- html - 出于某种原因,IE8 对我的 Sass 文件中继承的 html5 CSS 不友好?
- JMeter 在响应断言中使用 span 标签的问题
- html - 在 :hover and :active? 上具有不同效果的 CSS 动画
- html - 相对于居中的 html 内容固定的 CSS 重复背景?
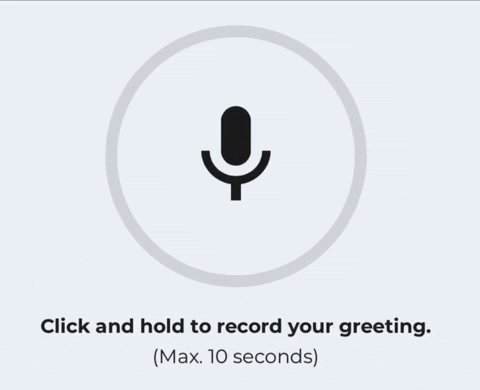
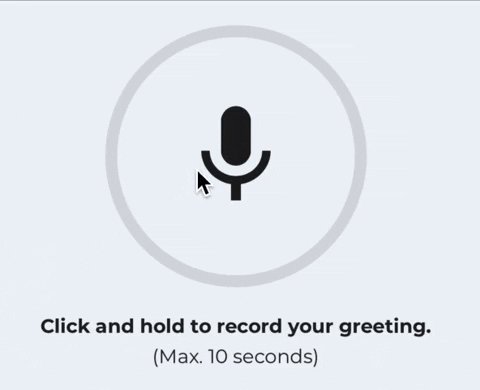
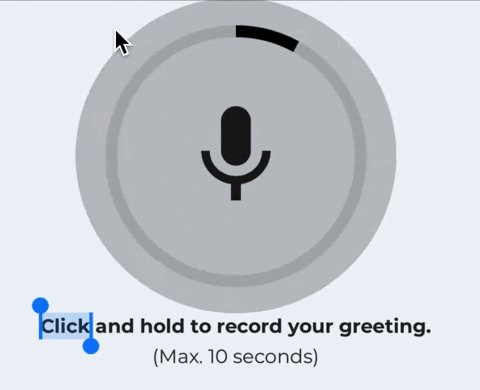
我有一个应用程序,用户需要按住一个按钮来录制音频。但是,当用户在移动设备上按住按钮时,浏览器会尝试选择附近的文本(因为用户按住了他们的手指)。这在某种程度上是有道理的,但我想避免这种情况。

当我将 user-select: none 添加到文本时,它不再被选中,而是选择了更高一级的文本。有没有办法在按钮级别完全捕获此“用户选择”事件并防止它冒泡到附近的文本?我最终追逐了用户选择:此刻我的 DOM 树上没有事件,这感觉不正确。
这是我的按钮 HTML:
<Button onMouseDown={onMouseDown} onMouseUp={onFinish} onMouseLeave={onFinish} className={classes.button} onTouchStart={onMouseDown} onTouchEnd={onFinish}>
<div className="flex items-center relative">
<svg height={radius * 2} width={radius * 2}>
<circle stroke="rgba(0,0,0,0.1)" fill="transparent" strokeWidth={stroke} r={normalizedRadius} cx={radius} cy={radius} transform={`rotate(-90 ${radius} ${radius})`} />
<circle
stroke="black"
fill="transparent"
strokeWidth={stroke}
strokeDasharray={circumference + ' ' + circumference}
style={{ strokeDashoffset }}
r={normalizedRadius}
cx={radius}
cy={radius}
transform={`rotate(-90 ${radius} ${radius})`}
/>
</svg>
<Mic className="absolute" style={{
left: '50%',
top: '50%',
transform: 'translate(-50%, -50%)',
fontSize: '80px'
}}/>
</div>
</Button>
<div className="flex flex-col items-center justify-center px-3">
<div className="font-bold mb-1 text-center">
Click and hold to record your greeting.
</div>
<div className="text-center">(Max. 10 seconds)</div>
</div>
onMouseDown 或 onTouchStart 事件触发该事件,所以我想知道我是否可以利用这些事件来“取消”用户选择以防止按钮外的文本被选中?
const onMouseDown = async (e: React.MouseEvent | React.TouchEvent) => {
onStart();
setIsMicPressed(true)
}
感谢您的指导!
