- html - 出于某种原因,IE8 对我的 Sass 文件中继承的 html5 CSS 不友好?
- JMeter 在响应断言中使用 span 标签的问题
- html - 在 :hover and :active? 上具有不同效果的 CSS 动画
- html - 相对于居中的 html 内容固定的 CSS 重复背景?
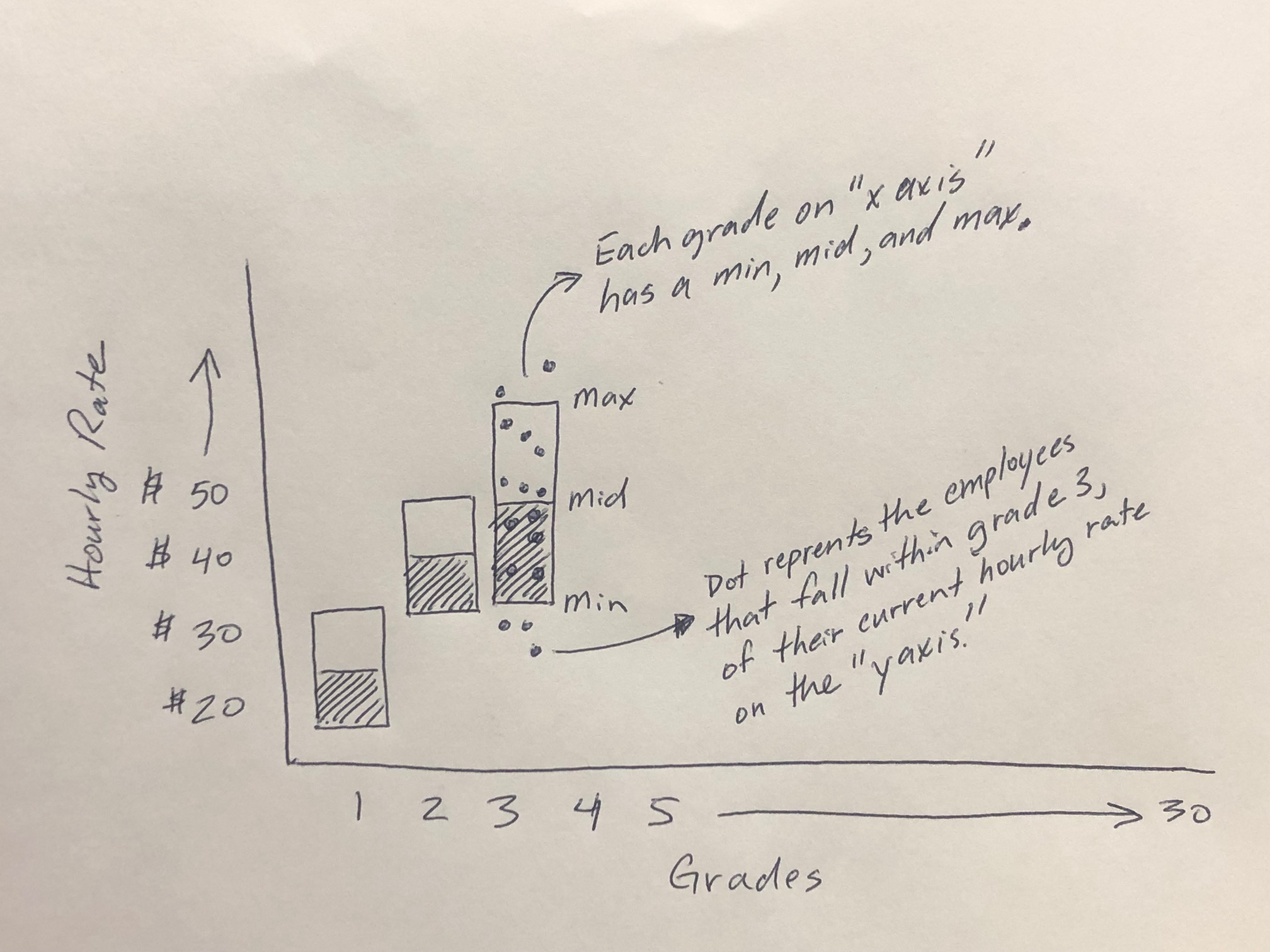
Highcharts 专家!我想制作以下图表(使用 Highcharts 框架),但不知道从哪里开始。我是否需要将多个图表叠加到一个图表中?我将如何创建具有如所附示例中的图片所示范围的框?有人有任何例子吗?

