- html - 出于某种原因,IE8 对我的 Sass 文件中继承的 html5 CSS 不友好?
- JMeter 在响应断言中使用 span 标签的问题
- html - 在 :hover and :active? 上具有不同效果的 CSS 动画
- html - 相对于居中的 html 内容固定的 CSS 重复背景?
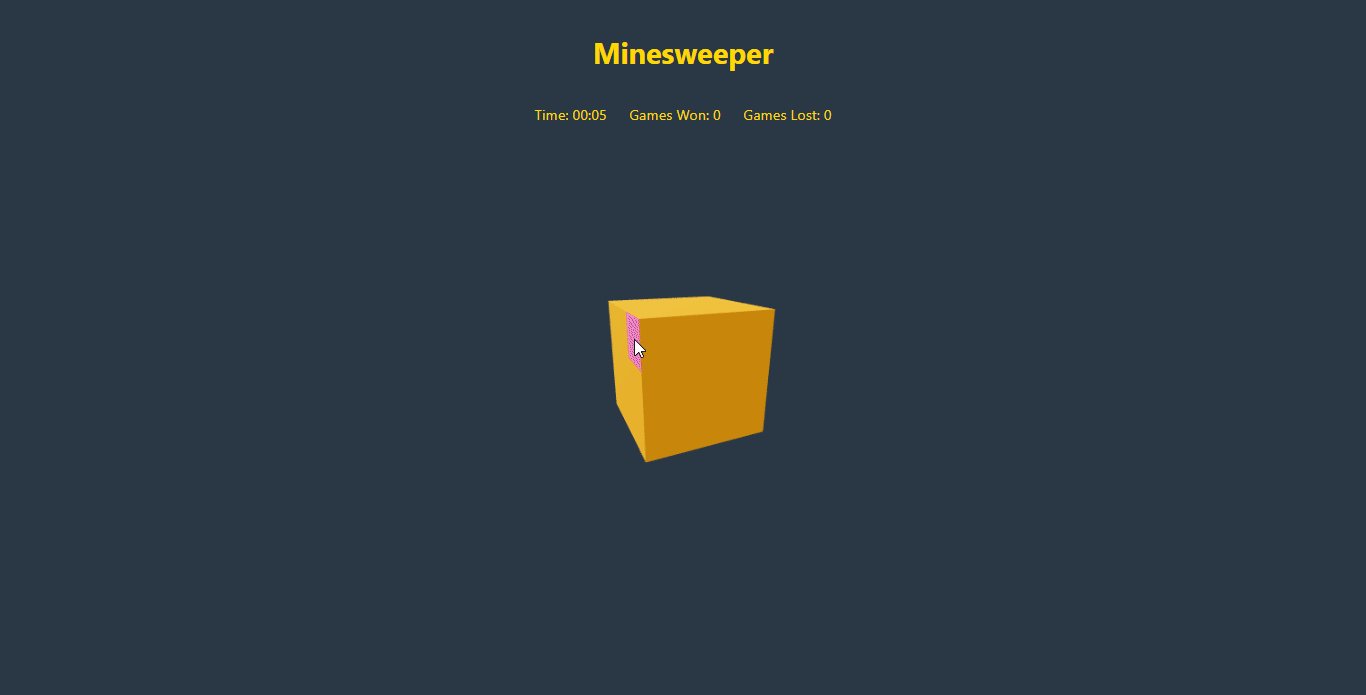
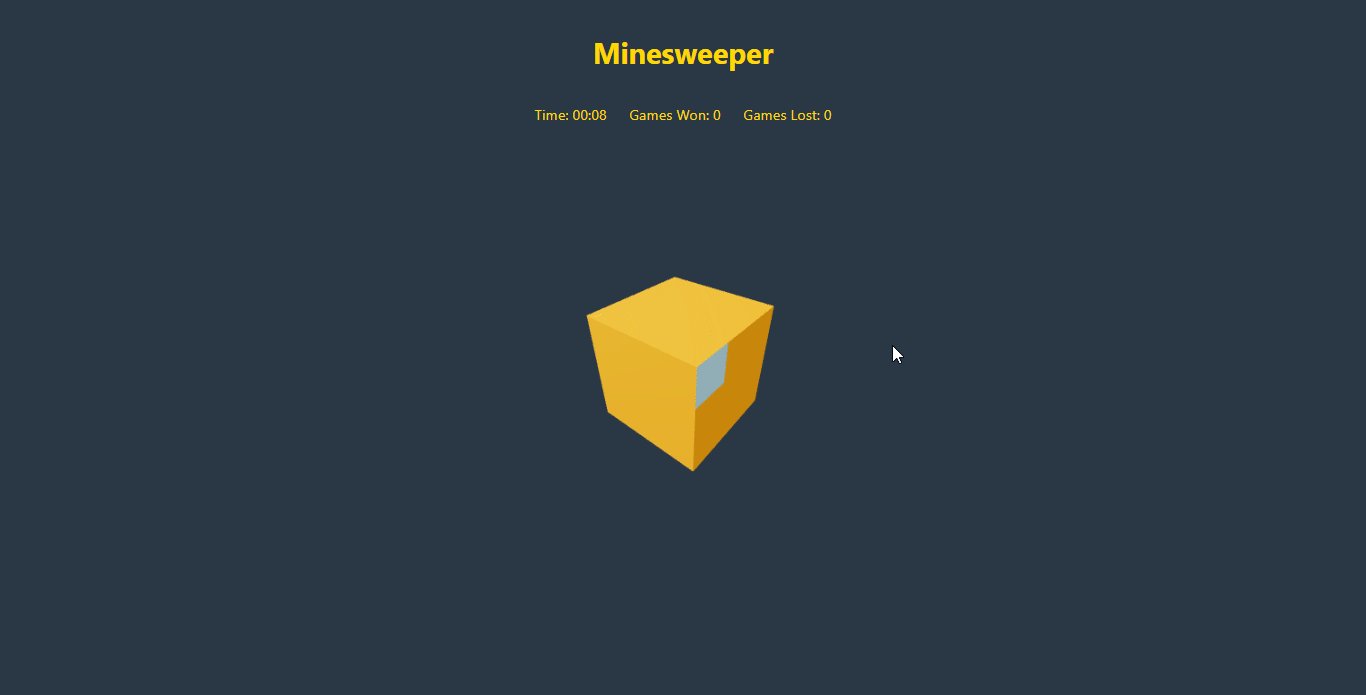
这是我可以点击的平面立方体

到目前为止,这个问题的主要问题是当我只想单击鼠标悬停的平面时,单击平面会点击。我在 Three.js 平面上缺少什么?
我曾尝试在 three.js 中搜索与 collision 相关的内容,但到目前为止无济于事。
进一步研究,我认为与RayCasting有关?
import React, { useState, useRef } from "react";
import { OrbitControls, Plane } from "@react-three/drei";
import { Canvas, useFrame, useThree, extend } from "@react-three/fiber";
import styles from "../styles/game.module.css";
import { DoubleSide } from "three";
const Cell = (props) => {
const [hovered, hover] = useState(false);
const [checked, setChecked] = useState(false);
const colorStyle = () => {
if (hovered) return "hotpink";
if (checked) return "lightblue";
return "orange";
};
return (
<Plane
scale={1}
onClick={() => setChecked(!checked)}
onPointerEnter={() => hover(true)}
onPointerLeave={() => hover(false)}
position={props.position}
rotation={props.rotation}
>
<meshPhongMaterial side={DoubleSide} color={colorStyle()} />
</Plane>
);
};
const Cube = () => {
useFrame((state, delta) => {
});
return (
<>
{/* Back Face */}
<Cell position={[-1, 1, -1.5]} rotation={[0, 0, 0]} />
// other cells here
{/* Front Face */}
<Cell position={[-1, 1, 1.5]} rotation={[0, 0, 0]} />
// other cells here
{/* Left Face */}
<Cell position={[-1.5, 1, 1]} rotation={[0, Math.PI / 2, 0]} />
// other cells here
{/* Right Face */}
<Cell position={[1.5, 1, 1]} rotation={[0, Math.PI / 2, 0]} />
// other cells here
{/* Bottom Face */}
<Cell position={[1, -1.5, 1]} rotation={[Math.PI / 2, 0, 0]} />
