- html - 出于某种原因,IE8 对我的 Sass 文件中继承的 html5 CSS 不友好?
- JMeter 在响应断言中使用 span 标签的问题
- html - 在 :hover and :active? 上具有不同效果的 CSS 动画
- html - 相对于居中的 html 内容固定的 CSS 重复背景?
为了提供一些背景信息,我正在尝试使用 redux-toolkit 和 react-redux-firebase 设置我的 React 应用程序(需要 firebase 实时数据库)。
我按照react-redux-firebase自述文件创建了这个文件
import React from "react";
import ReactDOM from "react-dom";
import "./index.css";
import App from "./App";
import { store } from "./app/store";
import { Provider } from "react-redux";
import * as serviceWorker from "./serviceWorker";
import { initializeApp } from "firebase/app";
import "firebase/database"; // to enable using firebase RTD
import { ReactReduxFirebaseProvider } from "react-redux-firebase";
const fbConfig = {
apiKey: "**",
authDomain: "**",
projectId: "**",
storageBucket: "**",
messagingSenderId: "**",
appId: "**",
measurementId: "**",
databaseURL: "firebase-rtdb-url**",
};
let firebase = initializeApp(fbConfig);
const rrfConfig = {
userProfile: "users",
};
const rrfProps = {
firebase,
config: rrfConfig,
dispatch: store.dispatch,
};
ReactDOM.render(
<React.StrictMode>
<Provider store={store}>
<ReactReduxFirebaseProvider {...rrfProps}>
<App />
</ReactReduxFirebaseProvider>
</Provider>
</React.StrictMode>,
document.getElementById("root")
);
store.js 只是使用 redux 工具包来创建和导出商店。
import { configureStore } from "@reduxjs/toolkit";
import counterReducer from "../features/counter/counterSlice";
import { firebaseReducer } from "react-redux-firebase";
export const store = configureStore({
reducer: {
counter: counterReducer,
firebase: firebaseReducer,
},
});
并且还使用react-redux-firebase网站上给出的演示代码
import React from "react";
import { useFirebase } from "react-redux-firebase";
export default function Todos() {
const firebase = useFirebase();
function addSampleTodo() {
const sampleTodo = { text: "Sample", done: false };
return firebase.push("todos", sampleTodo);
}
return (
<div>
<h1>New Sample Todo</h1>
<button onClick={addSampleTodo}>Add</button>
</div>
);
}
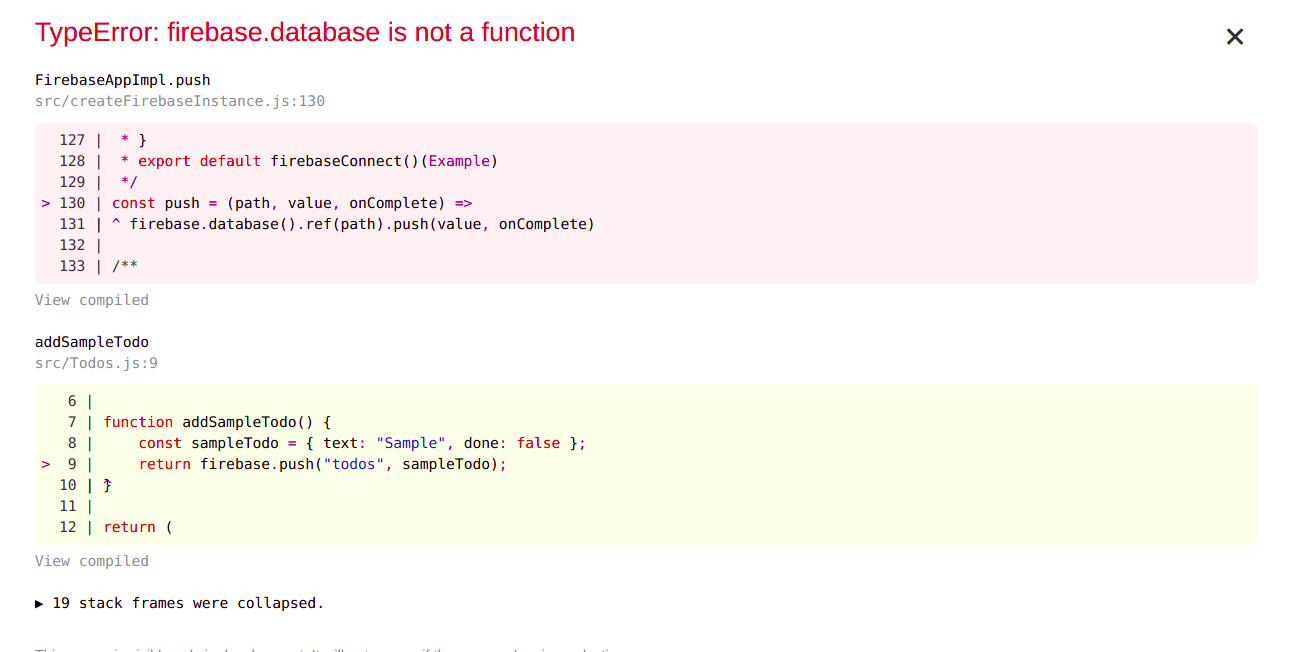
当我点击“添加”按钮时,这是我得到的异常 
如果需要其他任何内容来改进该问题,请告诉我。会感谢任何帮助吗?
