- html - 出于某种原因,IE8 对我的 Sass 文件中继承的 html5 CSS 不友好?
- JMeter 在响应断言中使用 span 标签的问题
- html - 在 :hover and :active? 上具有不同效果的 CSS 动画
- html - 相对于居中的 html 内容固定的 CSS 重复背景?
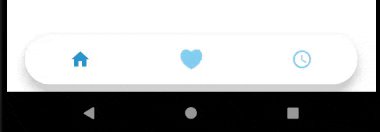
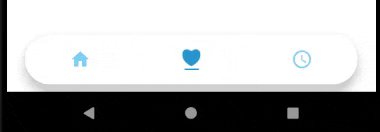
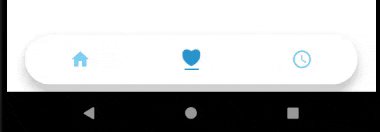
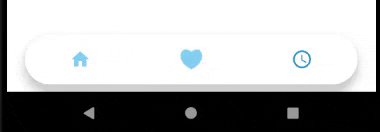
我想在切换项目时更改为底部导航 View 的图标。
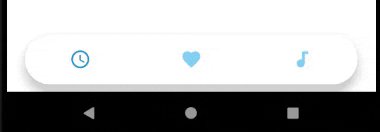
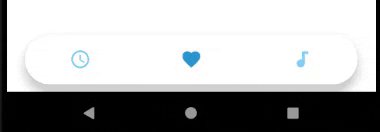
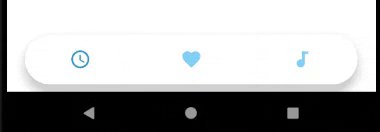
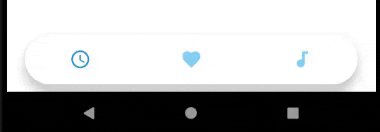
对于选定的项目,我有浅蓝色图标和深蓝色图标。我正在为每个导航项使用可绘制的选择器,但我看到像下面这样的图像,灰色为非 Activity 状态,蓝色为 Activity 状态
这是我的代码
底部导航菜单
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/navigation_home"
android:icon="@drawable/home_icon_selector"
android:title="@string/title_home" />
<item
android:id="@+id/navigation_scheduler"
android:icon="@drawable/schelduler_icon_selector"
android:title="@string/title_scheduler" />
<item
android:id="@+id/navigation_favourites"
android:icon="@drawable/favourites_icon_selector"
android:title="@string/title_favourites" />
<item
android:id="@+id/navigation_settings"
android:icon="@drawable/settings_icon_selector"
android:title="@string/title_settings" />
</menu>
首页
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/nav_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="@dimen/margin_20"
android:layout_marginLeft="@dimen/margin_20"
android:layout_marginRight="@dimen/margin_20"
android:layout_marginEnd="@dimen/margin_20"
android:layout_marginBottom="@dimen/margin_8"
android:background="@drawable/bottom_navigation_background"
android:elevation="8dp"
app:itemIconTint="@drawable/bottom_navigation_color_selector"
app:labelVisibilityMode="unlabeled"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:menu="@menu/bottom_nav_menu" />
和选择器
调度器选择器
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/qa_scheduler_inactive" android:state_checked="false"/>
<item android:drawable="@drawable/ic_scheduler_blue" android:state_checked="true"/>
</selector>
设置选择器
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/qa_settings_inactive" android:state_checked="false"/>
<item android:drawable="@drawable/ic_settings_blue" android:state_checked="true"/>
</selector>
收藏夹选择器
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/qa_favorites_inactive" android:state_checked="false"/>
<item android:drawable="@drawable/ic_favourites_blue" android:state_checked="true"/>
</selector>
首页选择器
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/qa_home_inactive" android:state_checked="false"/>
<item android:drawable="@drawable/ic_home" android:state_checked="true"/>
</selector>
Activity 代码
val navView: BottomNavigationView = findViewById(R.id.nav_view)
val navController = findNavController(R.id.nav_host_fragment)
// Passing each menu ID as a set of Ids because each
// menu should be considered as top level destinations.
val appBarConfiguration = AppBarConfiguration(setOf(
R.id.navigation_home, R.id.navigation_scheduler, R.id.navigation_favourites, R.id.navigation_settings))
// setupActionBarWithNavController(navController, appBarConfiguration)
navView.setupWithNavController(navController)
我在这里做错了什么?请帮助...
编辑:我正在使用以下可绘制对象
最佳答案
这个问题的原因是 app:itemIconTint 总是有一个值,即使它没有被使用,它也采用主色/强调色的默认值。
因此,要解决您的问题,您需要明确禁用此功能:
val btmNav = findViewById<BottomNavigationView>(R.id.nav_view)
navView.itemIconTintList = null

