- html - 出于某种原因,IE8 对我的 Sass 文件中继承的 html5 CSS 不友好?
- JMeter 在响应断言中使用 span 标签的问题
- html - 在 :hover and :active? 上具有不同效果的 CSS 动画
- html - 相对于居中的 html 内容固定的 CSS 重复背景?
我有一个 contenteditable div,我希望如果有人将一些内容粘贴到 contenteditable div 中,那么 HTML 格式和标签就会被删除并变成纯文本。
但是在这样做时,我不希望删除某些特定的 img 标签。我有一些我不想删除的标签的列表。我想出了这个,但这也删除了我的特定 img 标签。
var html = ReactDOM.findDOMNode(this).innerHTML;
var initialBreaks = /^([^<]+)(?:<div[^>]*><br[^>]*><\/div><div[^>]*>|<p[^>]*><br[^>]*><\/p><p[^>]*>)/
var initialBreak = /^([^<]+)(?:<div[^>]*>|<p[^>]*>)/
var wrappedBreaks = /<p[^>]*><br[^>]*><\/p>|<div[^>]*><br[^>]*><\/div>/g
var openBreaks = /<(?:p|div)[^>]*>/g
var breaks = /<br[^>]*><\/(?:p|div)>|<br[^>]*>|<\/(?:p|div)>/g
var allTags = /<\/?[^>]+>/g
var newlines = /\r\n|\n|\r/g
html = html.replace(initialBreaks, '$1\n\n')
.replace(initialBreak, '$1\n')
.replace(wrappedBreaks, '\n')
.replace(openBreaks, '')
.replace(breaks, '\n')
.replace(allTags, '')
.replace(newlines, '<br>')
.replace(allTags, '') 替换所有内容。需要它来保存我的特定 img 标签
最佳答案
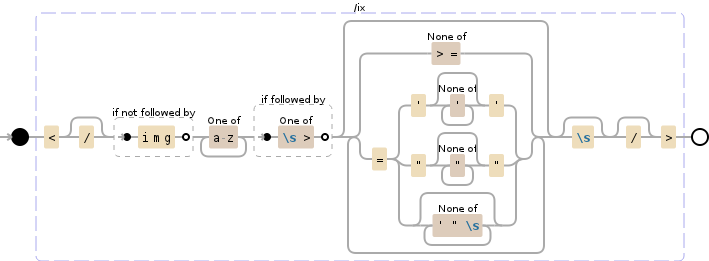
<\/?(?!img)[a-z]+(?=[\s>])(?:[^>=]|=(?:'[^']*'|"[^"]*"|[^'"\s]*))*\s?\/?>
替换为: 无

此正则表达式将执行以下操作:
img标签现场演示
https://regex101.com/r/sI2nO0/3
示例文本
请注意嵌套在第一个 anchor 标记内的困难边缘情况。
<span><a onmouseover=' if ( 3 > a ) { var
string=" <img src=NotTheDroidYouAreLookingFor.jpg>; "; } '
href="link.html">This is a droid I'm looking
for: <img src=DesiredDroids.png></a>
</span>
更换后
This is a droid I'm looking
for: <img src=DesiredDroids.png>
NODE EXPLANATION
----------------------------------------------------------------------
< '<'
----------------------------------------------------------------------
\/? '/' (optional (matching the most amount
possible))
----------------------------------------------------------------------
(?! look ahead to see if there is not:
----------------------------------------------------------------------
img 'img'
----------------------------------------------------------------------
) end of look-ahead
----------------------------------------------------------------------
[a-z]+ any character of: 'a' to 'z' (1 or more
times (matching the most amount possible))
----------------------------------------------------------------------
(?= look ahead to see if there is:
----------------------------------------------------------------------
[\s>] any character of: whitespace (\n, \r,
\t, \f, and " "), '>'
----------------------------------------------------------------------
) end of look-ahead
----------------------------------------------------------------------
(?: group, but do not capture (0 or more times
(matching the most amount possible)):
----------------------------------------------------------------------
[^>=] any character except: '>', '='
----------------------------------------------------------------------
| OR
----------------------------------------------------------------------
= '='
----------------------------------------------------------------------
(?: group, but do not capture:
----------------------------------------------------------------------
' '\''
----------------------------------------------------------------------
[^']* any character except: ''' (0 or more
times (matching the most amount
possible))
----------------------------------------------------------------------
' '\''
----------------------------------------------------------------------