// other cells here
{/* Top */}
<Cell position={[1, 1.5, 1]} rotation={[Math.PI / 2, 0, 0]} />
// other cells here
</>
);
};
const SceneItems = () => {
return (
<>
<OrbitControls minDistance={7.5} maxDistance={15} />
<ambientLight intensity={0.5} />
<spotLight position={[10, 15, 10]} angle={0.3} />
<Cube position={[1, 1, 1]} />
</>
);
};
const CompleteScene = () => {
return (
<div id={styles.scene}>
<Canvas>
<SceneItems />
</Canvas>
</div>
);
};
最佳答案
看来,要防止这种点击发生,我所需要做的就是将 event.stopPropagation() 添加到我的 Plane 上的事件监听器中。现在我不再点击 Plane
const Cell = (props) => {
const [hovered, hover] = useState(false);
const [checked, setChecked] = useState(false);
useCursor(hovered);
const colorStyle = () => {
if (hovered) return "hotpink";
if (checked) return "lightblue";
return "orange";
};
return (
<Plane
scale={1}
onClick={(e) => {
e.stopPropagation();
setChecked(!checked);
}}
onPointerEnter={(e) => {
e.stopPropagation();
hover(true);
}}
onPointerLeave={(e) => {
e.stopPropagation();
hover(false);
}}
position={props.position}
rotation={props.rotation}
>
<meshPhongMaterial side={DoubleSide} color={colorStyle()} />
</Plane>
);
};
此处有更多详细信息:https://docs.pmnd.rs/react-three-fiber/api/events#pointer-capture
关于javascript - 防止点击 React-Fiber Three.js 中的对象,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/69938046/
我正在学习 ruby.. 并且我是编程新手 fiber = Fiber.new do |first| second = Fiber.yield first + 2 end puts fiber
如何使用 C++ boost 停止(中断)光纤? 例如 fiber.stop() 我如何使用 c+ boost 执行 fiber join(time)(默认 api 不接受最长等待时间)? 例如: f
Fibers被定义为轻量级线程,线程具有优先级,因为它们是抢占式调度的。然而,由于纤维是合作的,它们是否也有优先级? 最佳答案 不,它们本质上没有优先级,因为在协作式多任务处理中,上下文切换目标总是由
