- html - 出于某种原因,IE8 对我的 Sass 文件中继承的 html5 CSS 不友好?
- JMeter 在响应断言中使用 span 标签的问题
- html - 在 :hover and :active? 上具有不同效果的 CSS 动画
- html - 相对于居中的 html 内容固定的 CSS 重复背景?
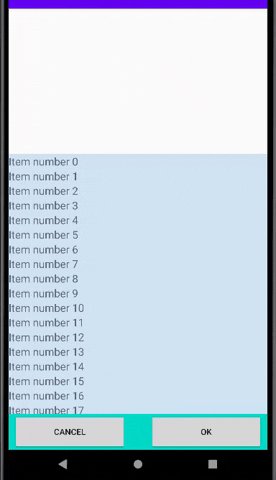
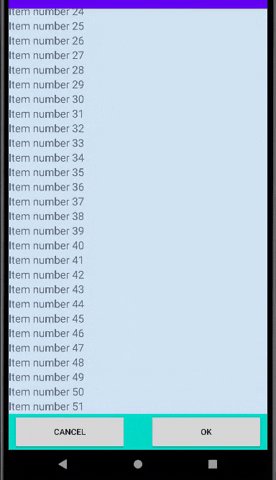
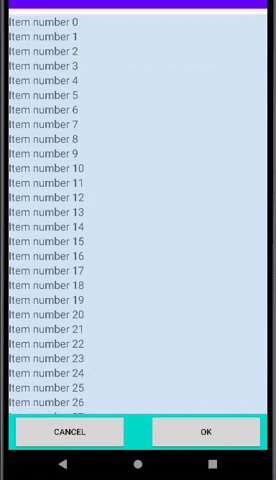
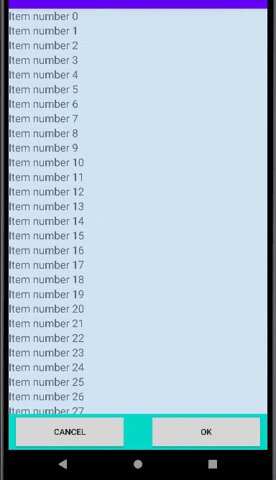
我在研究时很难弄清楚如何用这个词来表达这个,所以我在下面做了一个我想要实现的快速模型。我的应用程序有一个固定的 Bottom Sheet ,我希望根据工作表是展开还是半展开来调整工作表内容的大小。
我的工作表由一个回收站 View 和底部带有一些按钮的 View 组成。目前,工作表内容的大小总是像工作表完全展开一样。这意味着除非工作表完全展开并且大部分回收器 View 也隐藏在裁剪后的工作表后面,否则不会显示按钮。我想要发生的是按钮始终显示在工作表的底部,即使所述工作表已展开一半,并且 recyclerview 会填充剩余的任何空间。这在持久性 Bottom Sheet 中是否可能,如果现在,我应该使用什么方法来实现这一目标?非常感谢您的帮助。
最佳答案
您可以通过使用 addBottomSheetCallback 回调跟踪 Bottom Sheet 滑动来设置其 y 坐标,使按钮布局始终显示在工作表底部:
val bottomSheet = findViewById<ConstraintLayout>(R.id.bottom_sheet)
val bottomLayout = findViewById<LinearLayout>(R.id.button_layout)
// initial setting the y coordinates of the bottom layout
bottomSheet.post {
val bottomSheetVisibleHeight = bottomSheet.height - bottomSheet.top
bottomLayout.y =
(bottomSheetVisibleHeight - bottomLayout.height).toFloat()
}
BottomSheetBehavior.from(bottomSheet).apply {
addBottomSheetCallback(object : BottomSheetBehavior.BottomSheetCallback() {
override fun onSlide(bottomSheet: View, slideOffset: Float) {
// set the y coordinates of the bottom layout on bottom sheet slide
val bottomSheetVisibleHeight = bottomSheet.height - bottomSheet.top
bottomLayout.y =
(bottomSheetVisibleHeight - bottomLayout.height).toFloat()
}
override fun onStateChanged(bottomSheet: View, newState: Int) {
}
})
}
布局:
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- Main Layout -->
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
</androidx.constraintlayout.widget.ConstraintLayout>
<androidx.coordinatorlayout.widget.CoordinatorLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@+id/bottom_sheet"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
app:behavior_hideable="false"
app:layout_behavior="@string/bottom_sheet_behavior">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recyclerview"
android:layout_width="0dp"
android:layout_height="0dp"
android:background="#CFE2F3"
app:layout_constraintBottom_toTopOf="@+id/button_layout"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<LinearLayout
android:id="@+id/button_layout"
android:layout_width="match_parent"
android:layout_height="60dp"
android:background="#FF03DAC5"
android:orientation="horizontal"
app:layout_constraintBottom_toBottomOf="parent">
<Button
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_marginStart="8dp"