| OR
----------------------------------------------------------------------
" '"'
----------------------------------------------------------------------
[^"]* any character except: '"' (0 or more
times (matching the most amount
possible))
----------------------------------------------------------------------
" '"'
----------------------------------------------------------------------
| OR
----------------------------------------------------------------------
[^'"\s]* any character except: ''', '"',
whitespace (\n, \r, \t, \f, and " ")
(0 or more times (matching the most
amount possible))
----------------------------------------------------------------------
) end of grouping
----------------------------------------------------------------------
)* end of grouping
----------------------------------------------------------------------
\s? whitespace (\n, \r, \t, \f, and " ")
(optional (matching the most amount
possible))
----------------------------------------------------------------------
\/? '/' (optional (matching the most amount
possible))
----------------------------------------------------------------------
> '>'
----------------------------------------------------------------------
关于javascript - ReactJS:从 Contenteditable div 中删除除某些特定标签之外的所有 html 标签,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/37833663/
我希望能够将包裹在跨度中的图像插入到可编辑的 div 中。我可以做到这一点没问题,但是当我开始打字时,在图像之后,它会将我的文本插入到图像跨度中。如何在刚刚插入的跨度之后定位光标? Here是我的 f
我正在尝试将一些 MathJax 代码插入到 contentEditable div 中,如下所示: 和 JS $(document).ready(funct
我对父级 contenteditable="true"中的嵌套 contenteditable="false"元素有非常不同的行为: I'm supposed to be edit
问题: 我在 Chrome 和 Opera 中观察到一个不受欢迎的行为,当一个连接两个 p通过删除它们之间的分隔来标记。 Chrome 和 Opera 删除 contenteditable=false
我在渲染我的组件时收到以下警告: Warning: A component is contentEditable and contains children managed by React. It
我们已经使用单列网格实现了 React-Vitualized,其中的行为键盘事件 (onKeyUp/onKeyDown/onKeyPress) 启用。我们正在使用 Arrow-Key-Stepper
我有一个 contenteditable div,它包含几个 dontEdit 类的 span。有没有一种方法可以使 span 不可编辑,而 div 的其余部分保持可编辑。 editable
我正在尝试绑定(bind)一个 vue.js 事件以通过 contenteditable=true 检测元素上的更改。 这触发了我的vue.js vue中的trigger方法,但是我好像抓不到模型值
请参阅以下示例: Codepen example Some more text here not editable Hi this is my content $(document).on(
奇怪的是,这只在 Firefox 和 Opera 中被破坏(IE、Chrome 和 Safari 可以正常工作)。 有什么快速修复的建议吗? http://ajax.googleapis.co
无论如何我可以使用这样的东西: console.log(e)}>Testing 内部react-contenteditable处理 Testing 的点击关键字? 当我使用 html 属性时,它只需
我的插入符不在跨度之间,下面的例子 REPLY||stick together||CONFIRM||stick together||Name||stick together||Office 我所有的跨
我在使用 contenteditable 元素时遇到了不希望的行为。在 contenteditable=true 的父元素中嵌套 contenteditable=false 的 block 元素时,我
我有一个 div,它通过使用 contenteditable 用作“输入”,并且在启用时效果很好。但是在一种情况下,我需要通过设置 contenteditable='false' 来禁用“输入”,这会
目标:将 keydown 事件处理程序附加到作为 contenteditable div 子元素的 contenteditable span。 问题:如果您输入跨度,则会触发父事件而不是子事件。我想要
我有以下 HTML 旨在确保内部 span 不可编辑。这适用于其他浏览器,但不适用于 IE8。 Luke, I am your father. I'm your son?! Ewww!
我的网页中有一个 contenteditable div,但现在我需要的是,当超过 div 的最大高度时,将自动创建相同的新 div。 div 看起来也和之前的一样。不仅一个 div 会出现,它会是
关闭。这个问题不满足Stack Overflow guidelines .它目前不接受答案。 想改善这个问题吗?更新问题,使其成为 on-topic对于堆栈溢出。 8年前关闭。 Improve thi
从我读到的内容来看,浏览器在处理 contenteditable 元素方面存在相当多的差异。 (即 link )。当“contenteditable=true”元素包含“contenteditable
当我清除一个contenteditable div的内容时,光标立即丢失,我无法通过点击将其恢复。所以如果我清除一次就无法添加任何内容。 在这里检查一下: asdasd x 删除第一行的“

我是一名优秀的程序员,十分优秀!