- html - 出于某种原因,IE8 对我的 Sass 文件中继承的 html5 CSS 不友好?
- JMeter 在响应断言中使用 span 标签的问题
- html - 在 :hover and :active? 上具有不同效果的 CSS 动画
- html - 相对于居中的 html 内容固定的 CSS 重复背景?
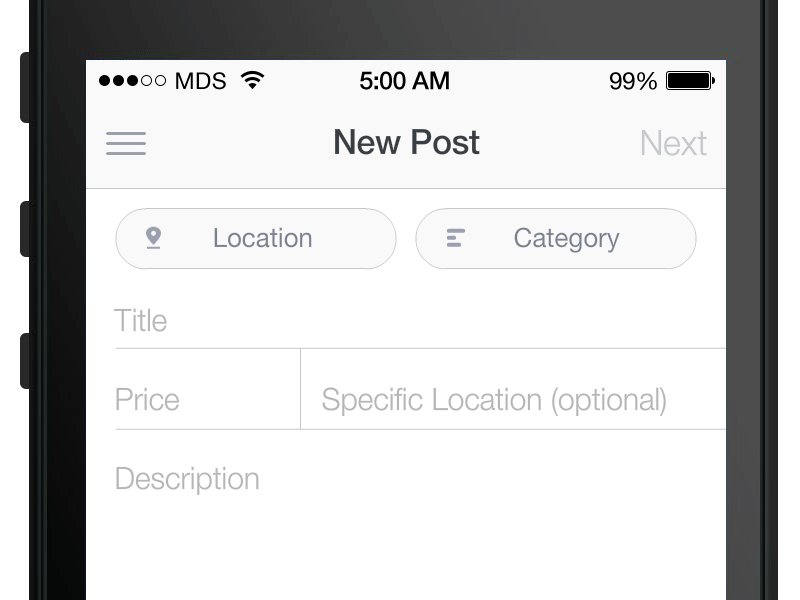
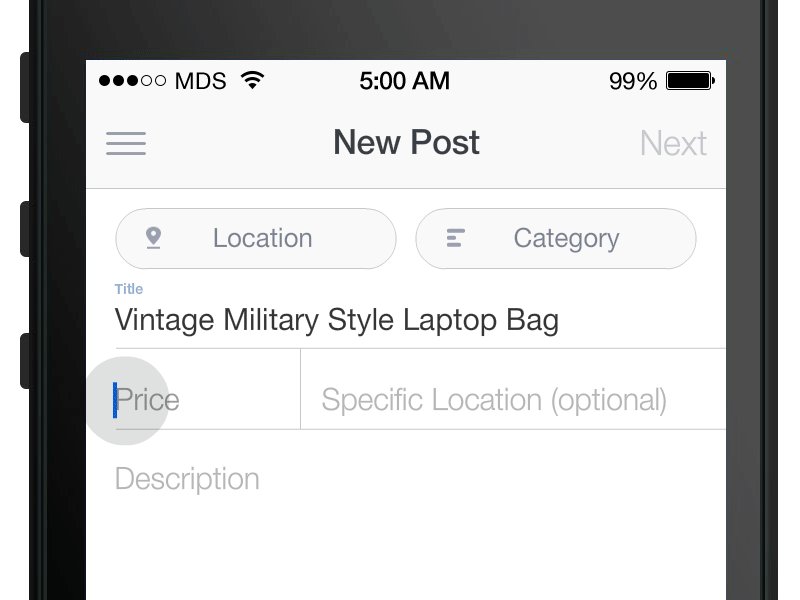
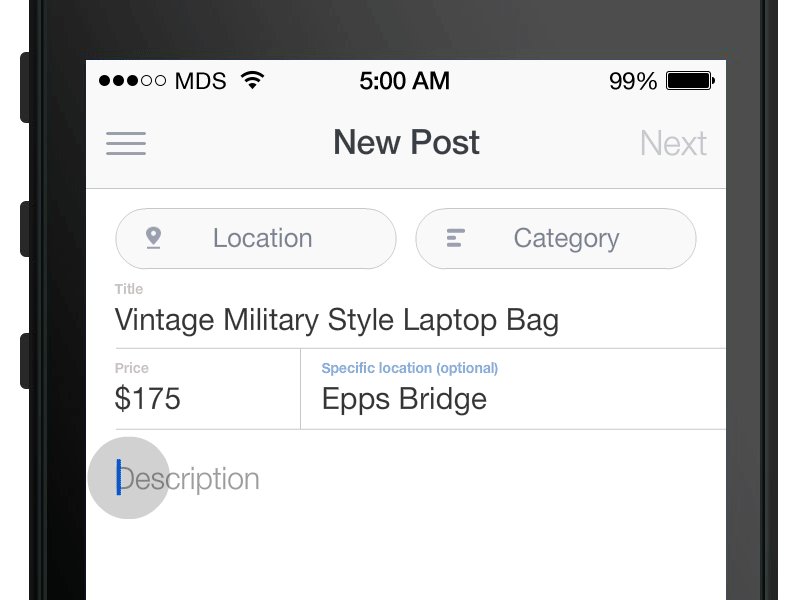
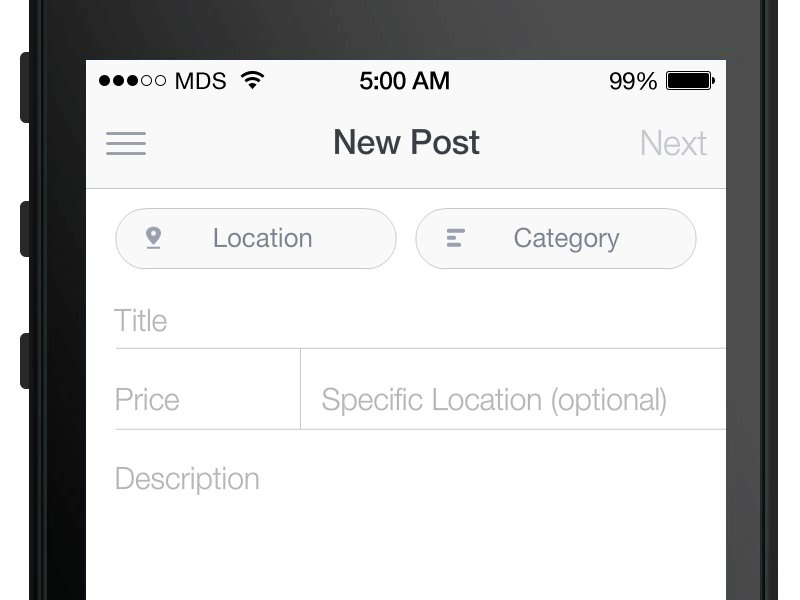
我试图通过在用户专注于某个输入时为标签设置动画来复制我的 WooCommerce 结账页面中 Shopify 结账的体验,就像这样:

我试过使用 input:focus ~ 标签,但它不起作用,因为默认的 WooCommerce 输入是在一个跨度 (.woocommerce-input-wrapper) 内,如下所示:
<!-- The basic markup for each input -->
<p class="form-row form-row-first validate-required" id="billing_first_name_field" data-priority="10">
<label for="billing_first_name" class="">Nombre <abbr class="required" title="obligatorio">*</abbr></label>
<span class="woocommerce-input-wrapper">
<input type="text" class="input-text " name="billing_first_name" id="billing_first_name" placeholder="" value="" autocomplete="given-name">
</span>
</p>
<!-- CSS -->
<style>
.woocommerce-billing-fields__field-wrapper .form-row{
position: relative;
}
.woocommerce-billing-fields__field-wrapper .form-row label{
position: absolute;
top: 11px;
left: 11px;
padding: 0;
color: #808080;
transition: .35s;
}
.woocommerce-billing-fields__field-wrapper .form-row input:focus ~ label{
top: -8px;
font-size: 12px;
font-weight: 500;
}
