- html - 出于某种原因,IE8 对我的 Sass 文件中继承的 html5 CSS 不友好?
- JMeter 在响应断言中使用 span 标签的问题
- html - 在 :hover and :active? 上具有不同效果的 CSS 动画
- html - 相对于居中的 html 内容固定的 CSS 重复背景?
我正在尝试在 3D 空间中实现 EPA 算法,但我似乎发现了凸单纯形可以变成凹单纯形的情况。
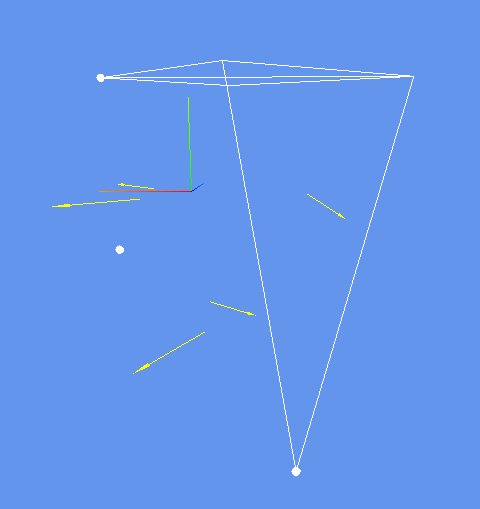
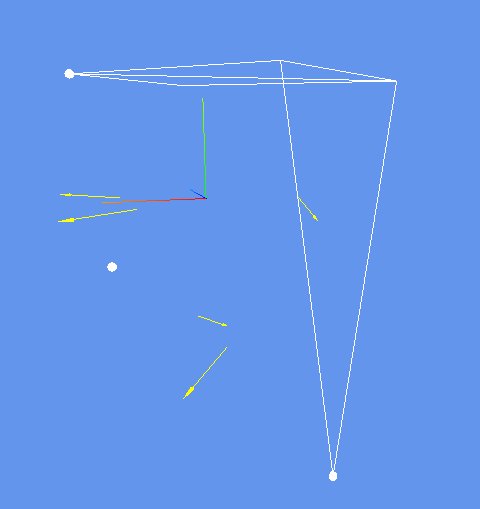
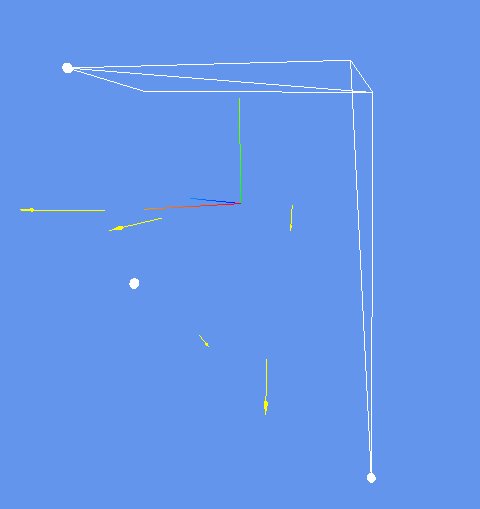
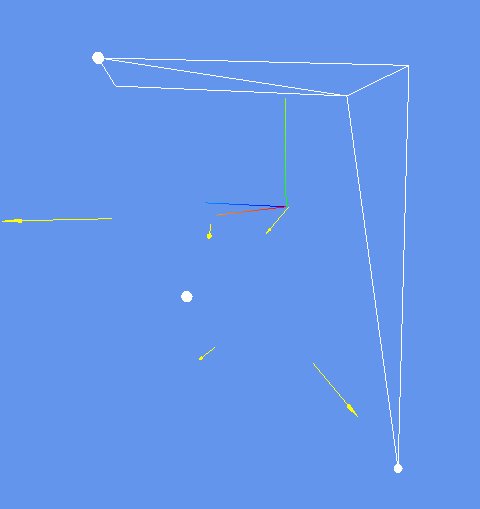
考虑这个单纯形:
而且因为很难看到这里发生了什么,所以它是动画的:

原点是红、绿、蓝轴助手。没有连接边缘的白色球体代表我需要将多面体扩展到下一个点。 5 个黄色箭头是应删除的面的法线,因为它们与新点的原点方向相同。有些面孔看起来不在同一个方向,但我已经验证它们是面部正常和新点的点积:


var EPA = function(aWorldVerts, bWorldVerts, simplex) {
var simplexFaces = [{a: 0, b: 1, c: 2},
{a: 0, b: 1, c: 3},
{a: 0, b: 2, c: 3},
{a: 1, b: 2, c: 3}];
var ret = null;
while(true) {
var face = findClosestFace(simplex, simplexFaces);
var point = support(aWorldVerts, bWorldVerts, face.norm);
var dist = point.clone().dot(face.norm);
if(dist - face.dist < 0.00001) {
ret = {axis: face.norm, dist: dist};
break;
}
simplex.push(point);
reconstruct(simplex, simplexFaces, point);
}
return ret;
}
var reconstruct = function(simplex, simplexFaces, extendPoint) {
//I do realize that this function can be done more efficietly
var removalFaces = [];
for(var i = 0; i < simplexFaces.length; i++) {
var face = simplexFaces[i];
var ab = simplex[face.b].clone().sub(simplex[face.a]);
var ac = simplex[face.c].clone().sub(simplex[face.a]);
var norm = ab.cross(ac).normalize();
var a0 = new THREE.Vector3().sub(simplex[face.a]);
if(a0.dot(norm) > 0)
norm.negate();
if(extendPoint.clone().dot(norm) > 0) {
removalFaces.push(i);
}
}
//get the edges that are not shared between the faces that should be removed
var edges = [];
for(var i = 0; i < removalFaces.length; i++) {
var face = simplexFaces[removalFaces[i]];
var edgeAB = {a: face.a, b: face.b};
var edgeAC = {a: face.a, b: face.c};
var edgeBC = {a: face.b, b: face.c};
var k = edgeInEdges(edges, edgeAB);