虽然我确实推荐另一件事:
图标在选中/未选中状态下已经是相同的图标,但具有不同的色调。如果这些图标是矢量,那么您可以使用 app:itemIconTint 中的选择器对颜色进行着色,并使用单一版本的图标而无需复制资源:
icon_color_selector.xml:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:color="#2596CD" android:state_checked="true" />
<item android:color="#84D0F4" android:state_checked="false" />
</selector>
并应用:
<com.google.android.material.bottomnavigation.BottomNavigationView
...
app:itemIconTint="@drawable/icon_color_selector"
并且只保留带有图标的菜单项而不是选择器,例如:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/navigation_home"
android:icon="@drawable/home_icon" //<<<<< icon not selector
android:title="@string/title_home" />
....
</menu>
更新:
当您使用导航架构组件时,请确保 bottomNavView 菜单中的 ID 与 bottomNavView 的 fragment 。navGraph 中的相应 ID 相匹配
如果您不为 bottomNavView fragment 使用 navGraph,则不能使用 navView.setupWithNavController(navController)
这是你的可绘制图标

关于android - 底部导航 View 图标更改不起作用,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/68830483/
如何在不使用垫片的情况下将 View 定位在底部。我知道我可以在 VStack 中放置一个间隔器和我的 View 来实现它,但我不想使用一个间隔器,因为我不希望我的 View 占据所有的垂直空间。使用
我想让文本 float 到现有标签的右下角。 我仍在使用旧学校表(编辑现有代码)。我的代码是这样的:
我有一个包含文本的表格单元格,但我怎样才能使文本齐平到单元格的顶部或底部(上面没有填充)?我试过垂直对齐,但它仍然没有到达顶部“边缘”。 我的代码 3.2325
我想用 javascript 打印一个特殊的页面 div。 function printDiv(divName) { var printContents = document
我需要检查元素是否距离页面底部 x 像素,以动态加载新内容。目前,即使栏位于底部,scrollTop 和高度也不匹配。 jquery 是允许的,虽然基本的 javascript 会更有帮助。 最佳答案
我正在用 pygame 重新制作 flappy bird,但主题是星球大战。我已经完成了游戏的美术和一般格式设置,但现在我需要调整细节。我一直在改变数字,试图让光剑完全到达屏幕的顶部和底部,因为目前有
http://pastehtml.com/view/bfzerlo1m.html 如何将红色框放在橙色 div 底部的 CENTER + 中? 红框的高度和宽度都是动态的,每个框都不同.. (它需要在
我正在研究和测试表格。到目前为止,我成功地使用 following fiddle 将选择框列表中的项目一项一项地向上和向下移动。 . 代码实例(向上移动): function moveUp() { $
在设计 IOS 应用程序时,我可以在页脚放置“后退”按钮功能吗? 最佳答案 我认为指南中没有任何内容禁止这样做,但是您的潜在用户习惯于将后退按钮放在左上角,因此除非您有充分的理由将后退按钮放在底部,并
你可以只在顶部/底部而不是所有(T、B、L、R)设置单元格填充或间距吗? 最佳答案 CSS? td { padding-top: 2px; padding-bottom: 2px; } 关于H
我正在为我的 React 应用程序使用无限滚动,并具有检测我何时恰好位于页面底部的功能: const [isFetching, setIsFetching] = useState(false); //
所以我有一个页面,其中有一个类似聊天的 div,里面充满了文本。它具有固定的高度和宽度(由 css 定义)。 我需要它在每次更新时滚动到底部,这是我到目前为止使用的 JS: $("#div1").an
我遇到了与此处描述的相同的问题:UIWebView doesn't scroll to the bottom of the webpage loaded/created (不幸的是没有人回答) 我有一
我有一个溢出设置为滚动的 div,它本质上是逐行从文件中流式传输数据。我想在流溢出时自动滚动到 div 的底部,但不使用“单击此处滚动到底部”按钮。 我已经知道 scrollTop = scrollH
我正在 Android studio 中构建一个应用程序,但遇到了一些问题。我在 main_activity.xml 中有一个 ImageView
我有一个扩展 Jpanel 的类,里面有一个动画。我有两个操作按钮可以停止和启动它,但是我需要这些按钮出现在 Jpanel 的底部。我已经尝试过: add(go,BOTTOM_ALIGNMENT);
嗨,我正在为ios设备(ipad)开发phonegap / cordova项目。该应用程序通过蓝牙键盘接收输入文本(因为我不想在屏幕上显示键盘)。到目前为止,应用程序可以按预期接收输入。但是关于外观,
我想在底部放置一个页脚。 出于某种原因,它会像这样出现。 在 index.html 中,我有:
我得到了一个带有内联编辑功能的 jqgrid,并且可以添加新行。 目前,新行以“编辑”模式显示在网格顶部。我想要的是将新行添加到网格底部,因为我的“添加新行”按钮位于自定义底部分页器中... 有人知道
在 Swift 3 中,我以编程方式创建了一个(底部)工具栏,其中包含自定义按钮,中间用灵活的垫片分隔自定义按钮,将一个(“上一个”)推到左边缘,另一个(“下一个”)到 View 的右边缘。但我无法显

我是一名优秀的程序员,十分优秀!