- html - 出于某种原因,IE8 对我的 Sass 文件中继承的 html5 CSS 不友好?
- JMeter 在响应断言中使用 span 标签的问题
- html - 在 :hover and :active? 上具有不同效果的 CSS 动画
- html - 相对于居中的 html 内容固定的 CSS 重复背景?
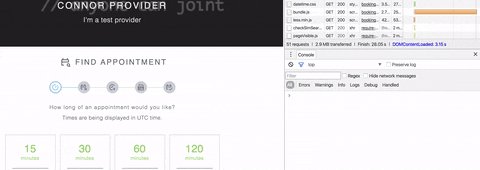
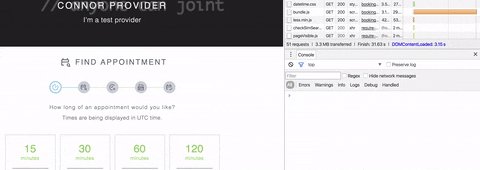
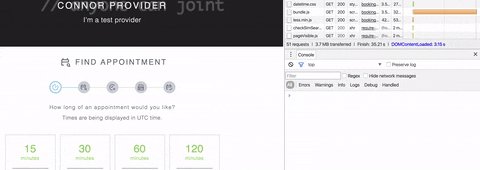
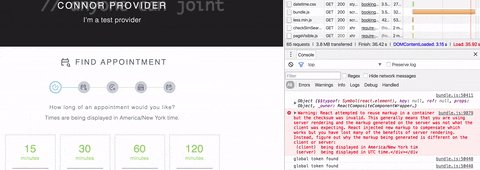
Moment.js 猜测时区正在暂时加载 UTC,然后切换到正确的时区。
我已经将范围缩小到 webpack 在 moment.tz.guess() 获取正确时区之前首先加载 bundle.js 文件.

查看加载时间,并查看 bundle.js 加载完成后时区如何变化。
有什么想法可以解决这个问题吗?今天有点不开心:/
最佳答案
我找到了! :D
基本上,因为我们使用 HMR对于服务器和客户端渲染,问题在于它在服务器上加载 UTC,将其作为 UTC 发送,然后被客户端用正确的时区覆盖。我所要做的就是这样。
const __CLIENT__ = !!global.window
export class Something extends Component {
state = {
timezone: /\(([^)]+)\)/.exec(new Date())[1]
}
render () {
return (
<div>
{__CLIENT__ && <div>{`Times are being displayed in ${timezone} time.`}</div>
</div>
)
}
}
关于webpack - Moment.js 猜测时区暂时加载不正确的时区,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/38666278/
在我的 Rails (3.0) 应用程序中,我使用助手 time_zone_select() 来使用时区。它生成时区名称,如“(GMT+01:00) Paris”... 但这些名称与 MySQL 中的
我正在解析格式为的日期: SimpleDateFormat formatter = new SimpleDateFormat("EE MMM dd HH:mm:ss Z yyyy"); 当我这样做的时
我在 Android 上使用 ACTION_TIMEZONE_CHANGED Intent 过滤器来响应时区更改。 我注意到 Jodas 当前时区此时没有更新,使用:DateTimeZone.getD
我有一个旧版 Windows 应用程序,它从数据库读取数据。其中一列是“TimeZoneInfoId”。在传统世界中,它是由另一个 Windows 应用程序编写的,因此它存储 Windows 字符串:
我是数据库开发新手,目前从事 MySQL 工作。我有一列包含美国的所有时区。我希望能够获取每行中每个时区的当前时间(只有时间,没有日期)。 时区数据如下:+05:00、-03:00 等等 这就是我尝试
我正在尝试了解 session 时区在 PostgreSQL 中的工作原理。 当我将 session 时区设置为“01:00”时,返回日期为“-01:00”。符号总是颠倒的,我不理解这种行为。 这怎么
我写入我的 mongoDB 数据库,例如开始日期,开始日期始终是一周中的星期一(我使用并且我在欧洲中部时区)。 "startDate" : ISODate("2014-12-28T23:00:00Z"
是否有详尽的 MySQL 时区列表? 似乎 MySQL 设置中 time_zone 的有效值取决于主机操作系统,但我一直无法找到可能值的列表。 我需要时间显示卡尔加里本地时间。 最佳答案 默认情况下,
我已经在 config/app.php 中配置了时区至 Europe/Lisbon . 如果我做 return date_default_timezone_get(); , 返回 Europe/Lis
我在整个脚本中广泛使用 unix 时间,通常我将时区设置如下: date_default_timezone_set('Europe/London'); 这一直工作正常,直到上周末时钟回退一个小时,我怀
我有一个字符串,2013-10-07T23:59:51.205-07:00,想将其转换为 Java 日期对象。我收到解析错误。 date = new SimpleDateFormat("yyyy-MM
如何更改日志文件名中的 log4j 时区? 我的 log4j.xml 文件:
在JAVA中,如何确定所有日期都作为GMT日期返回? 例如,即使我尝试使用GMT语言环境强制使用DateFormat,它也会应用某种逻辑来检索BST日期。 public static void mai
好吧,这是我遇到过的最奇怪的错误之一! 首先:我不是 Python 程序员,该脚本是由 friend 编写的(我认为他的大部分内容来自示例)。 该脚本的用途:将日历信息(CET 时间)从 XML 文件
我们有一个网站,目前在某个时间(由用户选择)运行拍卖,这一切都工作正常,因为当服务器到达该时间时,拍卖就会开始。然后我们必须添加时区,具体取决于用户居住的地方。然后,根据所选的下拉菜单,这将增加或减少
我陷入了这个逻辑。我正在开发一个消息调度项目,我的客户来自不同的国家。让我们考虑一下亚洲(不遵守夏令时)和美国/纽约(遵守夏令时)。 现在,我正在编写以下查询来获取距当前时间 10 分钟间隔内的时间表
我尝试返回特定时区的值,但我遇到了一些奇怪的响应行为: SELECT created_at AT TIME ZONE 'US/Pacific' - created_at, NOW() A
我正在尝试将不带时区值(例如“31.05.2015”)的字符串转换为 NSDate。 我的 DateFormatter 有什么问题?它返回日期 2015-05-31 22:00:00 +0000当我尝
我已经成功地将我的本地 tzinfo 导入到 mysql 中,我几乎已经了解了关于如何存储和使用这些数据的所有细节,除了一个字段。有一个名为 Transition_type_id 的数字字段(在表 t
为什么以下行返回的 TimeZone 显示不正确的时间: TimeZone.getTimeZone("America/Ottawa") 现在显示晚上 10:26 [亚特兰大时间现在是 6:26,Ott

我是一名优秀的程序员,十分优秀!