- html - 出于某种原因,IE8 对我的 Sass 文件中继承的 html5 CSS 不友好?
- JMeter 在响应断言中使用 span 标签的问题
- html - 在 :hover and :active? 上具有不同效果的 CSS 动画
- html - 相对于居中的 html 内容固定的 CSS 重复背景?
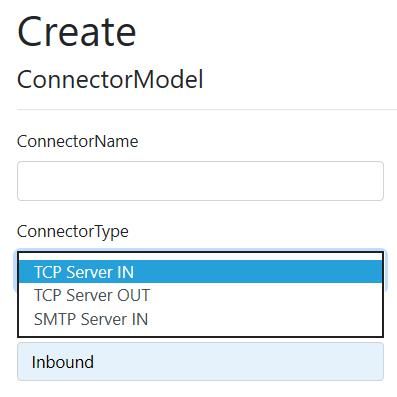
我有一个表单控件“ConnectorType”,它变成了一个带有预定义值的下拉列表(目前只有 3qty)
当用户从此下拉列表中选择项目时,根据选择的值,我想在下面填充另一个文本框表单控件。
为了更好地解释,请看下图:

例如,如果选择了 TCP Server IN,则(文本框)下方的表单控件应自动显示“入站”
理想情况下,这个文本框还应该有一个属性/配置来防止用户输入他们自己的文本,也许是灰色的。提交创建表单后,将使用 Entity Framework 将包含此值“入站”的文本框添加到 SQL 表中。
该解决方案要求每次从列表中选择新项目时,此字段都会动态更改。
下拉列表的当前代码:
页面模型类:
public IEnumerable<SelectListItem> ConnectorTypeList { get; private set; } // temp
public IActionResult OnGet()
{
// prepare the list in here
ConnectorTypeList = new SelectListItem[]
{
new SelectListItem ("TCP Server IN", "TCP Server IN"),
new SelectListItem ("TCP Server OUT", "TCP Server OUT"),
new SelectListItem ("SMTP Server IN", "SMTP Server IN")
};
return Page();
}
<div class="form-group">
<label asp-for="ConnectorModel.ConnectorType" class="control-label"></label>
<select asp-for="ConnectorModel.ConnectorType" class="form-control" asp-items="@Model.ConnectorTypeList"></select>
<span asp-validation-for="ConnectorModel.ConnectorType" class="text-danger"></span>
</div>
<div class="form-group">
<label asp-for="ConnectorModel.DataFlow" class="control-label"></label>
<input asp-for="ConnectorModel.DataFlow" class="form-control" />
<span asp-validation-for="ConnectorModel.DataFlow" class="text-danger"></span>
</div>
最佳答案
最简单的方法是使用 onchange()在您的 <select>使用 js 标记和分配数据到输入。(之前为 id 和 <select> 添加 <input> 属性)
如果您想阻止用户输入他们自己的文本,只需使用 readonly您输入的属性。
<input asp-for="DataFlow" id="dataFlow" class="form-control" readonly/>
<div class="row">
<div class="col-md-4">
<form method="post">
<div asp-validation-summary="ModelOnly" class="text-danger"></div>
<div class="form-group">
<label asp-for="ConnectorModel.ConnectorType" class="control-label"></label>
<select asp-for="ConnectorModel.ConnectorType" id="connectorTypeList" class="form-control" asp-items="@Model.ConnectorTypeList" onchange="assignData()">
<option>Select ConnectorType</option>
</select>
<span asp-validation-for="ConnectorModel.ConnectorType" class="text-danger"></span>
</div>
<div class="form-group">
<label asp-for="ConnectorModel.DataFlow" class="control-label"></label>
<input asp-for="ConnectorModel.DataFlow" id="dataFlow" class="form-control" readonly />
<span asp-validation-for="ConnectorModel.DataFlow" class="text-danger"></span>
