- html - 出于某种原因,IE8 对我的 Sass 文件中继承的 html5 CSS 不友好?
- JMeter 在响应断言中使用 span 标签的问题
- html - 在 :hover and :active? 上具有不同效果的 CSS 动画
- html - 相对于居中的 html 内容固定的 CSS 重复背景?
用相同的颜色和一个 stroke-width 填充和描边一个圆圈超过一定大小,在两个油漆区域“之间”产生一个奇怪的透明区域。到底是怎么回事?
这在 Chrome 和 Firefox 中都发生了,所以它可能是规范,但我在规范中找不到关于这种行为的任何语言。
Fiddle
<svg viewBox="0 0 300 300">
<circle cx="100" cy="100" r="8"
stroke="#000" stroke-width="40"
fill="#000"/>
</svg>

最佳答案
正如 Robert Longson 所指出的,当笔画自身重叠时,当您将笔画轮廓转换为单独的路径(取决于缠绕顺序/填充规则计算)时,它会创建一个甜甜圈孔时,就会出现问题。
在您的特定示例中,填充和笔划之间的间隙是由笔划的“内部”边缘延伸到整个填充区域并延伸到另一侧造成的。
如 Tavmjong Bah's discussion article 中的示例所示,当您使用虚线笔划时会变得非常奇怪。 .
不幸的是,这既不符合 SVG 规范也不违反规范。 相反,此时的规范未定义问题。
SVG working group discussion is here .
此时,Mac/Android 上的 WebKit、Blink 和 Firefox 使用 Skia 图形库或 Apple 的 CoreGraphics 绘制带有切口的笔画。
Windows/Linux 上的 IE/Edge 和 Firefox 只是绘制总行程,没有剪切,Inkscape 和 Illustrator 以及大多数 PDF 渲染软件也是如此(PDF 规范本身是非 promise 的)。
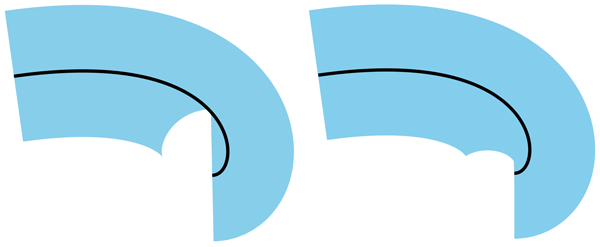
与我讨论过的每个人都同意切口是次优结果。但是有这么多浏览器使用这种方式的渲染引擎,SVG 工作组不愿意将更直观的笔画行为作为一项严格的要求。因此,取而代之的是 SVG 2 spec has a warning-to-authors带有示例图:

此时,进行更改的最佳前景是在 Skia library 上提交问题(或贡献代码)。 .如果它被更改,这会给 Apple 带来更新以匹配的压力,而 SVG 规范将能够使其正式化。
关于svg - SVG笔触和填充之间的空间,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/41942666/
我想实现以下目标: 在 Canvas 上绘制背景图像(一次或如果需要重复) 图片不应该在开头可见 当我在 Canvas 上“绘制”形状时,bg-image 应该在绘制形状的位置可见 将显示的图像部分应

我是一名优秀的程序员,十分优秀!