- html - 出于某种原因,IE8 对我的 Sass 文件中继承的 html5 CSS 不友好?
- JMeter 在响应断言中使用 span 标签的问题
- html - 在 :hover and :active? 上具有不同效果的 CSS 动画
- html - 相对于居中的 html 内容固定的 CSS 重复背景?
当我在 Facebook 上并打开控制台时,我会看到下面的图片。他们是如何做到这一点的?

最佳答案
就像在 Firebug 中一样,您可以使用 %c 来设置控制台日志输出的样式。看看我们如何实现 Facebook 的示例:
console.log("%cStop!", "color: red; font-family: sans-serif; font-size: 4.5em; font-weight: bolder; text-shadow: #000 1px 1px;");

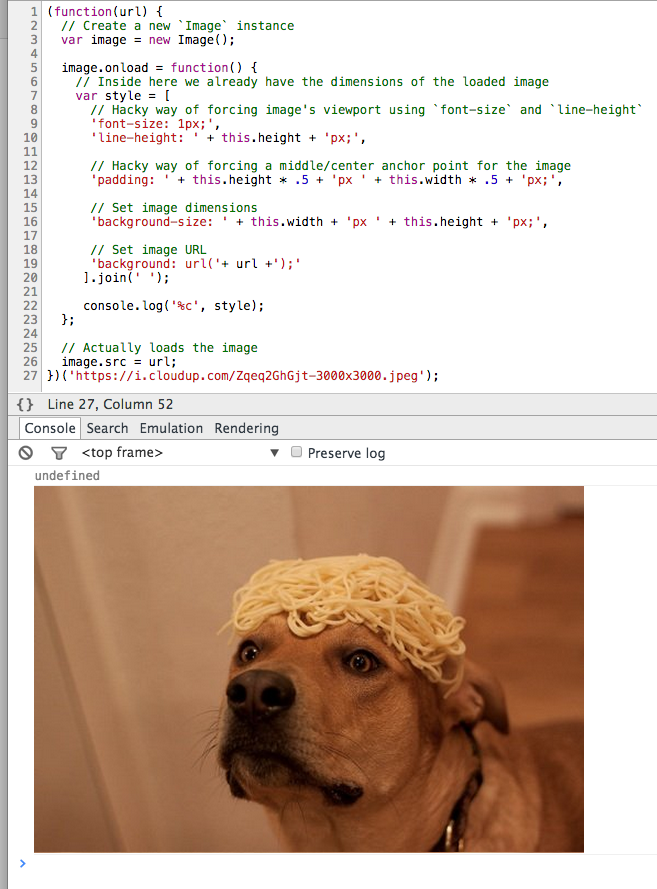
由于它支持 CSS 属性,我们甚至可以在其中“绘制”图像:
(function(url) {
// Create a new `Image` instance
var image = new Image();
image.onload = function() {
// Inside here we already have the dimensions of the loaded image
var style = [
// Hacky way of forcing image's viewport using `font-size` and `line-height`
'font-size: 1px;',
'line-height: ' + this.height + 'px;',
// Hacky way of forcing a middle/center anchor point for the image
'padding: ' + this.height * .5 + 'px ' + this.width * .5 + 'px;',
// Set image dimensions
'background-size: ' + this.width + 'px ' + this.height + 'px;',
// Set image URL
'background: url('+ url +');'
].join(' ');
// notice the space after %c
console.log('%c ', style);
};
// Actually loads the image
image.src = url;
})('https://i.cloudup.com/Zqeq2GhGjt-3000x3000.jpeg'); 
关于javascript - 风格化的控制台日志记录,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/26283936/
Qt中的各种风格是一组继承自QStyle的类。QStyle类是一个抽象基类,封装了一个GUI的外观,Qt的内建(built-in)部件使用它来执行几乎所有的绘制工作,以确保它们看起来像各个平台上的本地
我需要为不同的 QML 控件定义一些样式。现在我有以下选择: 为每个控件定义样式,例如: TextField { text: "Text input" style: TextField
我有一个失败的大表要做。我总是发现很难将它们风格化,所以我可以假设我的是一个基本问题。我有一些 TD,里面有很长的文字。目前表格样式设置为“white-space: nowrap”。 我想要实现的是将
我正在尝试创建和样式化当用户尝试离开页面时出现的退出弹出窗口(边框、背景、字体)。这是一个脚本示例: $(window).bind('beforeunload', function(){ $(fun
我有一个 UITextView 和一个 HTML 字符串,我像这样给出它...... func applyHTML() { textView.attributedText = htmlStri
我是一个新手,我用 jQuery Mobile 设计了一个应用程序,但是那些当权者告诉我我应该用 Sencha Touch 重做它。我在理解 Sencha Touch 时遇到了一些困难。我应该只使用我
我一直在使用 JQUERY DATATABLES,我终于能够在此处添加“隐藏列”功能:https://datatables.net/examples/api/show_hide.html 然而,我没有

我是一名优秀的程序员,十分优秀!