</div>
<div class="form-group">
<input type="submit" value="Create" class="btn btn-primary" />
</div>
</form>
</div>
</div>
@section Scripts{
<script>
function assignData() {
var contentType = $("#connectorTypeList").val();
if (contentType == "TCP Server IN") {
$("#dataFlow").val("Inbound");
}
}
</script>
}
关于asp.net-core - ASP.NET 核心 2.2。 Razor Pages - 如何根据另一个字段填充表单控件,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/57421094/
我的公司正在尝试制定一些关于使用哪种技术来构建应用程序的指南。在做我的研究时,我感到很困惑。 似乎有 3 种 ASP.NET 技术。 MVC Razor Razor 页 MVC 对我来说相当清楚,因为
我正在尝试使用 Razor(来自预览版)将 MVC 项目升级到 Beta,现在我遇到了 Razor 没有进入它用来访问的登录 View 的奇怪现象(当有人要求执行需要授权的操作时)。 我的网络配置有
我想在 Razor 页面中包含一个类型化的模型子页面。我知道 SS 与 MVC Razor 不同。这样做的方式可能有些不同。 到目前为止,这就是我想出来的(看起来很丑,知道......): /
我在 Views 的同一个子文件夹中有两个 cshtml 文件。其中一个模板旨在包含另一个模板。我试图做到这一点,如下所示: 主模板: @Html.Partial("~/View
尝试通过部分将模型对象呈现为 JSON 结构,如下所示: @if( Model.IsEmpty ) { @( Model.UseNull ? "null" : "" ) } else {
现在我有下一个并且它有效 @foreach (TestLogs.Repository.DatabaseModel.Platforms CurrentPlatform in Model.Appl
我想知道如何在 Razor Pages 2.1 中创建和分配角色。应用。 我已经找到了如何为 MVC 应用程序( How to create roles in asp.net core and ass
我正在使用 Razor Engine from CodePlex在控制台应用程序中。当我在 VS 2010 IDE 中以 Debug模式运行时,一切正常。从 shell 来看,即使是上述 CodePl
我正在学习 ServiceStack razor 并希望更好地使用它(一般是 ServiceStack),但我无法让智能感知在模型上工作(通过继承指令) 这是我到目前为止的尝试:http://www.
如何在 Razor 辅助方法中包含不间断空格 ( )?这是有问题的助手: @helper RenderClipResult(Clip clip, IList searchTerms) {
关闭。这个问题需要更多focused .它目前不接受答案。 想改善这个问题吗?更新问题,使其仅关注一个问题 editing this post . 6年前关闭。 Improve this questi
我有一些 Razor 页面,其中包含大量条件逻辑、循环、部分 View 等。保持输出标记在语义上正确很容易,但使用正确的缩进和换行符对其进行格式化则更困难。我怎样才能在运行时自动执行此操作?有模块或
我有: @: 但它呈现为 ...lesson_icon/d40d2ff2-d06b-4fd8-80a0-0ed31bbc04eb%20.png 如何去掉.png前面的%20? 最佳答案 文件扩展名前
我有 6 个相同内容类型“新闻”的项目,在每个项目中我都有一个字段 newsIntro。我想将特定页面中的字段放在另一个页面上,因此我需要定位特定字段,因此它可能是节点 1702 上的 newsInt
是否有任何支持自动完成的 Razor 模板 (.cshtml) 的轻量级编辑器? 或任何支持 Razor 自动完成的 Notepad++、Sublime Text 2 等插件? 最佳答案 自上次测试版
有没有办法在 Razor View 引擎中创建类似的函数? @{ View.Title = "Clients"; private string GetRowClassName(RowS
我有一个名为 item 的对象,item 有一个属性 itemId。我正在尝试建立一个包含 itemId 后跟 .html 的网址...所以它看起来像“myNiftyItem-123456.html”
我想知道如何在 Razor Pages (Page.cshtml) 中获取路由值。 前任。https://localhost:44320/AdminPanel/Admins如果我使用 MVC,我会将这
如何在 F# 项目中使用 ServiceStack.Razor? 我添加了对 ServiceStack.Razor 的引用(这似乎在 Windows 上没有问题,但出于某种原因在 Mac 上的 Mon
通过Ctrl+E、D格式化这部分代码: if (row % 3 == 0) { @: } 给我: if (row % 3 == 0) { @:

我是一名优秀的程序员,十分优秀!