提前致谢
最佳答案
由于您使用的是新的模块化 SDK,因此请确保将其用于所有 Firebase 服务:
import "firebase/database"; // Older name-spaced version
实时数据库的新模块化语法如下所示:
import { getDatabase } from "firebase/database"
let firebase = initializeApp(fbConfig);
const db = getDatabase(firebase)
function addSampleTodo () {
// Get a key for a new ToDo.
const newTodoKey = push(child(ref(db), 'posts')).key;
return update(ref(db), { updates['/todos/' + newTodoKey]: todoData });
}
您可以在 documentation 中找到更多详细信息。 。如果您使用 Firebase JS SDK v9+,则此设置有效。
或者,您可以将导入更改为兼容版本以继续使用现有语法。
import firebase from "firebase/compat/app"
import "firebase/compat/database"
// import "firebase/compat/[SERVICE_NAME]"
// Also use the name-spaced syntax everywhere else then
firebase.initializeApp(fbConfig);
关于javascript - firebase.database() 不是 react 中的函数错误,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/69092798/
我们使用 Azure 弹性池,生成多个客户端数据库和一个引用客户端数据库的主数据库。 我们已经拥有多个数据库,并且正在开发新版本的代码。我们使用 EF6 代码优先。当我们对模型进行更改(添加属性)时,
我们使用 Azure 弹性池,生成多个客户端数据库和一个引用客户端数据库的主数据库。 我们已经拥有多个数据库,并且正在开发新版本的代码。我们使用 EF6 代码优先。当我们对模型进行更改(添加属性)时,
我希望将一些信息分发到不同的机器上,以便在没有任何网络开销的情况下实现高效和极快的访问。数据存在于关系模式中,实体之间的关系是“加入”的要求,但根本不是写入数据库的要求(它会离线生成)。 我非常相信
我使用 GrapheneDB 来托管我的 neo4j 数据库 (db)。 问题 我有 N客户并且正在寻找自动分离他们的内容(他们独特的数据库)的方法,以便: 它不重叠数据 操作速度不受影响。 选项 1
当服务器开始工作(Tomcat)时,日志显示此错误: org.springframework.beans.factory.BeanDefinitionStoreException: Invalid b
我在 Oracle 数据库实例中按以下方式创建了一个触发器。 CREATE OR REPLACE TRIGGER after_logon_on_database AFTER LOGON ON DATA
原谅我的无知,我是数据库约定的初学者。 这是我的 SQLite 代码:(由我的数据库浏览器自动生成) CREATE TABLE `ResearchItems` ( `ID` INTEGER NO
是的是的是的,我已经在整个互联网上搜索过这个问题。一些结果发现,甚至来自 Stackoverflow。但是他们中的大多数人说“你应该自动加载数据库”,或者“parent::__construct();
我正在创建一个 Mac 应用程序,它将一些数据保存到 SQLite 数据库中。问题是:当我关闭数据库并再次打开时,数据不存在了。这是我的代码: NSString *sql = [NSString st
我正在建立一个网站,我打算发布各种帖子,比如教程、文章等。我打算用 php 来管理它,但是当涉及到存储每个帖子的内容时,将要显示的文本,更好的选择是:使用单独的文本文件还是将其添加为数据库中的每个条目
关闭。这个问题需要更多focused .它目前不接受答案。 想改进这个问题吗? 更新问题,使其只关注一个问题 editing this post . 关闭 3 年前。 Improve this qu
对不起,这个关键字对我来说没有任何意义...有人可以给我一个定义吗? 提前致谢... 最佳答案 这是一个品牌。 http://pervasive.com/这是他们的数据库产品的链接 http://ww
我已经在 docker 版本 1.10.1 的 docker 镜像中安装了 PostgreSQL 9.4.6。根据这张官方图片: https://github.com/docker-library/p
当我的 android 应用程序尝试读取 android 短信数据库时,我遇到了这个崩溃。读取android短信数据库的代码类似于下面的代码 fragment : String SMS_URI = "
我有一个 public kit repo,我推送了 v1.0.3 并具有以下结构 go -database --database.go --go.mod --go.sum 我需要它 require g
关闭。这个问题需要更多focused .它目前不接受答案。 想改进这个问题吗? 更新问题,使其只关注一个问题 editing this post . 关闭 9 年前。 Improve this qu
我们正在使用MySQL数据库在Go中创建一个Web应用程序。我们的用户一次只能拥有一个活跃的客户端。就像Spotify一样,您一次只能在一台设备上听音乐。为此,我制作了一个映射,将用户ID和作为其值的
我已经尝试在 PostgreSQL 中创建数据库好几天了,遇到了几个问题,但似乎卡住了。 我在 PostgreSQL 中手动创建了一个名为 postgres_development 的数据库,因为 b
我正在创建一个 iMessage 应用程序,它需要连接到与我的常规应用程序相同的数据库。 我调用 FirebaseApp.configure() 并对用户进行身份验证,但出于某种原因,在所有 Data
就像std::unordered_map但所有数据都应存储在磁盘上而不是内存中。 按照我的理解,应该做两部分:索引和存储。我已经学习了一些关于索引的数据结构,比如 Linear-Hash 或 B-Tr

我是一名优秀的程序员,十分优秀!