android:layout_marginEnd="40dp"
android:layout_weight="1"
android:text="cancel" />
<Button
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_marginEnd="8dp"
android:layout_weight="1"
android:text="ok" />
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.coordinatorlayout.widget.CoordinatorLayout>
</androidx.coordinatorlayout.widget.CoordinatorLayout>

关于android - 如何创建适合工作表大小且 View 始终与底部对齐的 android Bottom Sheet ?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/71176797/
当我使用路径文件上的快捷方式在文件之间移动时,似乎我不仅仅是在文件之间移动。 我使用>转到一个文件,在该文件中我更改光标的位置并执行某些操作,然后按 gf noremap 关于vim 通过快捷方式直
我正在尝试使用 Pong P. Chu 的书来学习 Verilog。我有一个关于如何评估和实现始终 block 的问题。作者代码中的风格让我感到困惑。 在此示例中,他编写了一个具有两个输出寄存器“y1
我正在尝试制作一个聊天应用程序,因此我需要它始终接收服务器信息。因此,当请求完成时,在: http.onreadystatechange=function(){ 我再次调用该函数,因此: reques
当您在 always block 敏感度列表中使用通配符 @* 时,我对什么被视为输入有点困惑。例如,在下面的示例中,哪些信号被解释为导致 always block 被重新评估的输入? 据我了解,cl
我有一个充当调试器的程序。我为线程设置了一个 hw bp,将 dr0 设置为我希望 bp 所在的地址,将 dr7 设置为 1,因为我希望 bp 在每次执行该地址时生成一个事件。 它有效,但现在的问题是
如何每次都以管理员身份在 Windows 上运行 git bash。 操作系统 - Windows 10 家庭版 64 位 最佳答案 我在 Google 上找到了这个结果: 将 Git Bash 设置
使用 accept() 时或 getpeername() , sockaddr_storage总是有 ss_family=AF_INET6 : struct sockaddr_storage addr
我在 Cordova 方面还有另一个问题。我想在 Cordova 7.1.0 中使用插件“cordova.custom.plugins.exitapp”和“cordova-plugins-printe
我试图让模块通过 ISE 12.4 中的语法检查,但它给了我一个我不明白的错误。首先是代码片段: parameter ROWBITS = 4; reg [ROWBITS-1:0] temp; genv
我正在使用Cordova开发适用于iOS的应用程序,其中包括地理位置功能(我使用官方插件https://github.com/apache/cordova-plugin-geolocation)。我在
我想知道是否有可能只在敏感列表中的多个信号一起变化时才执行 always block 。 例如,假设我有一个信号“in”和另一个“posedge clk”。我希望在两个信号都发生变化时执行 alway
我需要实现一种算法来访问数据库来检查最后一个元素,以便计算新的元素。当然,第一次这是不可能的,因为数据库是空的,我得到 IndexOutOfBoundsException) index 0 reque
我正在利用我在网上找到的画廊系统,根据鼠标图像的接近程度,它会按比例增长。 链接:Gallery 好吧,我调整了代码以响应(如您所见正在 build 中)并且没有明显的问题。我的问题在更改分辨率时开始
我正在创建一个 kiosk 应用程序,我想确保它无论如何始终位于其他 Windows 应用程序和 Windows 任务栏之上。 我已经阻止了 Windows 键盘命令(alt-tab 等),但仍有可能
我即将开始一个新的 React 项目,并尝试利用我以前的知识来创建一些关于我如何构建应用程序的规则。 有些事情我认为是真的: Redux 保存整个应用程序的“主要”数据 如果需要跨应用程序共享,Red
当你打开 VS Code 时,终端默认是在底部打开的。您可以单击该图标将其向右移动。我想知道是否有办法将右侧打开设置为默认值。 谢谢。 最佳答案 是的 - 在 v1.20 中引入了设置 workb
我有一个Events表,其中包含各种类型的事件。我只关心其中一种类型。因此,我编写的每个查询都以开头 Events.objects.filter(event_type="the_type").\
我在单例中创建了一个Timer,并且我一直在努力解决为什么Timer没有触发。我查看了这里的帖子,但没有找到我认为可以直接回答我的问题的帖子。 class ConnectionStateMonitor
我在 TableViewController 中显示了一组项目。它们在 TVC 中正确显示。下面的代码会继续,但它只会继续到我的 MKMapItem 数组的 indexPath 0,而不是被单击的单元
我的 VC 是这样的: var coins = 50 // coins override func viewDidLoad() { super.viewDidLoad() if(SKP

我是一名优秀的程序员,十分优秀!