- html - 出于某种原因,IE8 对我的 Sass 文件中继承的 html5 CSS 不友好?
- JMeter 在响应断言中使用 span 标签的问题
- html - 在 :hover and :active? 上具有不同效果的 CSS 动画
- html - 相对于居中的 html 内容固定的 CSS 重复背景?
我正在寻找一个简单的时间线图表,我可以在不同的时间跨度上显示多个事件。我没有在 Flex 中找到任何特定的图表,有没有人创建或使用过这些方面的任何东西?我找到了这个,Create a timeline from date to date in Flex/AS3 ,但这只是我正在寻找的部分内容。
最佳答案
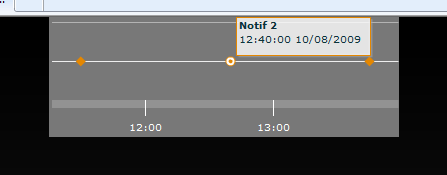
我使用 mx:PlotChart 创建了一个时间线。它看起来像这样:

我使用了一个 PlotChart,底部有一个 DateTimeAxis,侧面有一个 LinearAxis。我把它放到一个小的 Flex 应用程序中:
<mx:Script>
<![CDATA[
import mx.charts.chartClasses.IAxis;
import mx.charts.HitData;
import mx.collections.ArrayCollection;
[Bindable]
public var max:Date;
[Bindable]
public var min:Date;
[Bindable]
private var notifAC:ArrayCollection;
public function init():void
{
var notif1:Date = new Date(2009, 9, 8, 11, 30, 0, 0);
var notif2:Date = new Date(2009, 9, 8, 12, 40, 0, 0);
var notif3:Date = new Date(2009, 9, 8, 13, 45, 0, 0);
notifAC = new ArrayCollection( [
{ Date: notif1, Name: "Notif 1", Value: 1 },
{ Date: notif2, Name: "Notif 2", Value: 1 },
{ Date: notif3, Name: "Notif 3", Value: 1 } ]);
//set min and max to outside most notifs
min = new Date(notif1.getTime());
max = new Date(notif3.getTime());
//calculate the range between min and max
var timelineRange:Number = max.getTime() - min.getTime();
//if less than 2 hours switch to minutes
if(timelineRange < 7200000)
{
timelineDateAxis.dataUnits = "minutes";
}
//if greater than 2 days switch to days
else if(timelineRange > 172800000)
{
timelineDateAxis.dataUnits = "days";
}
//as long as the timeline has a range other than 0, add 10% to the min and max
if(timelineRange != 0)
{
min = new Date(min.getTime() - (timelineRange * .1));
max = new Date(max.getTime() + (timelineRange * .1));
}
//if the timeline does have a range of 0, add 1 minute to min and max
else
{
min = new Date(min.getTime() - 60000);
max = new Date(max.getTime() + 60000);
}
//set the min and max of the axis
timelineDateAxis.minimum = min;
timelineDateAxis.maximum = max;
}
public function timelineDataTips(e:HitData):String
{
return "<b>" + e.item.Name + "</b>\n" + dataTipsFormatter.format(e.item.Date);
}
]]>
</mx:Script>
<mx:Style>
.issueTimelineHolder
{
background-color:#787878;
}
.issueTimelineChart
{
padding-top:5px;
padding-right:0;
padding-bottom:0;
padding-left:0;
}
.timelineDateAxis
{
color:#ffffff;
}
</mx:Style>
<mx:Stroke id="timelineDateAxisStroke"
color="#9B9B9B"
weight="8"
alpha=".75"
caps="none"
/>
<mx:Stroke id="timelineTickStroke"
color="#ffffff"
/>
<mx:DateFormatter id="dataTipsFormatter" formatString="HH:NN:SS MM/DD/YYYY" />
<mx:Canvas styleName="issueTimelineHolder" width="350" height="120">
<mx:PlotChart id="issueTimelineChart" styleName="issueTimelineChart" width="100%" height="100%"
showDataTips="true" dataTipFunction="timelineDataTips" dataProvider="{notifAC}">
<mx:backgroundElements>
<mx:GridLines direction="horizontal" />
</mx:backgroundElements>
<mx:verticalAxis>
<mx:LinearAxis id="timelineValueAxis" minimum="0" maximum="2" interval="1" />
</mx:verticalAxis>
<mx:verticalAxisRenderers>
<mx:AxisRenderer axis="{timelineValueAxis}" showLabels="false" showLine="false"
tickPlacement="none" minorTickPlacement="none" />
</mx:verticalAxisRenderers>
<mx:horizontalAxis>
<mx:DateTimeAxis id="timelineDateAxis" dataUnits="hours"
minimum="{min}" maximum="{max}" displayLocalTime="true"/>
</mx:horizontalAxis>
<mx:horizontalAxisRenderers>
<mx:AxisRenderer axis="{timelineDateAxis}" styleName="timelineDateAxis" tickPlacement="outside">
<mx:axisStroke>{timelineDateAxisStroke}</mx:axisStroke>
<mx:tickStroke>{timelineTickStroke}</mx:tickStroke>
</mx:AxisRenderer>
</mx:horizontalAxisRenderers>
<mx:series>
<mx:PlotSeries xField="Date" yField="Value" />
</mx:series>
</mx:PlotChart>
</mx:Canvas>
关于apache-flex - Flex 中带有事件的简单时间线图表,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/1460439/
您好,我是使用 xampp 的 PHPmyadmin 新手,没有 MYSQL 背景。当我喜欢研究它是如何工作的时,我的脑海中浮现出一个想法,它让我一周都无法休眠,因为我似乎无法弄清楚如何使用 MIN(
Go docs say (强调): Programs using times should typically store and pass them as values, not pointers.