if(k != -1)
edges.splice(k, 1);
else
edges.push(edgeAB);
k = edgeInEdges(edges, edgeAC);
if(k != -1)
edges.splice(k, 1);
else
edges.push(edgeAC);
k = edgeInEdges(edges, edgeBC);
if(k != -1)
edges.splice(k, 1);
else
edges.push(edgeBC);
}
//remove the faces from the polytope
for(var i = removalFaces.length - 1; i >= 0; i--) {
simplexFaces.splice(removalFaces[i], 1);
}
//form new faces with the edges and new point
for(var i = 0; i < edges.length; i++) {
simplexFaces.push({a: edges[i].a, b: edges[i].b, c: simplex.length - 1});
}
}
var edgeInEdges = function(edges, edge) {
for(var i = 0; i < edges.length; i++) {
if(edges[i].a == edge.a && edges[i].b == edge.b)
return i;
}
return -1;
}
var findClosestFace = function(simplex, simplexFaces) {
var closest = {dist: Infinity};
for(var i = 0; i < simplexFaces.length; i++) {
var face = simplexFaces[i];
var ab = simplex[face.b].clone().sub(simplex[face.a]);
var ac = simplex[face.c].clone().sub(simplex[face.a]);
var norm = ab.cross(ac).normalize();
var a0 = new THREE.Vector3().sub(simplex[face.a]);
if(a0.dot(norm) > 0)
norm.negate();
var dist = simplex[face.a].clone().dot(norm);
if(dist < closest.dist) {
closest = {index: i, dist: dist, norm: norm, a: face.a, b: face.b, c: face.c};
}
}
return closest;
}
var support = function(aVerts, bVerts, dir) {
a = getFurthestPointInDirection(aVerts, dir);
b = getFurthestPointInDirection(bVerts, dir.clone().negate());
return a.clone().sub(b);
}
var getFurthestPointInDirection = function(verts, dir) {
var index = 0;
var maxDot = verts[index].clone().dot(dir.clone().normalize());
for(var i = 1; i < verts.length; i++) {
var dot = verts[i].clone().dot(dir.clone().normalize());
if(dot > maxDot) {
maxDot = dot;
index = i;
}
}
return verts[index];
}
findClosestFace() 一样正常工作和
edgeInEdges() .此外,这应该没关系,但这是使用 Three.js 和 Javascript 实现的。也许我只是从根本上误解了算法的工作原理?
