作者热门文章
- html - 出于某种原因,IE8 对我的 Sass 文件中继承的 html5 CSS 不友好?
- JMeter 在响应断言中使用 span 标签的问题
- html - 在 :hover and :active? 上具有不同效果的 CSS 动画
- html - 相对于居中的 html 内容固定的 CSS 重复背景?
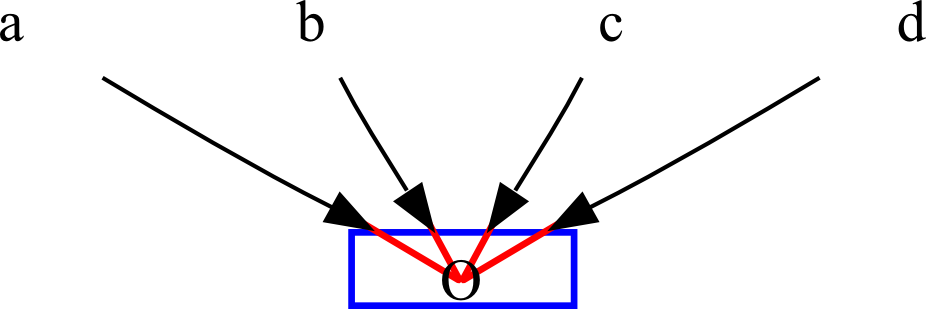
如何配置边和节点之间的距离(红色),即节点的外形(蓝色)?

最佳答案
这是一种您可以考虑的技术,它避免了创建自定义节点形状的需要。可能有一些品味问题您可能需要进一步解决,以便准确获得您想要的东西。
这种技术的优势,使用 HTML-like labels ,是改变矩形内部和外部的空间变成了分别改变内部点数(此处为 4)和外部点数(此处为 16)的简单问题。
digraph {
node [shape=none]
O [label=<
<TABLE BORDER="0" CELLBORDER="1" CELLSPACING="16" CELLPADDING="4">
<TR><TD WIDTH="70">\N</TD></TR>
</TABLE>
>]
{a,b,c,d} -> O
}

关于graphviz - graphviz中边和节点之间的距离,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/6123966/
我需要在右键单击上下文菜单中提供不同的操作/选项,具体取决于用户是单击节点、边缘还是空白 Canvas 区域。 我一直在研究drawio/jgraph源代码,特别是menus.js文件,以了解右键菜单

我是一名优秀的程序员,十分优秀!