfloat z); //在一个transform3d的基础上进行旋转变换,其他参数如上 catransform3d catransform3drotate (catransform3d t, cgfloat angle, cgfloat x, cgfloat y, cgfloat z); 例如: uiimageview * imageview = [[uiimageview alloc]initwithframe:cgrectmake(100, 100, 100, 100)]; imageview.image = [uiimage imagenamed:@"屏幕快照 2015-12-06 下午3.27.15.png"]; [self.view addsubview:imageview]; uiimageview * newimageview = [[uiimageview alloc]initwithframe:cgrectmake(100, 300, 100, 100)]; newimageview.image=[uiimage imagenamed:@"屏幕快照 2015-12-06 下午3.27.15.png"]; [self.view addsubview:newimageview]; catransform3d trans = catransform3dmakerotation(m_pi/2, 0, 0, 1); newimageview.layer.transform =trans; 效果如下:

另外,当我们有垂直于z轴的旋转分量时,设置m34的值可以增加透视效果,也可以理解为景深效果,例如:
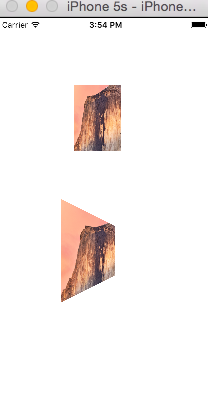
uiimageview * imageview = [[uiimageview alloc]initwithframe:cgrectmake(100, 100, 100, 100)]; imageview.image = [uiimage imagenamed:@"屏幕快照 2015-12-06 下午3.27.15.png"]; imageview.layer.transform = catransform3dmakerotation(m_pi/4, 0, 1, 0); [self.view addsubview:imageview]; uiimageview * newimageview = [[uiimageview alloc]initwithframe:cgrectmake(100, 300, 100, 100)]; newimageview.image=[uiimage imagenamed:@"屏幕快照 2015-12-06 下午3.27.15.png"]; [self.view addsubview:newimageview]; catransform3d trans = catransform3didentity; trans.m34 = -1/100.0; trans = catransform3drotate(trans, m_pi/4, 0, 1, 0); newimageview.layer.transform =trans; 两个imageview都进行了y轴的旋转变换,第二个有透视效果,第一个没有,运行如下:

4、旋转翻转变换 //将一个旋转的效果进行翻转 catransform3d catransform3dinvert (catransform3d t); 例如: uiimageview * imageview = [[uiimageview alloc]initwithframe:cgrectmake(100, 100, 100, 100)]; imageview.image = [uiimage imagenamed:@"屏幕快照 2015-12-06 下午3.27.15.png"]; imageview.layer.transform = catransform3dmakerotation(m_pi/4, 0, 0, 1); [self.view addsubview:imageview]; uiimageview * newimageview = [[uiimageview alloc]initwithframe:cgrectmake(100, 300, 100, 100)]; newimageview.image=[uiimage imagenamed:@"屏幕快照 2015-12-06 下午3.27.15.png"]; [self.view addsubview:newimageview]; catransform3d trans = catransform3dmakerotation(m_pi/4, 0, 0, 1); trans = catransform3dinvert(trans); newimageview.layer.transform =trans; 5、catransform3d与cgaffinetransform的转换 cgaffinetransform是uikit框架中一个用于变换的矩阵,其作用与catransform类似,只是其可以直接作用于view,而不用作用于layer,这两个矩阵也可以进行转换,方法如下: //将一个cgaffinrtransform转化为catransform3d catransform3d catransform3dmakeaffinetransform (cgaffinetransform m); //判断一个catransform3d是否可以转换为caaffinetransform bool catransform3disaffine (catransform3d t); //将catransform3d转换为cgaffinetransform cgaffinetransform catransform3dgetaffinetransform (catransform3d t),
最后此篇关于详解iOS的Core Animation框架中的CATransform3D图形变换的文章就讲到这里了,如果你想了解更多关于详解iOS的Core Animation框架中的CATransform3D图形变换的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我正在寻找一种简单的解决方案来将对象从一个地方移动和缩放到另一个地方。 我做了一个JSfiddle用这个代码。问题是我需要它在某个时刻停止变小。所以它有一个最小尺寸,另一个问题是我希望它既缩小又向左移
我正在尝试通过沿 x 轴上下翻转(180 度)来为悬停时的图像设置动画。 就像here 除非我出于某种原因无法让它工作。 img { transition:all 2s ease-in-out
我想实例化一个 slider 约束,它允许 body 在 A 点和 B 点之间滑动。 为了实例化约束,我指定了两个物体进行约束,在这种情况下,一个动态物体被约束到静态世界,比如滑动门。 第三个和第四个
我想使用此功能旋转然后停止在特定点或角度。现在该元素只是旋转而不停止。代码如下: $(function() { var $elie = $("#bkgimg");
我正在尝试使用 CATransform3D 向 View 添加透视图。目前,这就是我得到的: 这就是我想要得到的: 我很难做到这一点。我完全迷失在这里。这是我的代码: CATransform3D t
我编写了一个图形用户界面,用户可以在其中在 (640x480) 窗口中绘制内容。它使该绘图成为一组存储在 Vector 数组中的点。 现在,我如何将这些点集平移到原点(0,0 窗口左上角)或将其放在指
我的应用程序中有两张图像相互叠加,分别表示为 foreground 和 background。对于这两个,我都使用 background-attachment: fixed 来确保图像始终彼此完全相同
如何在不损失质量的情况下应用旋转变换?我试过添加 translateZ(0) 但它无济于事。这是例子: svg { background-color: rgb(93, 193, 93); }
我有一个 div,我试图在悬停时缩放它(只是 Y)。问题是它在没有过渡的情况下运行良好。当我使用过渡时,div 在顶部缩放一点然后下降,检查 fiddle 。问题是如何防止 div 那样缩放?我希望它
我正在尝试使用 transform: scale 图像网格 http://movies.themodern-nerd.com/genre .从左向右滚动时它工作正常,悬停的图像将停留在其他图像之上,但
我正在查看 CSS3 Transform 并且想要一个既倾斜又旋转的盒子。 我试过使用: transform:rotate(80deg); -moz-transform:rotate(80deg);
当用户在图像父元素上执行 mousemove 时,我试图在 img 上添加平滑移动效果(此处为 .carousel-img)但我无法正常运行它。 我做错了什么? $('.carousel-img').
我有 div 元素在其他 div 元素中垂直对齐。 我使用以下方法对齐它们:position: relative;变换:翻译Y(-50%);顶部:50%。这很好用。 我现在想缩放元素(使用 jQuer
我在这个 fiddle 中使用 RotateX 后创建了 3D 效果: http://jsfiddle.net/vEWEL/11/ 但是,我不确定如何在这个 Fiddle 中的红色方 block 上实
使用 transform: scale(x.x) 而不是使用 width 和 height 属性进行传统的调整大小有什么缺点吗?缩放会产生质量较低的图像或其他什么吗? 最佳答案 Scale 生成总体上
我在一个点上有一个对象,比如相对于原点的 x、y、z。 我想对点应用一些变换,比如旋转和平移,并在变换后的点渲染对象。我正在使用 glTranslatef() 和 glRotatef() 函数。它看起
有没有办法将转换应用到插入了 :before 的元素上? 以下方法无效,但我愿意接受其他解决方案。 .itemclass:before { content: "➨"; transform:
我找到了这个:width/height after transform 和其他几个,但没有什么不是我正在寻找的。我想要的是将某些东西缩放到其大小的 50%(当然还有漂亮的动画过渡)并让页面布局重新调整
我想使用变换为元素位置设置动画。我怎么能在这个翻译中添加一些曲线(没什么特别的,只是不是一条完整的直线)?对于 jquery,我会使用效果很好的 easeInSine。 var a = documen
我试着写一个 TransformMesh功能。该函数接受一个 Mesh对象和 Matrix目的。这个想法是使用矩阵来转换网格。为此,我锁定了顶点缓冲区,并在每个顶点上调用了 Vector3::Tran

我是一名优秀的程序员,十分优秀!