- html - 出于某种原因,IE8 对我的 Sass 文件中继承的 html5 CSS 不友好?
- JMeter 在响应断言中使用 span 标签的问题
- html - 在 :hover and :active? 上具有不同效果的 CSS 动画
- html - 相对于居中的 html 内容固定的 CSS 重复背景?
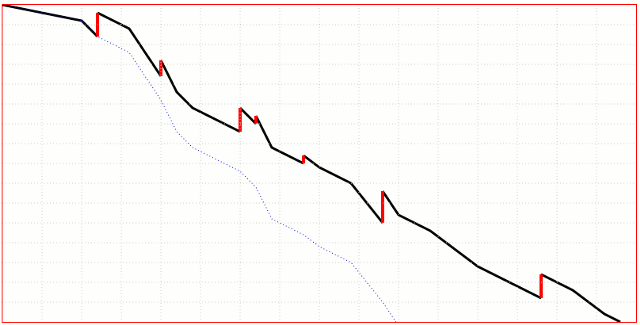
我正在尝试在燃烧图中可视化变更请求导致的“额外工作”。我设法绘制了图表,但我喜欢让显示增长的垂直线有自己的颜色。像这样:

我的数据是这样的:
var actualRaw = [{
date: new Date(2017, 1, 1),
added: 0,
done: 50
}, {
date: new Date(2017, 1, 15),
added: 10,
done: 40
}]
我这样转换:
var actual = [];
actualRaw.map(line => {
actual.push({
date: line.date,
points: line.done,
class: 'la'
});
actual.push({
date: line.date,
points: line.done + line.added,
class: 'ln'
});
})
然后尝试像这样应用格式:
chart.append("path")
.datum(actual)
.attr("class", function(d, i) {
return 'line ' + d[i].class;
})
.attr("d", actualLine);
但是该函数只被调用一次。我想念什么?
我的 attempt so far完成。
最佳答案
简单地说:您不能为 SVG 的不同部分设置样式 <path>像那样的元素。
不过,还有其他选择。例如,在这里,我只是在 actual 中添加了一个键/值对。 ...
actualRaw.map(line => {
actual.push({
date: line.date,
points: line.done,
class: 'la'
});
actual.push({
date: line.date,
points: line.done + line.added,
class: 'ln',
added: line.added//this one here...
});
})
...并用它来绘制简单的线条(即 SVG <line> 元素):
var redLines = chart.selectAll(null)
.data(actual.filter(function(d) {
return d.added
}))
.enter()
.append("line")
.attr("x1", function(d) {
return x(d.date)
})
.attr("x2", function(d) {
return x(d.date)
})
.attr("y1", function(d) {
return y(d.points)
})
.attr("y2", function(d) {
return y(d.points - d.added)
})
.style("stroke", "red");
下面是修改后的代码:
<head>
<title>Burn baby burn</title>
<script src="https://d3js.org/d3.v4.min.js"></script>
<style type="text/css">
.chart {
border: 1px solid black;
}
.chart div {
font: 10px sans-serif;
background-color: steelblue;
text-align: right;
padding: 3px;
margin: 1px;
color: white;
}
.chart rect {
stroke: white;
fill: steelblue;
}
.axis path,
.axis line {
fill: none;
stroke: #000;
shape-rendering: crispEdges;
}
.line {
fill: none;
stroke-width: 2px;
}
.line.ideal {
stroke: steelblue;
}
.la {
fill: none;
stroke-width: 2px;
stroke: green;
}
.ln {
fill: none;
stroke: red;
stroke-width: 4px;
}
</style>
</head>
<body>
<h1>Burn Chart</h1>
<script type="text/javascript">
var margin = {
top: 20,
right: 20,
bottom: 30,
left: 50
},
width = 960 - margin.left - margin.right,
height = 500 - margin.top - margin.bottom;
var x = d3.scaleTime()
.range([0, width]);
var y = d3.scaleLinear()
.range([height, 0]);
var ideal = [{
date: new Date(2017, 1, 1),