最佳答案
经过数小时的调试后,我发现了我的问题。通过检查面的法线是否与新点的原点方向相同,找不到在将多面体延伸到新点之前要移除的面。许多关于这个主题的文章都说你想删除新点可以“看到”的面,我认为这意味着法线在同一个方向上。情况并非如此,因为您可以很好地使面法线与新点的原点方向相同,但是该点无法“看到”该面,因此将其删除将是有问题的,这就是我正在做的.你想从本质上想象你的相机正好在新点的位置,环顾四周,你能看到的任何脸都应该被移除。
要检查新点是否可以“看到”给定面,您需要形成从所述面的顶点到新点的向量,并检查该点与面法线的点积。所以我换了if(extendPoint.clone().dot(norm) > 0)与 if(norm.clone().dot(extendPoint.clone().sub(simplex[face.a])) > 0)在 reconstruct()功能,它现在可以工作了。
关于javascript - 在 3D 空间中实现扩展多面体算法,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/48979868/
我需要将文本放在 中在一个 Div 中,在另一个 Div 中,在另一个 Div 中。所以这是它的样子: #document Change PIN
奇怪的事情发生了。 我有一个基本的 html 代码。 html,头部, body 。(因为我收到了一些反对票,这里是完整的代码) 这是我的CSS: html { backgroun
我正在尝试将 Assets 中的一组图像加载到 UICollectionview 中存在的 ImageView 中,但每当我运行应用程序时它都会显示错误。而且也没有显示图像。 我在ViewDidLoa
我需要根据带参数的 perl 脚本的输出更改一些环境变量。在 tcsh 中,我可以使用别名命令来评估 perl 脚本的输出。 tcsh: alias setsdk 'eval `/localhome/
我使用 Windows 身份验证创建了一个新的 Blazor(服务器端)应用程序,并使用 IIS Express 运行它。它将显示一条消息“Hello Domain\User!”来自右上方的以下 Ra
这是我的方法 void login(Event event);我想知道 Kotlin 中应该如何 最佳答案 在 Kotlin 中通配符运算符是 * 。它指示编译器它是未知的,但一旦知道,就不会有其他类
看下面的代码 for story in book if story.title.length < 140 - var story
我正在尝试用 C 语言学习字符串处理。我写了一个程序,它存储了一些音乐轨道,并帮助用户检查他/她想到的歌曲是否存在于存储的轨道中。这是通过要求用户输入一串字符来完成的。然后程序使用 strstr()
我正在学习 sscanf 并遇到如下格式字符串: sscanf("%[^:]:%[^*=]%*[*=]%n",a,b,&c); 我理解 %[^:] 部分意味着扫描直到遇到 ':' 并将其分配给 a。:
def char_check(x,y): if (str(x) in y or x.find(y) > -1) or (str(y) in x or y.find(x) > -1):
我有一种情况,我想将文本文件中的现有行包含到一个新 block 中。 line 1 line 2 line in block line 3 line 4 应该变成 line 1 line 2 line
我有一个新项目,我正在尝试设置 Django 调试工具栏。首先,我尝试了快速设置,它只涉及将 'debug_toolbar' 添加到我的已安装应用程序列表中。有了这个,当我转到我的根 URL 时,调试
在 Matlab 中,如果我有一个函数 f,例如签名是 f(a,b,c),我可以创建一个只有一个变量 b 的函数,它将使用固定的 a=a1 和 c=c1 调用 f: g = @(b) f(a1, b,
我不明白为什么 ForEach 中的元素之间有多余的垂直间距在 VStack 里面在 ScrollView 里面使用 GeometryReader 时渲染自定义水平分隔线。 Scrol
我想知道,是否有关于何时使用 session 和 cookie 的指南或最佳实践? 什么应该和什么不应该存储在其中?谢谢! 最佳答案 这些文档很好地了解了 session cookie 的安全问题以及
我在 scipy/numpy 中有一个 Nx3 矩阵,我想用它制作一个 3 维条形图,其中 X 轴和 Y 轴由矩阵的第一列和第二列的值、高度确定每个条形的 是矩阵中的第三列,条形的数量由 N 确定。
假设我用两种不同的方式初始化信号量 sem_init(&randomsem,0,1) sem_init(&randomsem,0,0) 现在, sem_wait(&randomsem) 在这两种情况下
我怀疑该值如何存储在“WORD”中,因为 PStr 包含实际输出。? 既然Pstr中存储的是小写到大写的字母,那么在printf中如何将其给出为“WORD”。有人可以吗?解释一下? #include
我有一个 3x3 数组: var my_array = [[0,1,2], [3,4,5], [6,7,8]]; 并想获得它的第一个 2
我意识到您可以使用如下方式轻松检查焦点: var hasFocus = true; $(window).blur(function(){ hasFocus = false; }); $(win

我是一名优秀的程序员,十分优秀!