最佳答案
您可以使用带有两个堆叠系列的columnrange系列类型来实现它。第一个系列将呈现从最小到中间的列,第二个系列将呈现从中间到最大的列。要绘制点,请使用另一个系列类型scatter。检查下面发布的演示和代码。
代码:
Highcharts.chart('container', {
chart: {
type: 'columnrange'
},
xAxis: [{
categories: ['1', '2', '3', '4', '5']
}, {
visible: false,
min: 0,
max: 100
}],
yAxis: {
min: 0,
max: 100
},
plotOptions: {
series: {
stacking: 'normal'
}
},
series: [{
id: 'main',
name: 'Grades',
data: [
[20, 25], // min, min
[30, 40],
[30, 50],
[35, 55]
]
}, {
linkedTo: 'main',
data: [
[25, 35], // mid, max
[40, 50],
[50, 80],
[55, 70]
]
}, {
type: 'scatter',
xAxis: 1,
name: 'Eployees',
data: [
[8, 30],
[8.5, 25],
[9, 15],
[9.5, 28],
[10, 33],
[10.5, 25],
]
}]
});<script src="https://code.highcharts.com/highcharts.js"></script>
<script src="https://code.highcharts.com/highcharts-more.js"></script>
<div id="container" style="min-width: 310px; height: 400px; margin: 0 auto"></div>演示:
API引用:
关于javascript - 如何将其制作为 HighChart(附图),我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/58123428/
我想在一个页面上做一个按钮,可以在同一页面调用一个JS函数。该函数将需要创建(打开)新窗口,其 HTML 代码由 JS 函数本身提供。我该怎么做? 这样做的目的是从特定页面生成一个打印友好的页面。 请
我一直在用 php 开发这个项目。该项目的一半是使用 mysql_query 完成的,最新的模块是使用 mysqli 制作的。有很多模块,我不想更改代码。如果是这样的话会不会产生问题。或者我应该将其全
我安装了好几次 qt creator,但它从来没有像我现在的 PC 那样花钱;首先,我使用我的 Pendrive(Qt 5.8 的)上一直有的安装程序,告诉我我无法下载一些存储库,我下载了相同安装程序
我安装了 Qt Creator 5.10.1,当我构建项目时出现错误:“无法确定要运行哪个”make“命令。检查构建配置中的”make“步骤。”。 我已经在另一台 PC 上安装了 Qt,我看到了这个问
看看这个 makefile,它有某种原始的进度指示(可能是一个进度条)。 请给我建议/意见! # BUILD 最初是未定义的 ifndef 构建 # max 等于 256 个 x 十六:= x x x
这个问题会有点长,对此我很抱歉:) 我花了几天时间寻找最好的解决方案,以在 asp mvc 和 JQuery 中制作图像库。 主要问题是当用户点击拇指时显示图像。 我想让整个浏览器 View 变成黑色
我是Python方面的 super 高手。我一直在努力寻找适当的解决方案。这是列表,L = [0, 0, 0, 3, 4, 5, 6, 0, 0, 0, 0, 11, 12, 13, 14, 0, 0
让我们考虑两个简化的 CMakeLists.txt set(GTEST "/usr/local/lib/libgtest.a") set(GMOCK "/usr/local/lib/libgmock.
我如何制作 Makefile,因为这是按源代码分发程序的最佳方式。请记住,这是针对 C++ 程序的,而我是从 C 开发领域开始的。但是可以为我的 Python 程序制作 Makefile 吗? 最佳答
由于 Ord 是 Eq 的子类,我发现很难理解创建该类的新类型实例的样子。 我已经设法做到了: newtype NT1 = NT1 Integer instance Eq NT1 wh
在 PowerShell 中,我想编写一个函数,它接受不同的选项作为参数。没关系,如果它接收多个参数,但它必须接收至少一个参数。我想通过参数定义而不是之后的代码来强制执行它。我可以使用以下代码让它工作
我正在通过构建包使用 enable-ssl 在 heroku (ubuntu) 上安装 ffmpeg。我能够一直构建到这些错误: install: cannot create regular file
我是 FFmpeg 的新手,但作为一个学习一些 mysql 数据库的项目,我正在尝试创建一个视频上传网站。 当我尝试使用此代码制作缩略图时: shell_exec("/usr/local/bin/ff
我想要一个绘制可绘制对象的 Actor ,但将其剪辑为 Actor 的大小。我从 Widget 派生这个类,并使用一些硬编码的值作为一个简单的测试: public class MyWidget ext
我一直在查看 Faxien+Sinan 和 Rebar,Erlang OTP 的基本理念似乎是,在单个 Erlang 镜像实例上安装应用程序和版本。保持发布自包含的最佳实践是什么?有没有办法打包发布,
我正在尝试克隆存储库,但它应该是彼此独立的副本。这背后有什么魔法吗,或者只是使用 svn 客户端并克隆它? 谢谢 最佳答案 试试 svnadmin hotcopy .您可以在 repo mainten
我想做一个这样的菜单: Item 1 Item 2 Item 3 Subitem 1 Subitem 2 但我得到了这个:
为 Yii 创建扩展的最佳方式是什么? 这是我到目前为止所做的 我希望它可以通过 composer 安装,所以我为它创建了一个 github repo。 我在文件夹 vendor/githubname
我尝试制作一个ActionListener,但它给了我一个错误。我导入了事件,但它仍然不起作用。这是我的代码: send.addActionListener(new jj); private clas
我需要能够将 div 内的 HTML 代码恢复为页面就绪状态。我需要这个,因为我想在页面准备好后对 HTML 代码进行一些更改,然后在需要时将其恢复到页面准备好时的状态.. 我想使用克隆,但是如何只复

我是一名优秀的程序员,十分优秀!