- html - 出于某种原因,IE8 对我的 Sass 文件中继承的 html5 CSS 不友好?
- JMeter 在响应断言中使用 span 标签的问题
- html - 在 :hover and :active? 上具有不同效果的 CSS 动画
- html - 相对于居中的 html 内容固定的 CSS 重复背景?
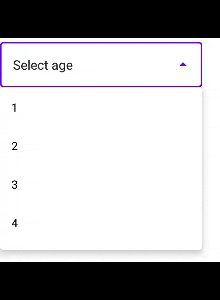
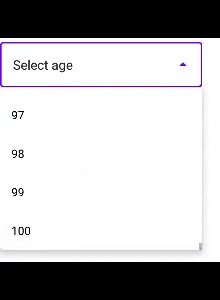
我正在使用 AutoCompleteTextView 创建下拉菜单。如何删除列表顶部和底部的默认边距?
重新创建:
<com.google.android.material.textfield.TextInputLayout
style="@style/Widget.MaterialComponents.TextInputLayout.OutlinedBox.ExposedDropdownMenu"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintStart_toStartOf="parent"
app:boxBackgroundColor="@color/white"
android:focusable="false"
app:boxStrokeWidth="1.5dp"
app:layout_constraintTop_toBottomOf="@+id/spinner_network">
<AutoCompleteTextView
android:id="@+id/autoCompleteTextView"
android:layout_width="250dp"
android:layout_height="match_parent"
android:inputType="none"
android:dropDownHeight="200dp"
android:text="Select age" />
</com.google.android.material.textfield.TextInputLayout>
List<String> dropdownItems = new ArrayList<>();
for(int i = 1; i <= 100; i++){
dropdownItems.add(String.valueOf(i));
}
ArrayAdapter<String> spinnerAdapter = new ArrayAdapter<>(
this, R.layout.dropdown_item, dropdownItems
);
AutoCompleteTextView autoCompleteTextView = findViewById(R.id.autoCompleteTextView);
autoCompleteTextView.setAdapter(spinnerAdapter);
R.layout.dropdown_item
<TextView
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/textView"
android:layout_width="match_parent"
android:textColor="@color/black"
android:padding="14dp"
android:layout_height="wrap_content"
android:text="TextView" />
最佳答案
All the credits and efforts back to @MikeM. from the comments. Many thanks to his efforts.
原因填充来自 TextInputLayout 本身,它的 DropdownMenuEndIconDelegate sets some MaterialShapeDrawables as the dropdown's background .垂直填充的值为 8dp,取自 this resource dimen .
将此资源维度覆盖为 0dp:
<dimen name="mtrl_exposed_dropdown_menu_popup_vertical_padding" tools:override="true">0dp</dimen>
之前的解决方案将应用于所有 AutoCompleteTextView,但如果您想对某些特定的执行此操作:更改默认的 dropDown 背景可绘制对象,例如:
autoCompleteTextView.setDropDownBackgroundDrawable(new ColorDrawable(Color.WHITE));
AutoCompleteTextView 的下拉弹出窗口可以通过 mPopup field 在内部访问.通过反射获得它:
// Java:
public static ListPopupWindow getPopup(AutoCompleteTextView autoCompleteTextView) {
try {
Field field = AutoCompleteTextView.class.getDeclaredField("mPopup");
field.setAccessible(true);
return (ListPopupWindow) field.get(autoCompleteTextView);
} catch (NoSuchFieldException e) {
e.printStackTrace();
} catch (IllegalAccessException e) {
e.printStackTrace();
}
return null;
}
// Kotlin:
fun AutoCompleteTextView.getPopup(): ListPopupWindow? {
try {
val field = AutoCompleteTextView::class.java.getDeclaredField("mPopup")
field.isAccessible = true
