- html - 出于某种原因,IE8 对我的 Sass 文件中继承的 html5 CSS 不友好?
- JMeter 在响应断言中使用 span 标签的问题
- html - 在 :hover and :active? 上具有不同效果的 CSS 动画
- html - 相对于居中的 html 内容固定的 CSS 重复背景?
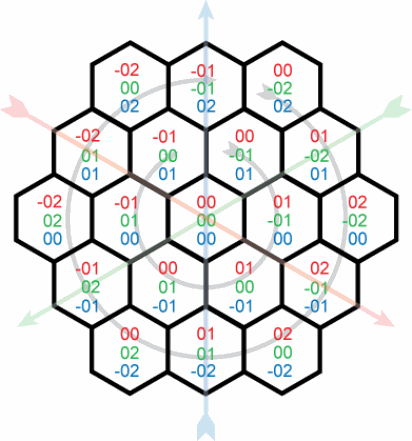
我正在使用六边形网格。我选择使用这个坐标系是因为它非常优雅。 
This question谈论自己生成坐标,并且非常有用。我现在的问题是将这些坐标与实际像素坐标相互转换。我正在寻找一种简单的方法来找到坐标为 x、y、z 的六边形的中心。假设像素坐标中的 (0,0) 位于十六进制坐标中的 (0,0,0) 处,并且每个六边形都有一个长度为 s 的边。在我看来,x、y 和 z 都应该将我的坐标沿轴移动一定距离,但它们以一种奇怪的方式相互关联,我无法完全理解它。
如果您可以转到另一个方向并将像素坐标中的任何 (x,y) 点转换为该点所属的十六进制,则可以获得奖励积分。
最佳答案
为清楚起见,让“六边形”坐标为 (r,g,b)哪里r , g , 和 b是 红色 , 绿色 , 和 蓝色坐标,分别。坐标(r,g,b)和 (x,y)有以下关系:
y = 3/2 * s * b
b = 2/3 * y / s
x = sqrt(3) * s * ( b/2 + r)
x = - sqrt(3) * s * ( b/2 + g )
r = (sqrt(3)/3 * x - y/3 ) / s
g = -(sqrt(3)/3 * x + y/3 ) / s
r + b + g = 0
y -坐标)都有一个常数 b坐标,所以 y仅依赖于 b .每个六边形可以分成六个边长为s的等边三角形;一排六边形的中心是下一行中心上方/下方的一个半边长(或者,也许更容易看到,一行中的中心是两排中心上方/下方的 3 个边长),因此对于 1 的每次更改在 b , y变化 3/2 * s ,给出第一个公式。求解b在 y 方面给出第二个公式。 r 的六边形所有坐标的中心都在垂直于 r 轴的线上 r 上的点上轴是 3/2 * s从起源(类似于上述 y 的推导 b )。 r轴有斜率 -sqrt(3)/3 ,所以垂直于它的直线有斜率 sqrt(3) ;点上r轴和线上有坐标 (3sqrt(3)/4 * s * r, -3/4 * s * r) ;所以 x 中的方程和 y对于包含 r 的六边形中心的线-坐标r是 y + 3/4 * s * r = sqrt(3) * (x - 3sqrt(3)/4 * s * r) .代替 y使用第一个公式并求解 x给出第二个公式。 (这不是我实际推导的方式,但我的推导是图形化的,经过大量反复试验,这种代数方法更简洁。)r 的六边形集合坐标是具有该 g 坐标的六边形集的水平反射,因此无论公式是什么 x坐标 r和 b , x该公式的坐标与 g代替 r将相反。这给出了第三个公式。 b并求解 r或 g在 x 方面和 y . 关于math - 六边形网格坐标到像素坐标,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/2459402/
可以用纯 CSS3 创建这样的六边形吗? 谢谢你的帮助! 最佳答案 一个简单的搜索就找到了:CSS Hexagon Tutorial 引用自网站: Put a 104px × 60px div wit
我有一个简单的六边形网格,我在其中选择一组六边形,然后用一些随机点填充这些六边形。 让我解释一下生成点的具体过程: 我使用六 Angular 坐标列表选择六边形。 将六边形分组为区域。 分别为每个区域
如何实现如下所示的六边形 ImageView 。 http://imgur.com/1PEGuQu 请注意,我尝试了这个问题的解决方案: How to give hexagon shape to Im