我有一组用户在 8 月 1 日有一个条目。我想找到在 8 月 1 日有条目但在 8 月 2 日没有做任何事情的用户。 现在是 10 月,所以事件已经过去很久了。 我有限的知识说: SELECT * F
我有以下代码,主要编码和取消编码时间结构。这是代码 package main import ( "fmt" "time" "encoding/json" ) type chec
您能详细解释一下“用户 CPU 时间”和“系统 CPU 时间”吗?我读了很多,但我不太理解。 最佳答案 区别在于时间花在用户空间还是内核空间。用户 CPU 时间是处理器运行程序代码(或库中的代码)所花
应用程序不计算东西,但做输入/输出、读取文件、使用网络。我希望探查器显示它。 我希望像 callgrind 中的东西一样,在每个问题中调用 clock_gettime。 或者像 oprofile 那样
目前我的 web 应用程序接收 websocket 数据来触发操作。 这会在页面重新加载时中断,因此我需要一个能够触发特定事件的客户端解决方案。 这个想法可行吗? 假设你有 TimeX = curre
很难说出这里问的是什么。这个问题是含糊的、模糊的、不完整的、过于宽泛的或修辞性的,无法以目前的形式得到合理的回答。如需帮助澄清此问题以便重新打开它,visit the help center 。 已关
我有一个 Instant (org.joda.time.Instant) 的实例,我在一些 api 响应中得到它。我有另一个来自 (java.time.Instant) 的实例,这是我从其他调用中获得
如何集成功能 f(y) w.r.t 时间;即 'y'是一个包含 3000 个值和值 time(t) 的数组从 1 到 3000 不等。所以,在整合 f(y) 后我需要 3000 个值. 积分将是不确定
可以通过 CLI 创建命名空间,但是如何使用 Java SDK 来创建命名空间? 最佳答案 它以编程方式通过 gRPC API 完成由服务公开。 在 Java 中,生成的 gRPC 客户端可以通过 W
我有一个函数,它接受 2 组日期(开始日期和结束日期),这些日期将用于我的匹配引擎 我必须知道start_date1和end_date1是否在start_date2和end_date2内 快进:当我在
我想从 Python 脚本运行“time”unix 命令,以计算非 Python 应用程序的执行时间。我会使用 os.system 方法。有什么方法可以在Python中保存这个输出吗?我的目标是多次运
我正在寻找一种“漂亮的数字”算法来确定日期/时间值轴上的标签。我熟悉 Paul Heckbert's Nice Numbers algorithm . 我有一个在 X 轴上显示时间/日期的图,用户可以
在 PowerShell 中,您可以格式化日期以返回当前小时,如下所示: Get-Date -UFormat %H 您可以像这样在 UTC 中获取日期字符串: $dateNow = Get-Date
我正在尝试使用 Javascript 向父子窗口添加一些页面加载检查功能。 我的目标是“从父窗口”检测,每次子窗口完全加载然后执行一些代码。 我在父窗口中使用以下代码示例: childPage=wi
我正在尝试设置此 FFmpeg 命令的 drawtext 何时开始,我尝试使用 start_number 但看起来它不会成功。 ffmpeg -i 1.mp4 -acodec aac -keyint_
我收到了一个 Excel (2010) 电子表格,它基本上是一个文本转储。 单元格 - J8 具有以下信息 2014 年 2 月 4 日星期二 00:08:06 EST 单元格 - L8 具有以下信息
我收到的原始数据包含一列具有以下日期和时间戳格式的数据: 2014 年 3 月 31 日凌晨 3:38 单元格的格式并不一致,因为有些单元格有单个空格,而另一些单元格中有两个或三个字符之间的空格。所以
我想知道是否有办法在我的 Grails 应用程序顶部显示版本和构建日期。 编辑:我应该说我正在寻找构建应用程序的日期/时间。 最佳答案 在您的主模板中,或任何地方。 Server version:

我是一名优秀的程序员,十分优秀!