作者热门文章
- html - 出于某种原因,IE8 对我的 Sass 文件中继承的 html5 CSS 不友好?
- JMeter 在响应断言中使用 span 标签的问题
- html - 在 :hover and :active? 上具有不同效果的 CSS 动画
- html - 相对于居中的 html 内容固定的 CSS 重复背景?
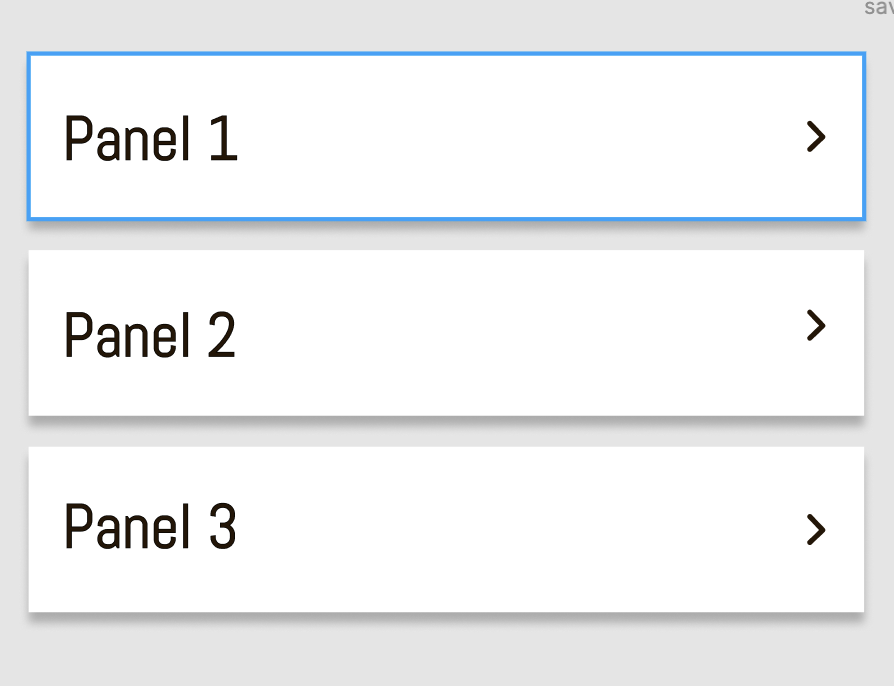
我是 flutter 的新手,并且在 flutter 的样式方式上有些挣扎(从没想过我会这么说,但我想念 css)。我制作了一个 ExpansionPanelList 并且我想在标题之间添加间距,以便我得到更像这样的东西:

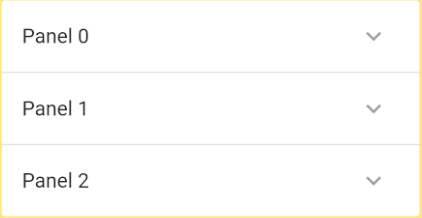
而不是像这样将所有标题压在一起
当我在做的时候,我也想为标题添加一个框阴影(基本上,我希望它们看起来和第一张图片完全一样)。有没有简单的方法来实现这一目标?
我尝试向 header 构造函数添加填充,但这只会使整个 header 变大,并且没有在 header 之间添加任何空间(回想起来是有道理的)。
这是我当前的代码(几乎只是一个样板列表)
Widget _buildPanel() {
return ExpansionPanelList.radio(
initialOpenPanelValue: null,
expansionCallback: (int index, bool isExpanded){
widget.store.toggleExpandable(index);
if(widget.store.expandables.contains(true)){
if(!widget.store.fullView){
ExpandNotification(expand: true)..dispatch(context);
widget.store.toggleView();
}
}
else{
if(widget.store.fullView){
ExpandNotification(expand: false)..dispatch(context);
widget.store.toggleView();
}
}
},
children: _data.map<ExpansionPanelRadio>((Item item) {
return ExpansionPanelRadio(
value: item.id,
canTapOnHeader: true,
headerBuilder: (BuildContext context, bool isExpanded) {
return ListTile(
title: Text(item.headerValue),
);
},
body: ListTile(
title: Text(item.expandedValue),
subtitle: Text('To delete this panel, tap the trash can icon'),
trailing: Icon(Icons.delete),
onTap: () {
setState(() {
_data.removeWhere((currentItem) => item == currentItem);
});
}));
}).toList(),
);
}
最佳答案
在 headerBuilder 的返回中添加具有给定高度的 Divider()...
关于flutter - 如何在 ExpansionPanelList 中的标题之间添加间距?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/57766552/

我是一名优秀的程序员,十分优秀!