我正在尝试制作一款游戏,让用户获得经验值并提高等级,如下图所示。 我想通过使用进度条来实现这一点,但我无法制作一个六边形的进度条。 黄线应该随着用户积分的增加而增加。 谁能告诉我如何实现这一点?(我试
我正在尝试制作可以绘制五边形六边形等的函数。算法有问题,我应该将线条与 pygame.draw.line 进行比较吗?看起来围绕确定线坐标的工作太多了。有没有简单的方法来绘制它们?我也不知道另一个可以
我正在尝试创建一个六边形小部件。这应该看起来像这样: (请忽略横线) 在手机上是这样的: 现在六边形本身应该相当容易,网上有很多关于如何创建它们的文档。但是,关于如何添加这样的文本的信息很少。 通常,
我想用 ggplot 的漂亮框架创建一个绘图。这是一个六边形的密度图。我使用了 https://www.r-graph-gallery.com/329-hexbin-map-for-distribut
我是jointJS的新手,我需要使用JointJS创建自定义形状,我尝试使用矩形创建菱形,使其高度和宽度相同,然后旋转45度,如下所示, var diamond = new joint.shapes
这个问题在这里已经有了答案: How to make a curved edge hexagon by using CSS (6 个答案) 关闭 8 年前。 我正在尝试使用 CSS 制作一个形状:圆
我有一个由 CSS 创建的六边形。我试图在六边形内获取标题、段落和按钮,但所有这些元素都隐藏在格式化前后的六边形后面。这是代码的链接:https://jsfiddle.net/o8a3pm3h/6/
这不是关于如何使单个元素成为六边形的问题。有很多这样的。 这是一个问题,看看是否有办法创建纯 css 六边形背景。 我得到了 kind of close by creating triangles :
是否有机会在六边形内放置图像?我习惯了hexagonal shaped cells in html ,但我无法用(背景?)图像填充它。 这是我尝试过的: .top { height: 0; w
我喜欢将 CSS3 六边形置于 div 的中心(请查看下面的屏幕截图)。我使用 Foundation Framework,因此 Hexagon 由列包装器包装(在本例中使用类“warpper”)。 我
我有一个六边形,我想在它的每个 Angular 上写点东西。确切地说,我想从六边形的外部区域命名它的每个 Angular 。你可以在这个 jsfiddle 中看到代码.这是我现在拥有的: HTML:
我制作了一个具有笔划宽度的圆形六边形,但顶部和底部曲线较暗。如何给边框均匀的描边宽度?这是我的 svg 代码
我正在尝试在 Android 上实现圆角六边形 ImageView 完全像这个但是六边形: 我尽了最大的努力,但都失败了,我确实找到了this答案是完美的,因为它可以让你输入所需的边数,剩下的就由它来
我在这个网站上有问题:http://www.dark-project.cz/wesnoth/map-view/1 (点击单位)。在我的 Javascript 源代码中 http://www.dark-
我正在通过 Unity 创建一个简单的六边形几何数学游戏。这确实与 Unity 无关。 我借了Image来自 https://catlikecoding.com/unity/tutorials/ ,
我试图在六边形 div 周围放置一个边框,或者更准确地说是 3 个 div 的六边形可见区域。我已经尝试了一些不同的方法来创建一个边框来玩弄 div 的可见性。我在下面的示例中拥有的是我最接近的,但仍
是否可以创建一个属性设置为 % 而不是 px 的六边形?所以我可以在我的网站中创建一个宽度和高度为 100px 的 div 容器,设置为 100% 宽度和高度的六边形会占据整个 div?感谢您的任何回

我是一名优秀的程序员,十分优秀!