最佳答案
你可以尝试添加这个css:
.noselect {
-webkit-touch-callout: none; /* iOS Safari */
-webkit-user-select: none; /* Safari */
-khtml-user-select: none; /* Konqueror HTML */
-moz-user-select: none; /* Old versions of Firefox */
-ms-user-select: none; /* Internet Explorer/Edge */
user-select: none; /* Non-prefixed version, currently
supported by Chrome, Edge, Opera and Firefox */
}
然后你可以在文本中添加noselect类
关于javascript - 按住移动按钮时如何防止附近的文本选择?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/66214430/
我有一个应用程序,其中许多对象都扩展了一个抽象类,该抽象类定义了诸如 create() edit() retrieve() 和 delete()。由于每个子类对这些函数使用相同的逻辑,抽象类定义了默认
我正在使用$anchorScroll滚动到页面顶部,其中 html 元素具有 ID #brand。 AngularJS 代码: $location.hash(
我想停用我的应用程序中的右键单击,该右键单击提供了在桌面上安装应用程序的选项。我该如何做这样的事情? 最佳答案 右键单击 Visual Studio 中的项目并选择属性。那里有一个复选框“启用浏览器运
我使用 jquery 定位 div,在我的 CSS 中我有一个 div.right-sm:hover{background-color: blue} 我想使用 jquery 停止悬停: $(this
所以,我正在尝试复制 html5“占位符”属性功能。 我目前坚持的一件事是,在获得元素焦点时,插入符号立即出现在输入的开头。 就目前情况而言,插入符号出现在用户单击的位置,然后当我使用 jQuery
当表单填写并发送时,如果您刷新页面,它表示表单将再次发送。 (再次提交表格)。 防止这种情况发生的好方法是什么?或者终止这个 session ? 这方面有什么指导吗? 谢谢 最佳答案 处理完POST信
我想阻止 @ 被输入到 input 中。但它不起作用,知道为什么吗? $(function() { $(document).on('keyup', '[placeholder="x"]', fun
我正在使用 PHP 创建一个应用程序并涉及 MySQL。如果在请求过程中发生错误,我将如何“将查询分组在一起”,检查它是否会成功,然后对真实表进行实际影响。如果对表的实际更新失败,则恢复到更新之前的状
这个问题在这里已经有了答案: 关闭 11 年前。 Possible Duplicate: Best Java obfuscator ? 对于我的示例,我知道 eclipse 提供了一个反编译插件。而
这是一个演示我的问题的 fiddle :JSFiddle 我正在制作自定义下拉菜单(实际上我使用的是 icomoon 图标而不是 V)...它看起来不错,但是父元素的 ::after 是阻止选择:(
每当我编写需要大量条件的代码时,我都会这样做: if foo: if bar: if foobar: if barfoo: if foobarfoo:
我不确定术语是否正确,您可以使用哪些代码实践来使某人难以修改二进制文件/程序集以绕过检查: 例如在源代码中。 bool verificationResult = verify(); if (verif
我正在寻找一种简单的方法来检查多个零件表,以确定给定零件号在添加到给定表之前是否已经存在。 我目前想到的最好的想法是一个辅助表,它简单地将所有表中的每个 PN 列在一个列中,并带有一个唯一的键;但是我
这个问题在这里已经有了答案: jquery stop child triggering parent event (7 个答案) 关闭 8 年前。 我不确定这是否真的冒泡,我会解释。 我有这个:
我有一个 Spring MVC web 应用程序(不确定该信息是否重要,但它可能是)使用 ModelAndView 将字符串值传递给 JSP 文件。 字符串值的形式是: d@.
我在这里尝试使用表单 key 方法进行 csrf 保护 http://net.tutsplus.com/tutorials/php/secure-your-forms-with-form-keys/
htmlentities 是防止 PHP 中的 XSS 的最佳解决方案吗?我还想允许像 b、i、a 和 img 这样的简单标签。实现这一点的最佳解决方案是什么?我确实考虑过 bbcode,但发现如果没
我有一个非常基本的 JAX-RS 服务(下面的 BookService 类),它允许创建 Book 类型的实体(也在下面)。 POST负载 { "acquisitionDate": 14188
我正在使用 Polymer 1.5,我确实需要“this”变量不要映射到外部。我知道 typescript 会为某些人做这件事 valid reasons . declare var Polymer:
这个问题在这里已经有了答案: Class-level read-only properties in Python (3 个答案) 关闭 6 年前。 有没有一种方法可以通过重写实例变量的 __set

我是一名优秀的程序员,十分优秀!