return field.get(this) as ListPopupWindow
} catch (e: NoSuchFieldException) {
e.printStackTrace()
} catch (e: IllegalAccessException) {
e.printStackTrace()
}
return null
}
然后通过将其设置为内部 ListView 的父 View 来移除填充:
// Java:
autoCompleteTextView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
ListPopupWindow popup = getPopup(autoCompleteTextView);
if (popup != null) {
ListView listView = popup.getListView();
if (listView!= null)
((View) listView.getParent()).setPadding(0, 0, 0, 0);
}
}
});
// Kotlin
autoCompleteTextView.setOnClickListener {
val popUp = autoCompleteTextView2.getPopup()?.listView?.parent
if (popUp != null)
(popUp as View).setPadding(0, 0, 0, 0)
}
这是在
OnClickListener 中完成的,因为当用户点击列表时,可空性检查将不匹配,因为列表已形成。

关于android - AutoCompleteTextView - 如何删除顶部和底部的边距?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/70591091/
如何在不使用垫片的情况下将 View 定位在底部。我知道我可以在 VStack 中放置一个间隔器和我的 View 来实现它,但我不想使用一个间隔器,因为我不希望我的 View 占据所有的垂直空间。使用
我想让文本 float 到现有标签的右下角。 我仍在使用旧学校表(编辑现有代码)。我的代码是这样的:
我有一个包含文本的表格单元格,但我怎样才能使文本齐平到单元格的顶部或底部(上面没有填充)?我试过垂直对齐,但它仍然没有到达顶部“边缘”。 我的代码 3.2325
我想用 javascript 打印一个特殊的页面 div。 function printDiv(divName) { var printContents = document
我需要检查元素是否距离页面底部 x 像素,以动态加载新内容。目前,即使栏位于底部,scrollTop 和高度也不匹配。 jquery 是允许的,虽然基本的 javascript 会更有帮助。 最佳答案
我正在用 pygame 重新制作 flappy bird,但主题是星球大战。我已经完成了游戏的美术和一般格式设置,但现在我需要调整细节。我一直在改变数字,试图让光剑完全到达屏幕的顶部和底部,因为目前有
http://pastehtml.com/view/bfzerlo1m.html 如何将红色框放在橙色 div 底部的 CENTER + 中? 红框的高度和宽度都是动态的,每个框都不同.. (它需要在
我正在研究和测试表格。到目前为止,我成功地使用 following fiddle 将选择框列表中的项目一项一项地向上和向下移动。 . 代码实例(向上移动): function moveUp() { $
在设计 IOS 应用程序时,我可以在页脚放置“后退”按钮功能吗? 最佳答案 我认为指南中没有任何内容禁止这样做,但是您的潜在用户习惯于将后退按钮放在左上角,因此除非您有充分的理由将后退按钮放在底部,并
你可以只在顶部/底部而不是所有(T、B、L、R)设置单元格填充或间距吗? 最佳答案 CSS? td { padding-top: 2px; padding-bottom: 2px; } 关于H
我正在为我的 React 应用程序使用无限滚动,并具有检测我何时恰好位于页面底部的功能: const [isFetching, setIsFetching] = useState(false); //
所以我有一个页面,其中有一个类似聊天的 div,里面充满了文本。它具有固定的高度和宽度(由 css 定义)。 我需要它在每次更新时滚动到底部,这是我到目前为止使用的 JS: $("#div1").an
我遇到了与此处描述的相同的问题:UIWebView doesn't scroll to the bottom of the webpage loaded/created (不幸的是没有人回答) 我有一
我有一个溢出设置为滚动的 div,它本质上是逐行从文件中流式传输数据。我想在流溢出时自动滚动到 div 的底部,但不使用“单击此处滚动到底部”按钮。 我已经知道 scrollTop = scrollH
我正在 Android studio 中构建一个应用程序,但遇到了一些问题。我在 main_activity.xml 中有一个 ImageView
我有一个扩展 Jpanel 的类,里面有一个动画。我有两个操作按钮可以停止和启动它,但是我需要这些按钮出现在 Jpanel 的底部。我已经尝试过: add(go,BOTTOM_ALIGNMENT);
嗨,我正在为ios设备(ipad)开发phonegap / cordova项目。该应用程序通过蓝牙键盘接收输入文本(因为我不想在屏幕上显示键盘)。到目前为止,应用程序可以按预期接收输入。但是关于外观,
我想在底部放置一个页脚。 出于某种原因,它会像这样出现。 在 index.html 中,我有:
我得到了一个带有内联编辑功能的 jqgrid,并且可以添加新行。 目前,新行以“编辑”模式显示在网格顶部。我想要的是将新行添加到网格底部,因为我的“添加新行”按钮位于自定义底部分页器中... 有人知道
在 Swift 3 中,我以编程方式创建了一个(底部)工具栏,其中包含自定义按钮,中间用灵活的垫片分隔自定义按钮,将一个(“上一个”)推到左边缘,另一个(“下一个”)到 View 的右边缘。但我无法显

我是一名优秀的程序员,十分优秀!