points: 50
}, {
date: new Date(2017, 12, 31),
points: 0
}];
var actualRaw = [{
date: new Date(2017, 1, 1),
added: 0,
done: 50
}, {
date: new Date(2017, 1, 15),
added: 10,
done: 40
}, {
date: new Date(2017, 2, 1),
added: 0,
done: 40
}, {
date: new Date(2017, 3, 1),
added: 20,
done: 30
}, {
date: new Date(2017, 4, 1),
added: 10,
done: 20
}, {
date: new Date(2017, 5, 1),
added: 5,
done: 10
}, {
date: new Date(2017, 6, 1),
added: 0,
done: 10
}, {
date: new Date(2017, 7, 1),
added: 5,
done: 10
}, {
date: new Date(2017, 8, 1),
added: 0,
done: 10
}, {
date: new Date(2017, 9, 1),
added: 20,
done: 20
}, {
date: new Date(2017, 10, 1),
added: 0,
done: 10
}, {
date: new Date(2017, 11, 1),
added: 5,
done: 10
}, {
date: new Date(2017, 12, 1),
added: 0,
done: 0
}];
var actual = [];
actualRaw.map(line => {
actual.push({
date: line.date,
points: line.done,
class: 'la'
});
actual.push({
date: line.date,
points: line.done + line.added,
class: 'ln',
added: line.added
});
})
var idealLine = d3.line()
.x(function(d) {
return x(d.date);
})
.y(function(d) {
return y(d.points);
});
var actualLine = d3.line()
.x(function(d) {
return x(d.date);
})
.y(function(d) {
return y(d.points);
});
x.domain(d3.extent(ideal, function(d) {
return d.date;
}));
y.domain(d3.extent(actual, function(d) {
return d.points;
}));
var xAxis = d3.axisBottom()
.scale(x)
.tickFormat(d3.timeFormat("%b %d"));
var yAxis = d3.axisLeft()
.scale(y);
var chart = d3.select("body").append("svg")
.attr("class", "chart")
.attr("width", width + margin.left + margin.right)
.attr("height", height + margin.top + margin.bottom)
.append("g")
.attr("transform", "translate(" + margin.left + "," + margin.top + ")");
// Create the x-axis
chart.append("g")
.attr("class", "x axis")
.attr("transform", "translate(0," + height + ")")
.call(xAxis);
// Create the y-axis
chart.append("g")
.attr("class", "y axis")
.call(yAxis)
.append("text")
.attr("transform", "rotate(-90)")
.attr("y", 6)
.attr("dy", ".71em")
.style("text-anchor", "end")
.text("Points");
// Paint the ideal line
chart.append("path")
.datum(ideal)
.attr("class", "line ideal")
.attr("d", idealLine);
var counter = 0;
// Paint the actual line
chart.append("path")
.datum(actual)
.attr("class", function(d, i) {
return 'line ' + d[i].class;
})
.attr("d", actualLine);
var redLines = chart.selectAll(null)
.data(actual.filter(function(d) {
return d.added
}))