我很难理解我应该在我正在处理的代码中的何处实现wrapAsync/bindEnvironment。我正在使用 http/knox 调用 url 并将其上传到我的 S3 存储桶,该存储桶可以正常工作,但
meteor 纤维“同步”模式让我发疯。这是一个简单的代码示例: var feedsData = feeds.fetch(); // [{_id: "1234"}, {_id: "6789", url
void helloFiber(boost::fibers::future &f) { cout pm; boost::fibers::future ft = pm.get_futu
我想知道如何暂停 ruby 中的 Root Fiber(如果可能)。 我有这个 Sinatra 应用程序,我正在使用 EventMachine 对外部 API 进行异步调用。在 API 响应我之前
大家好,我是 polarisxu。 Middleware(中间件) 是一个 Web 框架重要的组成部分,通过这种模式,可以方便的扩展框架的功能。目前 Go Web 框架都提供了 Middlew
我想在 ZIO Fibers 上使用组合器 orElse。 从文档: 如果第一个纤维成功,则合成的纤维将成功,其结果;否则,组成的光纤将以第二条光纤的退出值完成(无论成功或失败)。 import zi
我有以下 ZIO 程序,其中包含两个永久运行的进程: for { .. numberProvider <- numberProvider(queue).fork //
我正在使用 Fibers 来处理不同代码块之间的调度,事实证明这比尝试管理线程要简单得多,因为我的用例相当简单(并且一次只涉及运行一个脚本)。不幸的是,我需要偶尔“杀死”Fiber 的能力,但 Fib
我很难学习 Fibers\coroutines 背后的想法和 Crystal 中的实现。 我希望这是问这个问题的正确地方,我会完全接受“不在这里”的答案:) 这是我在 Ruby 中处理多线程的常用方法
我负责一个 Windows 应用程序,该应用程序加载用 C++ 编写的插件“脚本”dll。 该应用程序公开了一个基于 Win32 纤维的 API,以允许插件 dll 中的 C++“脚本”使用“yiel
部署到其他服务器后,捆绑的 node.fibers 无法加载,并出现以下错误: /home/ec2-user/bundle/server/node_modules/fibers/fibers.js:1
我正在尝试为 Fabrikam Fiber 调用中心下载 Asp.Net 应用程序。 Larry guger 在他关于 http://channel9.msdn.com/Events/TechEd/N
我已成功使用本地上下文通过自定义中间件设置数据库查询结果。我试图了解如何对用户进行身份验证,然后从数据库中提取其详细信息并将其注入(inject)上下文中。这已经完成了。 路由上 final方法上的本
当我收到一个包含要上传到服务器的文件列表的post 请求时,如果我知道它的名称,我可以获取特定文件 c.FormFile("文件名") 但是,如果事先不知道文件名,我该如何遍历该列表中的文件呢?我没有
当我收到一个包含要上传到服务器的文件列表的post 请求时,如果我知道它的名称,我可以获取特定文件 c.FormFile("文件名") 但是,如果事先不知道文件名,我该如何遍历该列表中的文件呢?我没有
我正在使用类星体光纤来监听和处理 QueueObjectChannel 上的消息。我不确定应该使用什么对象作为光纤之间的消息队列。我遇到的问题是我不明白应该将什么传递到 QueueObjectChan
我有以下函数,用作 Windows Fiber 的入口点。 void foo(void*) { for(int i =0; i < 10; ++i) { doStuff(); } } 现在我在

我是一名优秀的程序员,十分优秀!