</style>
最佳答案
我希望你觉得这些代码有用
我的CSS:
标签 {}
.woocommerce form .form-row label {
position: absolute;
left: 10px;
top: 15px;
}
.woocommerce form .form-row {
position: relative;
}
label.floatlabel {
top: -30px !important;
}
jQuery('.woocommerce form .form-row input').click(function(){
var label = jQuery("label[for='" + jQuery(this).attr('id') + "']");
if(jQuery('floatlabel').length ){
jQuery('label.floatlabel').removeClass('floatlabel');
}
jQuery(label).addClass('floatlabel');
})
关于css - woocommerce 结账时有没有办法找到 'float the labels'? (如 Shopify),我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/54360208/
这个问题在这里已经有了答案: Different ways of loading a file as an InputStream (6 个答案) 关闭 8 年前。 在我的 gradle java
给定一个 User 类: class User end 我想使用 .class_eval 定义一个新常量.所以: User.class_eval { AVOCADO = 'fruit' } 如果我尝试
这可能听起来很奇怪,但我正在开发一个需要查找 div 内的元素或 div 本身的插件。 脚本根据用户选择查找元素,但内容(包括标记)是可变的。因此脚本将按如下方式查找元素: $('.block').f
关闭。此题需要details or clarity 。目前不接受答案。 想要改进这个问题吗?通过 editing this post 添加详细信息并澄清问题. 已关闭 7 年前。 Improve th
我需要在按我自己的函数排序的对的多集中查找并删除一个值。显然, .find 总是将迭代器返回到末尾,而不是返回到搜索到的值。有小费吗?这是函数: struct cmp { bool operato
求助!我将如何通过遍历查看字符并计算有效字符出现之前的下划线数量来查找和删除前导下划线。以及从字符串末尾向后迭代以查找任何尾随下划线。 我可以使用下面的方法来删除下划线,但是如何迭代才能找到下划线。
如果你在 $(xml) 中有下面的 xml,你会变得懒惰: $(xml).find("animal").find("dog").find("beagle").text() 在 jQuery 中是否有类