.enter()
.append("line")
.attr("x1", function(d) {
return x(d.date)
})
.attr("x2", function(d) {
return x(d.date)
})
.attr("y1", function(d) {
return y(d.points)
})
.attr("y2", function(d) {
return y(d.points - d.added)
})
.style("stroke", "red")
.style("stroke-width", 4);
</script>
</body>关于d3.js - 为每个段更改 d3js 中的线条样式?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/47283497/
我正在尝试创建一些文本标题,这些标题的一侧有一条线,该线基于文本的宽度是动态的。 例子: 我猜我需要在标题上做一些背景颜色(例如白色)来伪造它,然后使用 :before伪类,但到目前为止我还没有成功。
如何在 Qt 中使用 QVector 初始化多边形来创建一个开放多边形? QPolygonF 将始终关闭多边形并将最后一个点与第一个点连接起来。 谢谢你的帮助 [编辑] 在QGraphicsScene
如何获取数组中道路的几何形状(线条/绘图)? 可能吗? 谢谢! [抱歉我的英语不好] 最佳答案 目前 Google map 无法实现此操作。开源网络服务,如 OpenStreetMap能够返回数据库中
当我绘制具有透明纹理的平面(例如房屋的 window )时,我看到了不应该出现的线条或三角形。我该如何解决这个问题? (来源:troll.ws) 这是我用来绘制一个窗口的方法。我暂时启用混合以使窗口透
在 WPF 中,有没有一种方法可以修改从 Dash-Dot 序列绘制任何路径的方式?假设我想为我正在绘制的任何路径或绘图路径本身上的小三角形、波浪等绘制一条三重线。我已经尝试过画笔,但它不会遵循路径。
I have created an interactive map that when areas are selected then the related content should show/
我想在圆圈悬停时显示上下文菜单,以向用户显示一些选择,并在单击时执行一些操作,但我无法做到这一点。 如何在鼠标悬停事件上显示带有拉斐尔元素(例如圆圈、线条)的上下文菜单,并在选择特定菜单项时执行某些操
已解决。 我之前有一个问题,但它发布得非常糟糕,所以根据更好的规则,这里再次出现。 我想创建某种样式的图表,例如此图像: 。 它基于物理定律,Snell's Law 。到目前为止,我已经成功地使用基本
我正在绘制一些具有相同笔划的路径,但有一些明显的重叠(动态创建和更新树)。在重叠区域,笔划看起来与非重叠区域(- 参见 b)不同(更暗和更粗 - 参见 a)。同样的效果对于不同的笔触颜色也很明显。 代
我正在使用 python 和 opencv。我的目标是检测用树莓派相机拍摄的图像中的“X”形碎片。该项目是我们有预印的井字棋板,并且每次在板上放置新棋子(带有印章)时都必须对板进行成像。然后输出说明棋
设置图像样式有两种方法,一种是全局修改,一种只针对一幅图片有效。 全局修改 a<-c(1:10)#全局修改old_par<-par(no.readonly=TRUE)
Matplotlib 是 Python 的绘图库。 它可与 NumPy 一起使用,提供了一种有效的 MatLab 开源替代方案。 它也可以和图形工具包一起使用,如 PyQt 和 wxPython。
我创建了一个脚本来读取和绘制 .txt 文件及其内容(数字/值)。每个 .txt 文件位于不同的文件夹中。每个文件夹依次代表数据的一个主题。 这段代码工作正常。 Python 读取每个单独的 .txt
对于提交的最终文章,我被要求更新我的数据,以便它们符合以下规范: 轴线为 0.25 毫米 轴线周围,刻度线朝内 数据线为 0.5 毫米 字体为10pt 人物宽度应为 80 或 169 毫米 必须为 3
当尝试使用 D3DPT_LINELIST 在 3D 空间中绘制一条线时,Direct3D 给我一个关于无效顶点声明的错误,说它不能转换为 FVF .我使用的顶点声明和着色器/流设置与我的 D3DPT_
我如何使用 CSS 为 SVG“线”元素创建绘制动画。我想在滚动上画线,效果流畅。有人有什么想法吗?我试着搜索这个,但我找不到线元素的这种效果。这是我的 html 和 svg:
有什么方法可以用 CSS 来设置 SVG 行的样式吗?我试过添加。我想稍后用 JQuery 添加类 onclick。这将添加 class,然后更改描边颜色。 .black { fill: blac
我创建了一个受“站点地图”启发的菜单,它使用 svgs 连接菜单中的每个元素。目前 svg 是静态的。但是我相信有可能使这些吸引进来? 我有一个更复杂的问题,我只希望在容器 ul 可见时绘制线条。 当
这个问题在这里已经有了答案: How to draw a path smoothly from start point to end point in D3.js (1 个回答) 关闭 6 年前。
我在代码中的 HTML5 Canvas 元素上绘制了许多 1px 线。绘图代码大致如下所示,本例中的 transform 变量使用 d3-zoom 设置。 instructions.f32 是一个 F

我是一名优秀的程序员,十分优秀!