作者热门文章
- html - 出于某种原因,IE8 对我的 Sass 文件中继承的 html5 CSS 不友好?
- JMeter 在响应断言中使用 span 标签的问题
- html - 在 :hover and :active? 上具有不同效果的 CSS 动画
- html - 相对于居中的 html 内容固定的 CSS 重复背景?
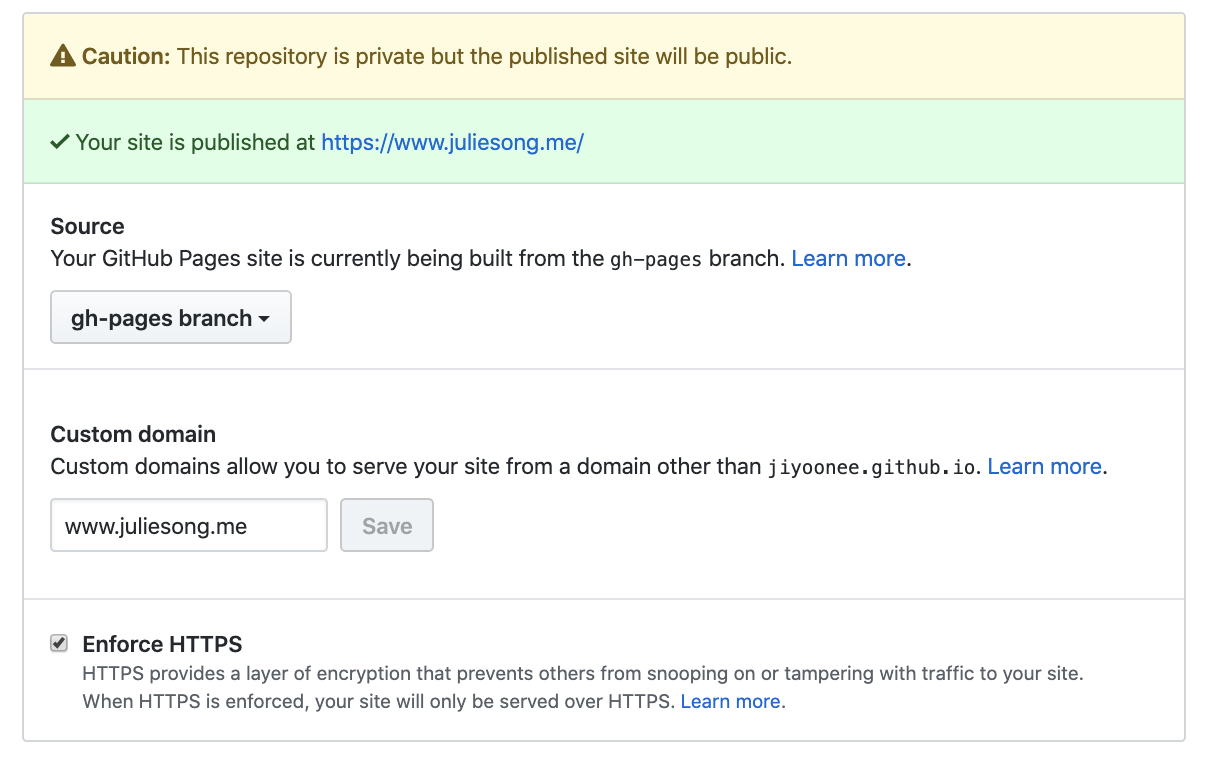
似乎我遵循了文档中的所有必要内容,但是当我进入 https://juliesong.me 时,它不断给出 404 错误:“这里没有 GitHub 页面” .
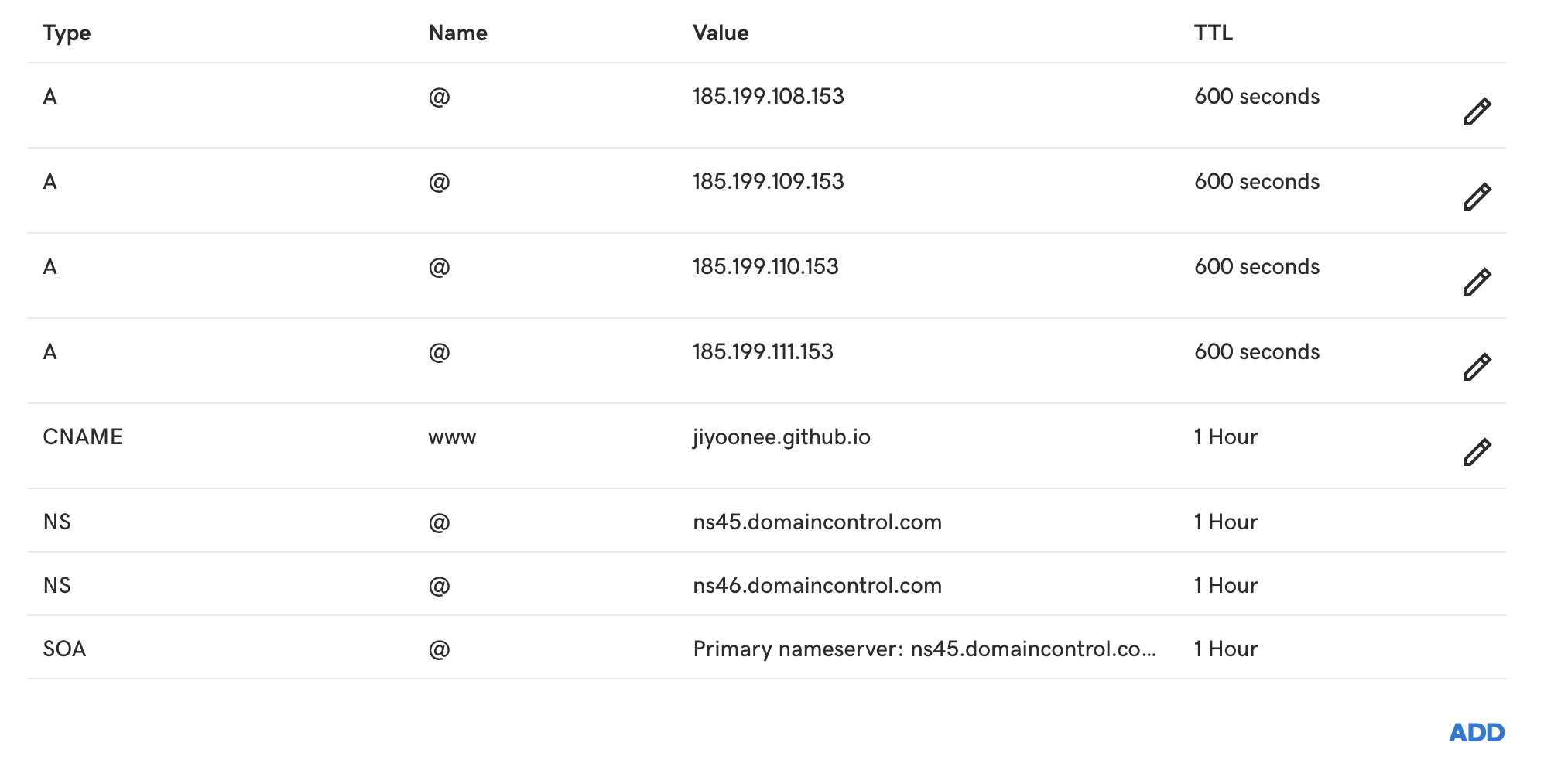
我通过 GoDaddy 获得了我的自定义域,并像这样配置了 DNS:

然后我改变了我的package.json要拥有的文件
"homepage": "https://www.juliesong.me",
www.juliesong.me

import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
import { HashRouter as Router } from "react-router-dom";
import * as serviceWorker from './serviceWorker';
const routing = (
<Router basename={process.env.PUBLIC_URL}>
<App />
</Router>
);
ReactDOM.render(routing, document.getElementById('root'));
import React, { Component } from 'react';
import {Route} from 'react-router-dom';
import { withRouter } from 'react-router'
import { GlobalStyles, } from "./util/GlobalStyles";
import Home from './containers/Home'
class App extends Component {
render() {
const home = () => <Home />
return (
<main>
<GlobalStyles />
<React.Fragment>
<Route exact path="/" component={home} />
</React.Fragment>
</main>
);
}
}
export default withRouter(App);
最佳答案
试试这个
在构建文件夹中添加名为 .htaccess 的新文件
example of file
并将此代码添加到您的 .htaccess 文件中
the code
关于javascript - 在自定义域上部署 React App 时出现 404 错误,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/61846999/

我是一名优秀的程序员,十分优秀!