你如何找到4个文件的交集? 我用了grep -Fx -f 1.txt 2.txt 3.txt 4.txt ,但它似乎只适用于 2 个文件。同样comm -12 1.txt 2.txt无法扩展为 4 个
我已经完成了标记的姿势估计并获得了 rvec 和 tvec 值。我不知道如何找到它的中心,因为我需要绘制一个需要中心值的圆柱体。 我该怎么做? 最佳答案 标记的 tvec 是标记从原点的平移 (x,y
我有一个任务,我需要找到 2 个单链接(单对单)列表的交集。我还必须为 2 个双向链接(双重 vs 双重)列表执行此操作: 对于单链表,我使用 mergeSort() 对两个列表进行排序,然后逐项比较
我是 R 的新手,我有一个 100x100 的方阵。我想找到这个矩阵的最大特征值。我试过了 is.indefinite(x) 但是它写 is.indefinite(x) : argument x is
您好,我是 svg 和 JavaScript 的新手,当鼠标位于 svg 上方时,我试图使一些 svg 元素弹出(通过缩放),反之亦然,当鼠标离开 svg 元素时。 我已经能够通过使用转换使 svg
我正在尝试为 scala 项目编写一个类,但在多个地方使用 class、def、while 等关键字出现此错误。 它发生在这样的地方: var continue = true while (conti
我有两个 pandas 数据框,它们只取自一列并将日期列设置为索引,所以现在我有两个 Series。我需要找到这些系列的相关性。 这里有几行来自dfd: index change 2018-
我正在尝试调整我的 Vagrantfile,因此如果它丢失,它会自动在项目根目录中创建一个文件夹。创建文件夹没问题,但我无法找到创建该文件夹的位置。 我发现此信息可在 Vagrant::Environ
我正在尝试在 jquery 中找到 Test3 的位置,请有人引导我走上正确的道路。 我需要jquery来显示5 Test7 Test2 Test6 Test5 Test3 Test8 谢谢 最佳
大家早上好 我有一个像这样的图像列表: 使用 jQuery 如何查找 ul#preload 中包含特定字符串(例如“green”)的所有图像 src 类似... var new_src = j
我正在开发一个修改 Excel 文件的应用程序。 如何找到任意行中最后使用的单元格? 示例:行号 => 5 中最后使用的单元格 最佳答案 要找到一行中的最后一个单元格,您需要 Range 的 End
我刚刚陷入 react native ,需要一些帮助才能在找到 token 时导航到 protected 屏幕。我应该在哪里寻找应用程序加载时的 token ?如何在不多次调用导航的情况下导航用户一次
非常奇怪...此页面是 protected 内容还是我不知道的内容?我尝试单击下一页 anchor 。 参见this page first. 我试图用这个来抓取元素 var buttonNext =

我是一名优秀的程序员,十分优秀!